如有错误,各位大佬帮忙在评论区指正,感谢~~~
HTML5与CSS3的前端入门知识
标签缩写对应全称
| 常用HTML标签的英文全称及简单描述 | ||
|---|---|---|
| HTML标签 | 英文全称 | 中文释义 |
| a | Anchor | 锚 |
| abbr | Abbreviation | 缩写词 |
| acronym | Acronym | 取首字母的缩写词 |
| address | Address | 地址 |
| alt | alter | 替用(一般是图片显示不出的提示) |
| b | Bold | 粗体(文本) |
| bdo | Direction of Text Display | 文本显示方向 |
| big | Big | 变大(文本) |
| blockquote | Block Quotation | 区块引用语 |
| br | Break | 换行 |
| cell | cell | 巢 |
| cellpadding | cellpadding | 巢补白 |
| cellspacing | cellspacing | 巢空间 |
| center | Centered | 居中(文本) |
| cite | Citation | 引用 |
| code | Code | 源代码(文本) |
| dd | Definition Description | 定义描述 |
| del | Deleted | 删除(的文本) |
| dfn | Defines a Definition Term | 定义定义条目 |
| div | Division | 分隔 |
| dl | Definition List | 定义列表 |
| dt | Definition Term | 定义术语 |
| em | Emphasized | 加重(文本) |
| font | Font | 字体 |
| h1~h6 | Header 1 to Header 6 | 标题1到标题6 |
| hr | Horizontal Rule | 水平尺 |
| href | hypertext reference | 超文本引用 |
| i | Italic | 斜体(文本) |
| iframe | Inline frame | 定义内联框架 |
| ins | Inserted | 插入(的文本) |
| kbd | Keyboard | 键盘(文本) |
| li | List Item | 列表项目 |
| nl | navigation lists | 导航列表 |
| ol | Ordered List | 排序列表 |
| optgroup | Option group | 定义选项组 |
| p | Paragraph | 段落 |
| pre | Preformatted | 预定义格式(文本 ) |
| q | Quotation | 引用语 |
| rel | Reload | 加载 |
| s/ strike | Strikethrough | 删除线 |
| samp | Sample | 示例(文本 |
| small | Small | 变小(文本) |
| span | Span | 范围 |
| src | Source | 源文件链接 |
| strong | Strong | 加重(文本) |
| sub | Subscripted | 下标(文本) |
| sup | Superscripted | 上标(文本) |
| td | table data cell | 表格中的一个单元格 |
| th | table header cell | 表格中的表头 |
| tr | table row | 表格中的一行 |
| tt | Teletype | 打印机(文本) |
| u | Underlined | 下划线(文本) |
| ul | Unordered List | 不排序列表 |
| var | Variable | 变量(文本) |
form 表单域——翻译:类型; 种类; 形式; 外表; 样子; 表格
注意事项
1-HTML是标记语言,不是编程语言
2-HTML语言文件后缀可以是HTML和HTM,常用为HTML
3-HTML5的文档定义就是
//
不需要加“5”,不区分大小写
4-元素由标签和内容组成
5-标签一般是成对出现的,< br>与< hr> < img>这些单标签,根据最新标准,最好写为< br/>与< hr/> < img/>
6-标签与属性虽然没大小写要求,但最好写小写,属性后的值用双引号(个别属性值自带双引号,则用单引号)
7-通过元素是否需要包含内容,判断是单标签还是双标签,如p标签,需要包含内容则是双,hr单纯加一条下划,则是单标签。
8.一个标签可以有多个属性,属性间,属性与标签名字间用空格隔开
9.字符实体为分号结尾”;“如&n bsp;
10.本地绝对路径的符号为\,绝对路径就是完全完整的一个路径,如E:\前端\HTML_CSS_CODE,而网站的绝对路径与其他相对路径等基本上是“/”
11.“./”表示相对路径当前文件的目录,”../“就是再向上一级,”./“可省略
12.width和height只设置一个,则等比缩放
meta元素可提供有关页面的元信息(meta-information)
meta是html语言head区的一个辅助性标签。也许你认为这些代码可有可无。其实如果你能够用好meta标签,会给你带来意想不到的效果;meta标签的作用有:搜索引擎优化(SEO),定义页面使用语言,自动刷新并指向新的页面,实现网页转换时的动态效果,控制页面缓冲,网页定级评价,控制网页显示的窗口等!
VS插件与设置
1.LiveServer(实现编辑器中修改,网站不用刷新直接进行相应改变)
2.Zeal文档(各种语言的离线文档,为软件需在官网下载)
3.设置中”autosave”设置为”afterdelay”(自动保存代码,防止出现意外,也可配合LiveServer使用)
VS快捷键
在设置中可自己设置
1.”!+enter”生成HTML结构框架模板
2.”ctrl+/“注释
3.”alt+b”打开游览器运行当前页面
4.”ctrl+s”保存
5.tab缩进,shift+tab往回缩进
6.ctrl+x剪切
7.ctrl+d选中内容的下一个
8.向下复制行,shift+alt+⬇
9.alt+⬇将此行代码移动到下一行代码下
HTML
导读
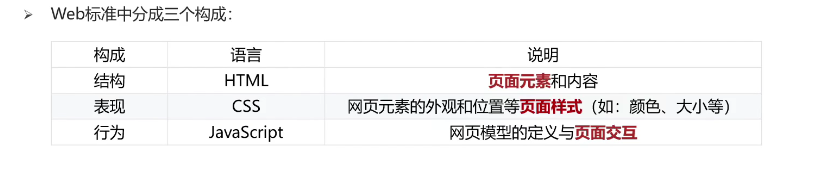
三大语言的大概用途

HTML固定结构

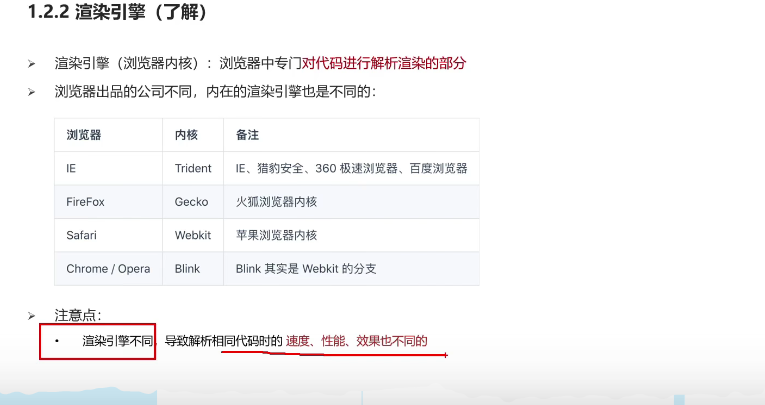
不同游览器渲染引擎

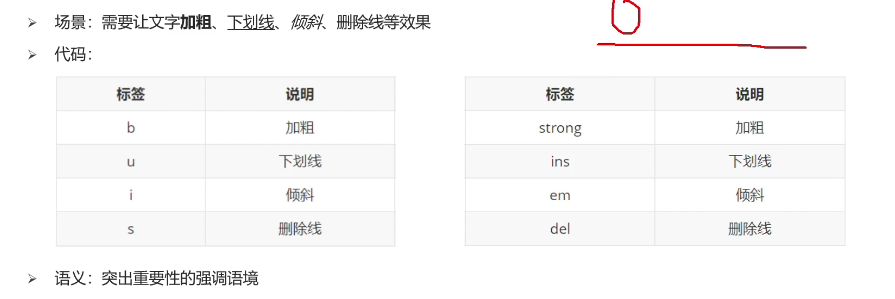
文本格式化标签

综合案例①
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>综合案例①</title>
</head>
<body>
<h1>腾讯科技高级web前端开发岗位</h1>
<hr/>
<h2>职位描述</h2>
<p>负责重点项目的前端技术方案和架构研发</p>
<h2>岗位要求</h2>
<p>本科毕业,有前端经验,<strong><em>长得帅</em></strong></
<!-- 格式化标签em,strong这些都可以互相嵌套,p和h独占一行,img与超链接a与音乐audio与视频video都不独占 -->
<h2>HR</h2>
<!-- <img src = "./picture/zhouyu.gif" alt="地址" title="工作地址">本地相对路径 -->
<img src = "https://www.zhoudongqi.com/medias/picture/new/jinnian/cgx.jpg" width="200" alt="冠希" title="工作地址">
<br/>
<h2>音乐</h2>
<audio src="https://www.zhoudongqi.com/audio/80000.mp3" controls loop title="歌曲" autoplay></audio>
<br/>
<h2>视频</h2>
<video src="video/街舞.mp4" height="500" controls loop muted autoplay ></video>
<!-- 视频一般无法自动播放,加了属性也不行,因为游览器限制了,需要加muted消音属性才能自动播放 -->
<br/>
<a href="https://zhoudongqi.com/" target="_blank">点我新页面跳转博客主页</a>
<br/>
<a href="https://zhoudongqi.com/" target="_self">点我本页面跳转博客主页</a>
<br/>
</body>
</html>注意
h与p都是独占一行,audio与video与img都不是独占一行
title为鼠标悬停在控件上显示的文字提示,alt是图片无法显示时提示的文字,视频加了没用
一般无法自动播放视频,需要加上muted消音属性
a标签的target,当值为_blank则新页面打开,_self则本页面打开
超链接的href为超文本引用,hypertext reference,链接可以用””#”代替

练习
<!doctype html>
<html>
<head>
<meta name="author" content="瑾年">
<meta name="keywords" content="练习">
<meta charset="UTF-8">
</head>
<body>
<h1>40.6摄氏度:上海创出140年气象史上高温新纪录</h1>
<p>2021年07月27日 10:58:26 来源:新华网</P>
<hr/>
<p>新华网上海7月26日电(记者李荣)26日13时36分至47分这一时间段,上海徐家汇气象观测站测得当日最高温达40.6摄氏度。这是上海有气象记录以来140年的高温新纪录,打破了此前1934年创下的40.2摄氏度的历史极值。</p>
<br/>
<p>上海已经连续2天发出了最高等级的红色高温警报。上海中心气象台首席服务官满莉萍说,今年副热带高压强度特别强,对上海及江南地区的控制“实在太稳定了”,整个7月份基本上都处在它的势力范围之内。25日上海已出现了气象史上7月份“第四高”的高温值,这使得26日的“基础”气温就很高,超过了30摄氏度,然后不断地升温。此外,26日白天风小,又吹的是西南风,特别是在中午之后这一个最易出现高温的时段,光照又比较强,所以气温“直线飙升”,一举冲破历史极值,出现了“创纪录”的极端酷暑天。
在上海历史上,出现40摄氏度以上极端高温的几率并不大。根据相关资料,中心城区徐家汇观测站140年来仅出现了5次记录,除了这一次的新纪录,还有就是1934年7月12日的40.2摄氏度;1934年8月25日、2009年7月20日、2010年8月13日的40摄氏度。
由于气温实在太高,上海26日下午不少地区出现了热对流天气。气象台说,首先是浦东地区,下起了热雷雨。到15时05分,全市大部分地区出现了分散性的雷电活动和热雷雨,中心城区徐家汇等地都响起了隆隆的雷声。</p>
</body>
</html>
练习2
<!doctype html>
<html lan="zh-CN">
<head>
<title>
练习百度页面
</title>
</head>
<body>
<img src="images/logo_baidu.jpg" alt="">
<form>
<h1>请填写你的信息</h1>
<br/><br/>
姓名:<input type="text" placeholder="请输入你的姓名">
<br/><br/>
密码:<input type="password" placeholder="请输入密码">
<br/><br/>
确定密码<input type="password" placeholder="确定密码">
<br/>
<br/>
验证码<input type="text" placeholder="请输入验证码">
<br/>
<br/>
<img src="./images/yz.jpg">
<input type="checkbox">我已阅读并接收
<br/>
<br/>
<a href="#">《百度用户协议》</a>
<br/>
<br/>
<input type="reset"><input type="submit">
</form>
</body>
</html>犯错:
1-起初<h1></h1>中少写了"/"导致没闭口,所有文字都变成了h1
2-忘记了meta的书写方法,教程https://www.w3school.com.cn/tags/tag_meta.asp
3-<html lan="en">
<!--其中en对应英文,zh-CN对应中文,如果设置的是英文,国内游览器识别到后,可能提示用户是否
翻译此网站-->
</html>
4-忘记了head中<title></title>的书写
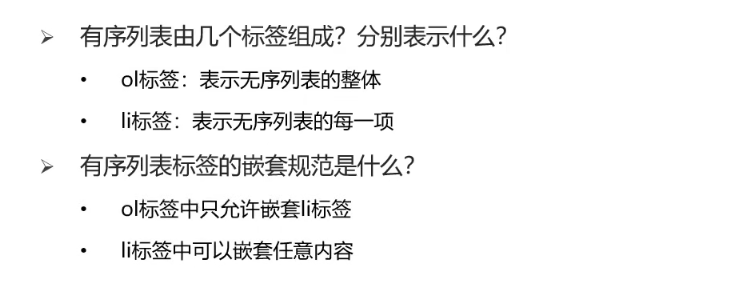
列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表</title>
</head>
<body>
<!-- 有序列表 order list-->
<ol>
<li>周某</li>
<li>唐某</li>
<li>蒋某</li>
</ol>
<!-- 无序unoder -->
<ul>
<li>周某</li>
<li>唐某</li>
<li>蒋某</li>
</ul>
<!-- 自定义列表,define title -->
<dl>
<dt>周某</dt>
<dd>19岁</dd>
<dd>男</dd>
<dd>本科</dd>
</dl>
</body>
</html>
注意

无序中ul也只能包含li,li中可嵌套任意内容

表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- border是表格的边框,caption中文为说明文字,
字幕,法律文件的开端部分,为主标题,tr为行table_row,td为table_data_cell
th为表格里面的数据头,如姓名,年龄,性别等 -->
<table border="1" width="500">
<caption><strong>亚洲富豪榜</strong></caption>
<thead>
<!-- thead,tbody,tfoot为表单的结构标签,对程序员没实际意义
最多让代码更加清晰,但可以让游览器渲染解释的更快 -->
<tr>
<th>姓名</th>
<th>年龄</th>
<th>财富</th>
</tr>
</thead>
<tbody>
<tr>
<td>小周</td>
<td>25</td>
<!-- rowspan为属性,行合并,colspan为列合并,span跨度; 范围 -->
<td rowspan="2">3000000万</td>
</tr>
<tr>
<td>小唐</td>
<td>26</td>
<!-- <td>3000000万</td> -->
<!-- 合并单元格,保留上面的和左边的 ,但是不是跨结构合并
如小蒋的3000000万不能被合并-->
</tr>
</tbody>
<tfoot>
<tr>
<td>小蒋</td>
<td>26</td>
<td>3000000万</td>
</tr>
</tfoot>
</table>
</body>
</html>


caption为一个双标签,是表单的说明
rowspan和colspan是tr或者th的属性,用来合并,切不能跨结构体(thead,tfoot,tbody)
表单
用途:登入,注册,搜索
input是单标签,且不独占一行
文本框的常用属性placeholder(占位符),给文本框添加提示字
multiple是type=“file”的常用属性,一次上传多个文件
input输入
checked属性为单选框和复选框等提供默认选中
radio属性单选项要与name属性结合使用,游览器才知道两个单选项中的关系
reset要与form表单域结合使用,才知道要重置哪些东西
当属性为type=”button”没有实际意义,后续配合js使用
value给按钮添加说明文字

radio之所以是单选框,因为老式收音机一次只能按一个按钮,其他按钮都会弹出来
单选框

button不只可以type=”button“还可以做标签

在学了js后button标签的用途非常多,因为其他input中的submit,reset等都固定了,button可以多变

表单综合代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<!-- placeholder占位符,提示用户输入 -->
文本框<input type="text" placeholder="输入账号">
<br>
<br>
密码框<input type="password" placeholder="输入密码">
<br>
<br>
<!-- checked默认选中,需要与name属性结合才能实现多选一,不然都能选 -->
单选框女<input type="radio" checked name="gender">
单选框男<input type="radio" name="gender">
<br>
多选框
<input type ="checkbox" checked>
<br>
<!-- multiple属性,让文件上传一次可选中多个文件 -->
<input type="file" multiple>
<br>
<input type="submit">
<br>
<!-- 重置需要结合form表单域来使用,这样reset才知道重置的哪些 -->
<input type="reset">
<br>
<!-- value可以显示在客户端上给button提供名称 -->
<input type="button" value="我是普通标签">
<button>我也是普通标签</button>
<br>
<hr/>
下拉标签
<!-- selected属性默认选中,不设置则为第一个option -->
<select>
<option>衡阳</option>
<option>长沙</option>
<option selected>上海</option>
<option>纽约</option>
</select>
<br>
文本域
<!-- 用户右下角可拖动大小,在css中要禁止 -->
<textarea rows="5" cols="10" >
</textarea>
表单-lable标签
<!-- 配合单标签使用,让除单标签外的元件也能选中标签 -->
<br/>
<br/> <hr/>
<div>方法一,直接套上lable</div>
<label><input type ="radio" checked name="sex" >男</label>
<label><input type ="radio" checked name="sex" >女</label>
<div>方法二,给表单配置id与lable的for属性配合使用</div>
<input type ="radio" checked name="sex1" id="woman"><label for="woman">女</label>
<input type ="radio" checked name="sex1"id="man" ><label for="man">男</label>
</form>
</body>
</html>
语义化标签
作用:布局
无语言标签
无语意的span一行显示多个,div一行只显示一个,后续会多次用到
有语言标签
多用于手机端的网页布局开发

字符实体
常用只有一个&n bsp

HTML综合训练
表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="500" height="1000">
<caption>优秀学生信息表格</caption>
<tr>
<th>年纪</th>
<th>姓名</th>
<th>学号</th>
<th>班级</th>
</tr>
<tr>
<td rowspan="4">高三</td>
<td>周周</td>
<td>888</td>
<td>三年二班</td>
</tr>
<tr>
<td>唐唐</td>
<td>666</td>
<td>三年二班</td>
</tr>
<tr>
<td>喵喵</td>
<td>999</td>
<td>三年二班</td>
</tr>
<tfoot>
<tr>
<td>评语</td>
<td colspan="3">国家栋梁</td>
</tr>
</tfoot>
</table>
</body>
</html>
表单
1-当单选框两个都给默认属性,默认后面一个
2-多选框可默认多个选项
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>
青春不常在,抓紧谈恋爱
</h1>
<hr/>
<form action="#">
昵称<input type="text" placeholder="请输入你的名称">
<br/>
<br/>
密码<input type="password" placeholder="请输入你的密码">
<br/> <br/>
性别
<label><input type="radio" checked name="gender">男</label>
<label> <input type="radio" name="gender">女</label>
<br/><br/>
出生日期:<select>
<option selected>2002</option>
<option>2001</option>
<option>2000</option>
</select>年
<select>
<option selected>06</option>
<option>07</option>
<option>08</option>
</select>月
<select>
<option selected>21</option>
<option>22</option>
<option>23</option>
</select>日
<br/>
<br/>
喜欢的类型:<lab1e><input type="checkbox" checked >阳光</lab1e>
<lab1e><input type="checkbox" checked >活泼</lab1e>
<lab1e><input type="checkbox" checked >独立</lab1e>
<lab1e><input type="checkbox" >御姐</lab1e>
<lab1e><input type="checkbox" checked >爱探索</lab1e>
<lab1e><input type="checkbox" >萝莉</lab1e>
<br/><br/>
个人介绍:<br/>
<textarea cols="30" rows="10"></textarea>
<h3>我承诺</h3>
<ul>
<li>年满18岁,单身</li>
<li>年满18岁,单身</li>
<li>年满18岁,单身</li>
</ul>
<button type="submit">免费注册</button>
<input type="reset" value="重置">
</form>
</body>
</html>
CSS
注意
1-css的注释是/* */
2-html的标签属性写法与css不同,如html为type=”checkbox”,css为color:red;
三种引入方式

后续内容请搜索标签前端工程师
参考资料
1-菜鸟教程https://www.runoob.com/html/html-tutorial.html



