HTML5&CSS3_day08-定位装饰
如有错误,各位大佬帮忙在评论区指正,感谢~~~
有三种布局方式,一种标准流(文档流),一种浮动,一种就是定位。

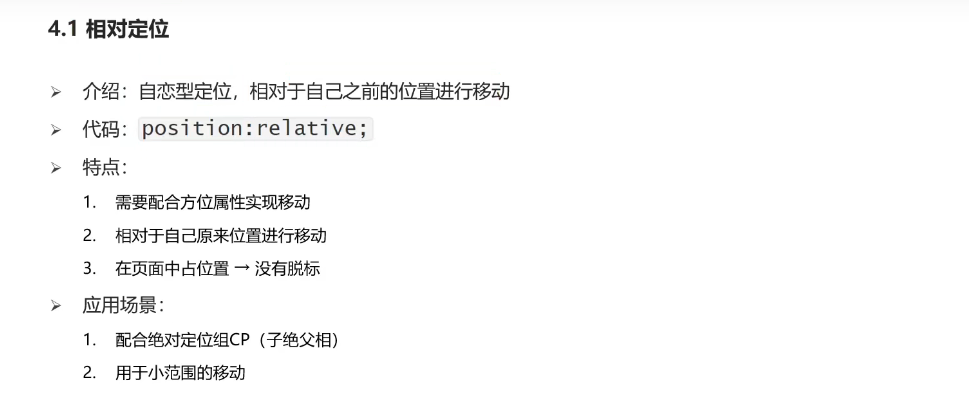
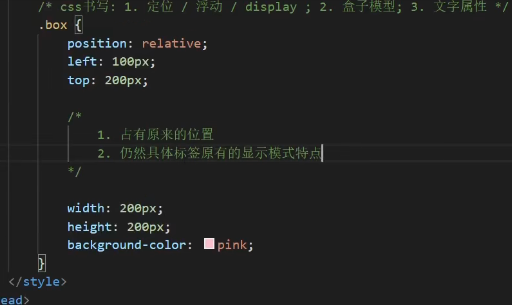
相对定位





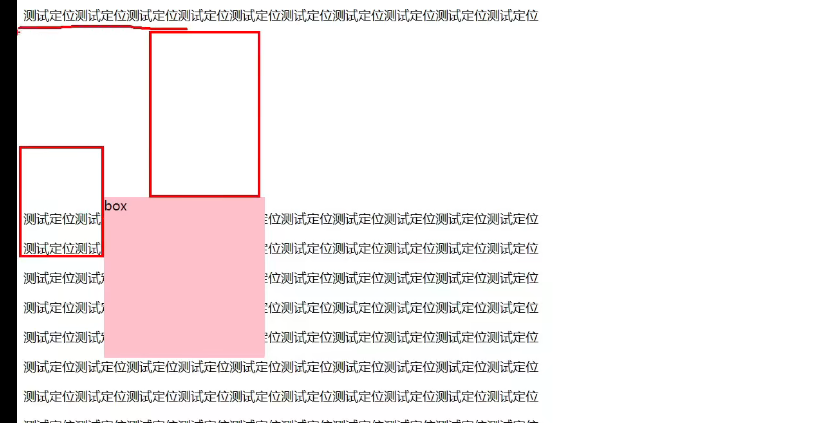
相对定位是基于本身来移动,而且移动后,原位置不脱标,移动后的位置照样
有原来的显示模式特点,如它是块元素,就完全占一行
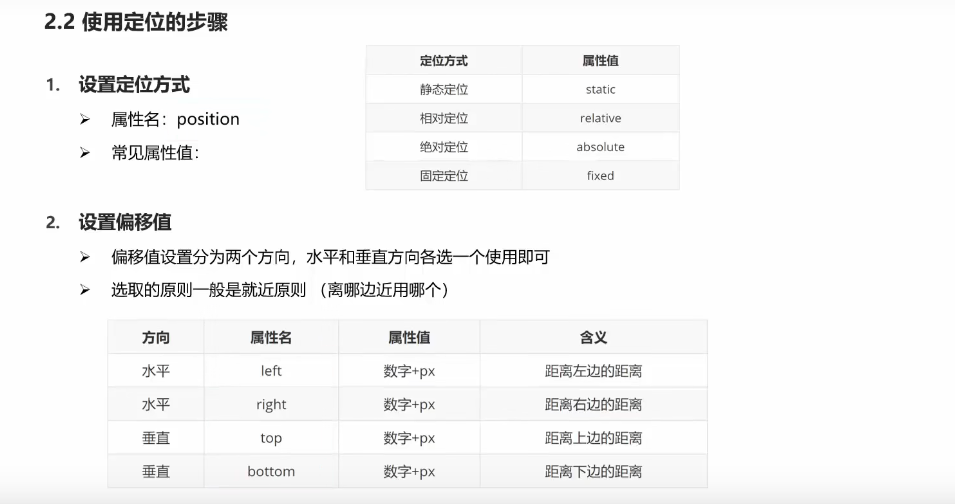
移动left200px和top100px的意思是,移动后的div的左边距离原div左边200px,上面距离原div上边100px
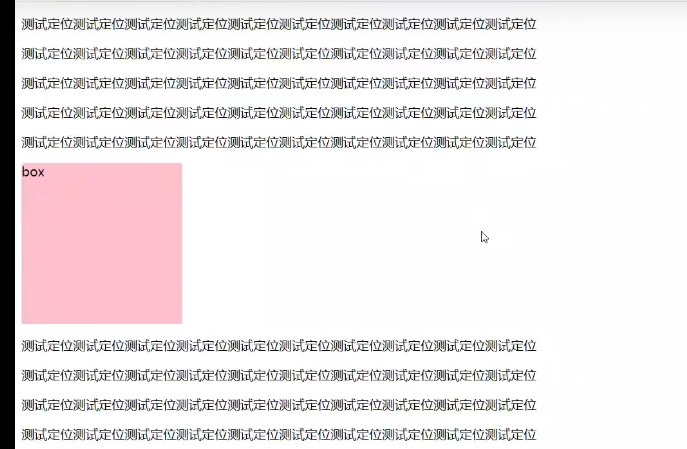
如何只设置定位,不设置移动,元素标签位置不变
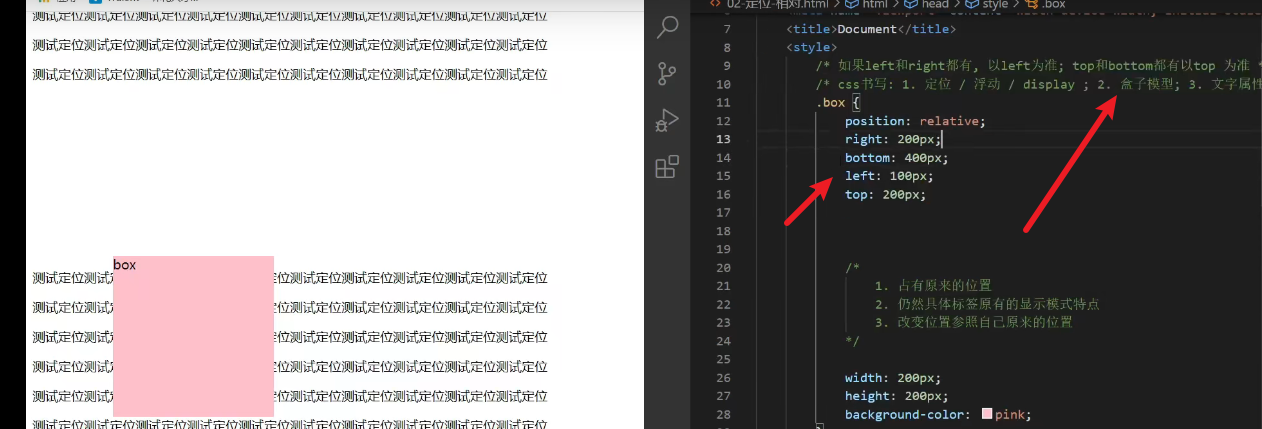
如果right和left,top和bottom都设置了,以left和top生效

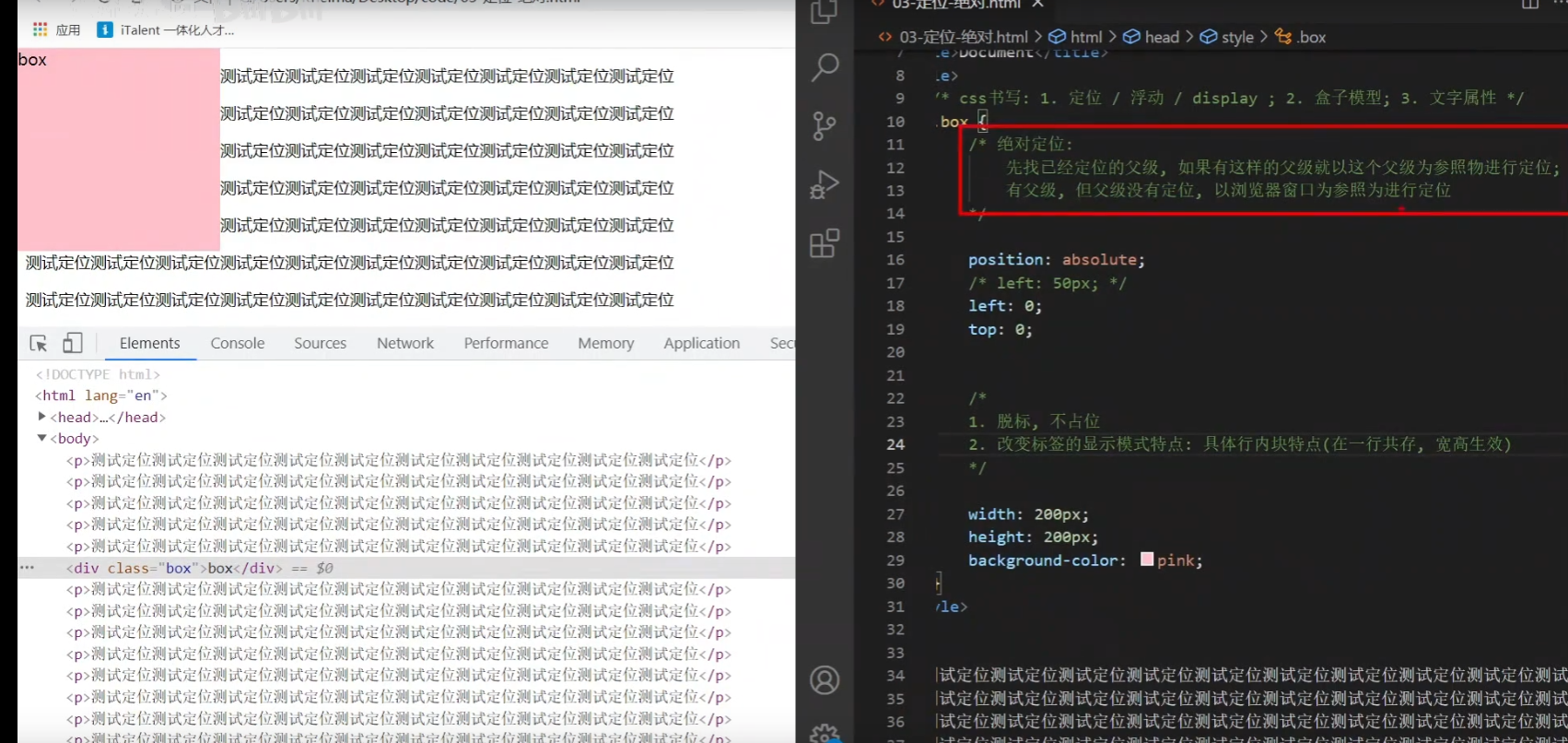
绝对定位

一般使用子绝父相,绝对定位这里的父,可以是爹也可以是爷爷等等,如果都找不到,就依照游览器定位。

移动方式和相对定位一样,移动left200px和top100px的意思是,移动后的div的左边距离原div左边200px,上面距离原div上边100px,但是这里子div必须在父div里面
为什么在布局时,子集元素使用绝对定位时,父级元素就要用相对定位呢?
分析:
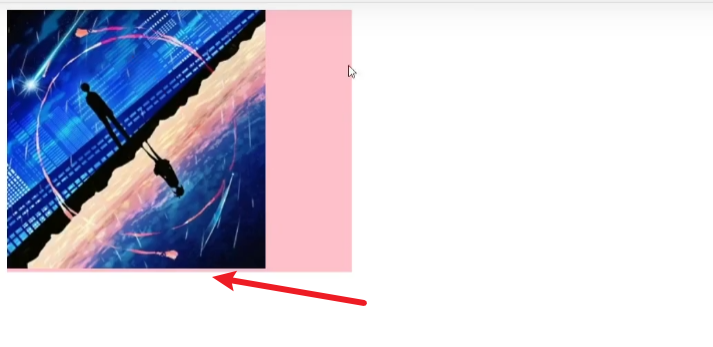
方向箭头叠加在其他图片上方,应该使用绝对定位,因为绝对定位完全脱标,完全不占位置。
父级盒子应该使用相对定位,因为相对定位不脱标,后续盒子仍然以标准流的方式对待它
如果父级盒子也使用绝对定位,会完全脱标,那么下方的广告盒子会上移,这显然不是我们想要的
结论:父级要占有位置,子级要任意摆放,这就是子绝父相的由来。
原文链接:https://blog.csdn.net/LmissL/article/details/108647865right,top,left,bottom这些值可以是负数(超出父类)
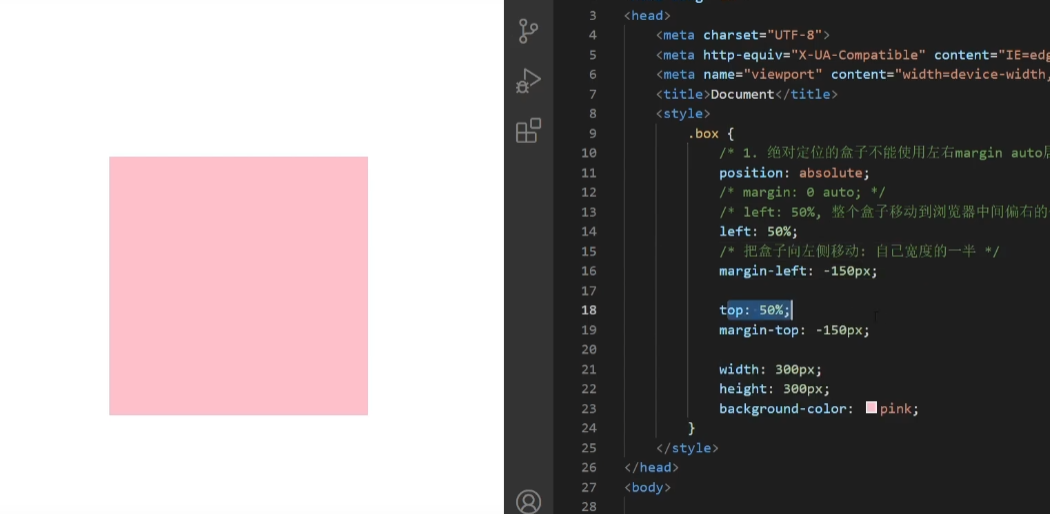
什么时候用浮动,什么时候用定位呢,我只知道浮动没有上下,只有左右,但是定位上下左右都有办法设置。个人理解:盒子使用绝对定位后,使用margin:0 auto居中失效,因为没有了参照物,auto不知道是多少,无法计算。
脱标后的标签元素,照样可以设置margin,padding等,这里auto失效应该不是因为脱标
注意,正常的标准流使用此方法居中,盒子要设置大小,不然auto也无法计算自然无法居中。
那么如何居中呢,使用定位的left,right等(注意如left:50%,会让盒子的最左边在父级中心线上,而不是一个正方形盒子正好居中,对半分),因为这个原因,所以还需要与margin配合居中。

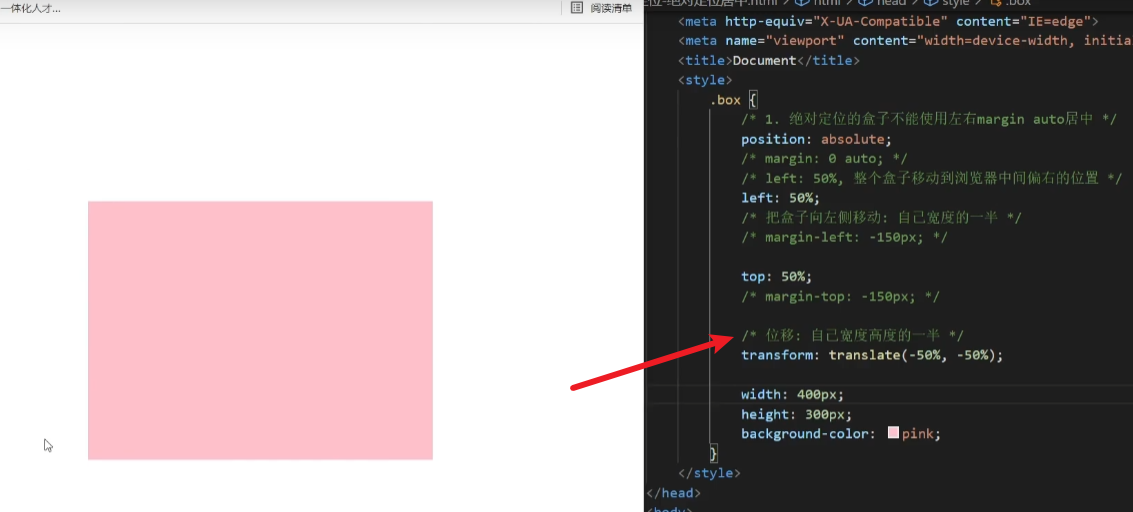
但是问题又来了,当盒子大小width和height改变,每次想要居中,又要再自己计算margin需要设置多少的值,当遇到小数的时候,还无法设置(无法设置小数,如1.5px),我们可以用transform:translate(-50%,-50%)解决

自我提问:为什么要有浮动和定位
因为它们和标准流都是一种布局方式,各有各的优势好处,方便布局,哪个能达到效果而且最简便就用哪个。
绝对定位总结

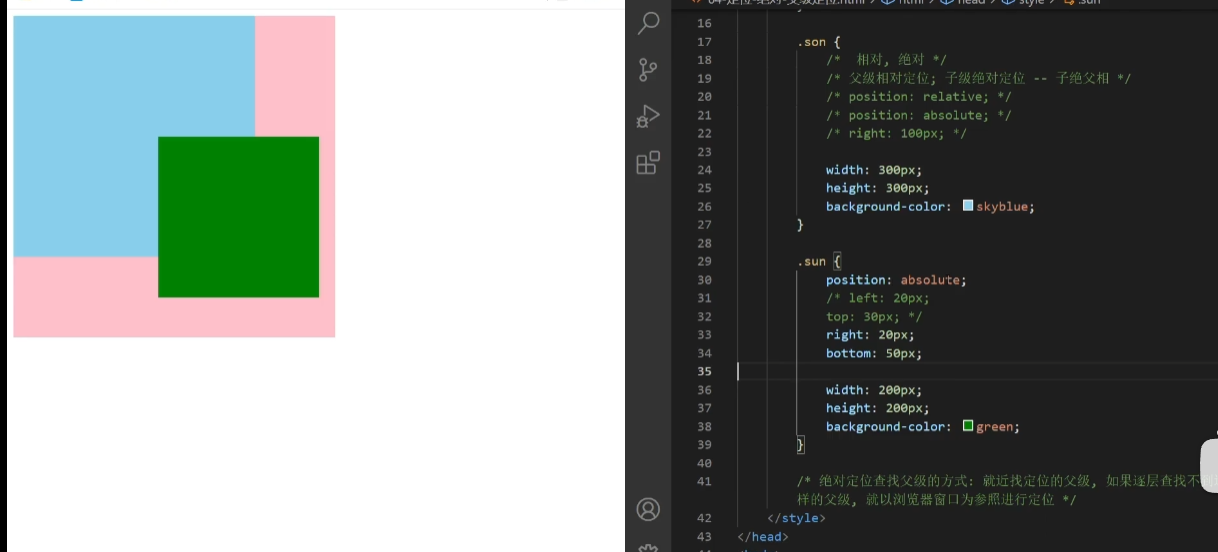
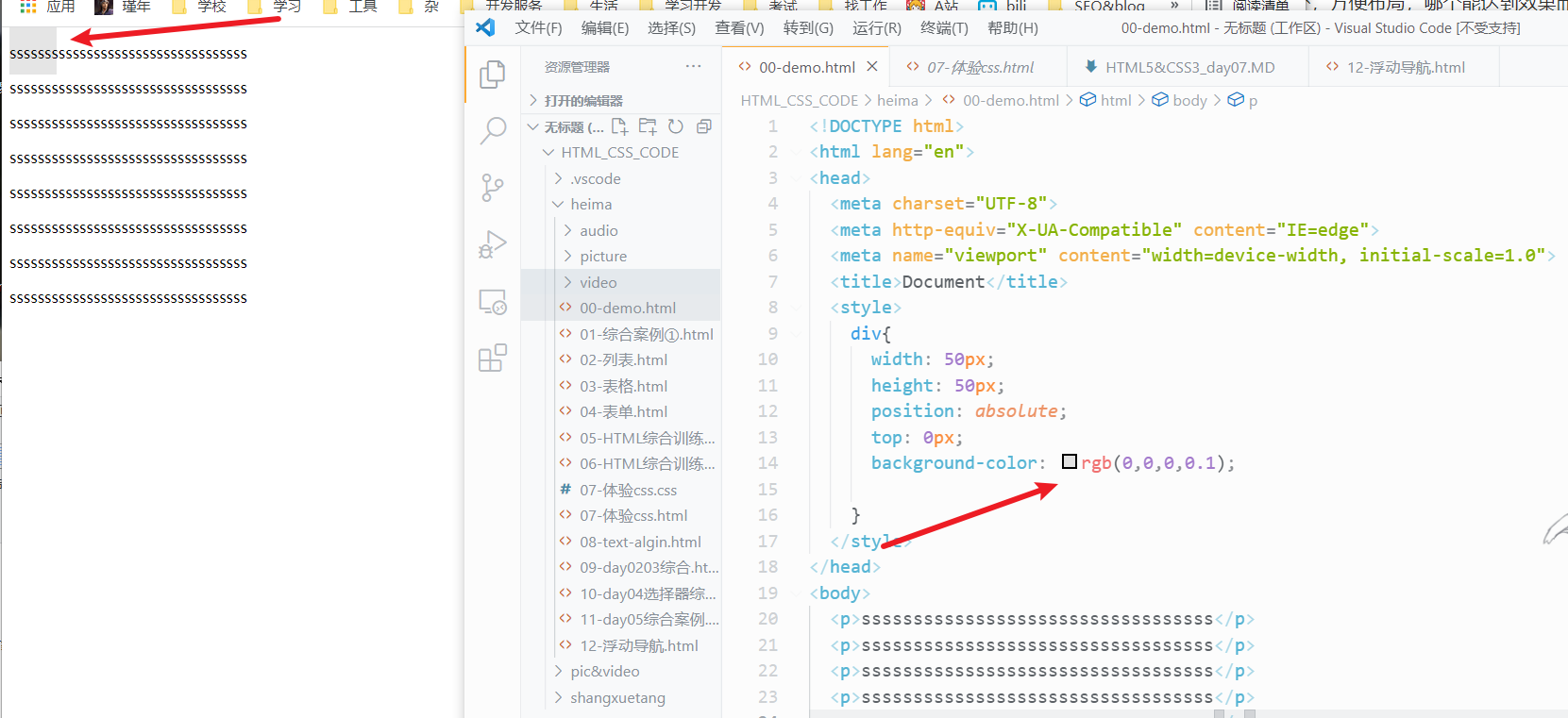
绝对定位后,原来占的地方脱离标准流,新占的地方具有行内块的特点,可以与其他脱标元素一行排多个,但是它还是脱标的,覆盖在标准流的原内容上面。如下图,且绝对定位以具有定位的父级为参照物,父级没有定位就已游览器为参照物

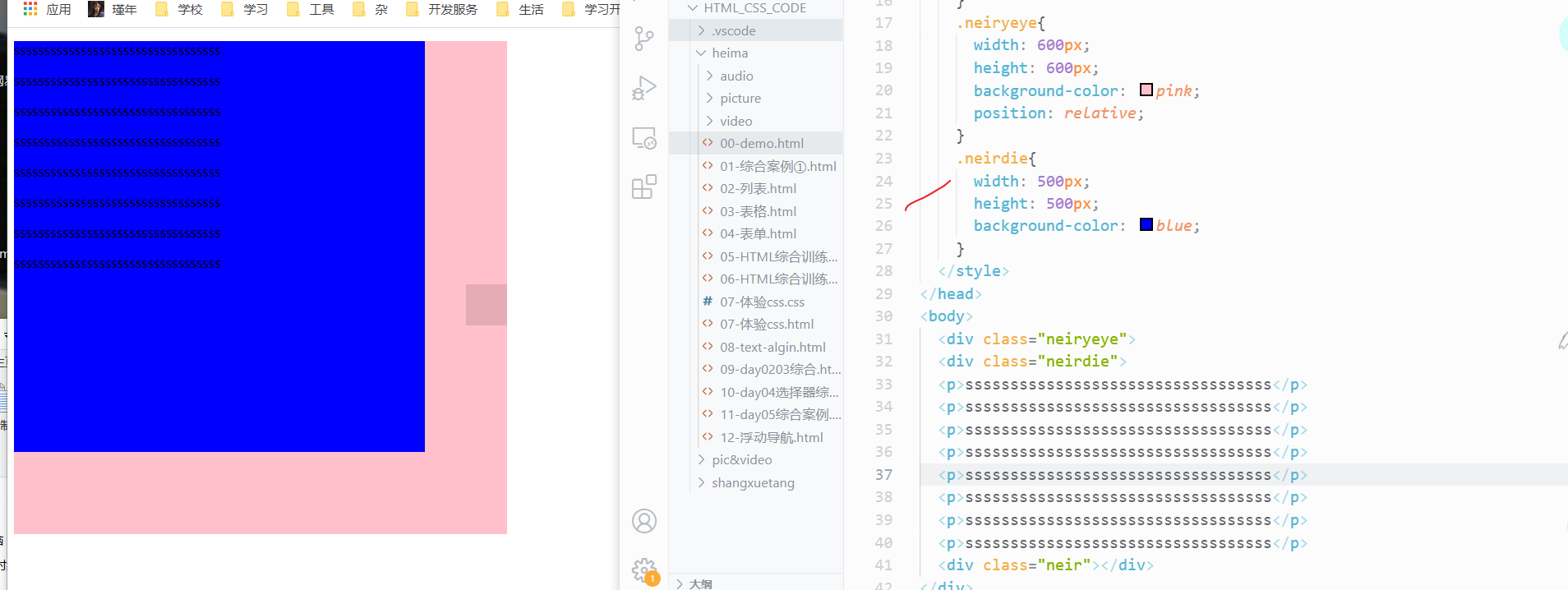
绝对定位这里的父级不只是父亲元素,只要是包含它的都可以,一百层div嵌套,只需要有一层具有定位,就不会以游览器为参照物

它的父级是蓝色,没有定位,然后找爷爷pink粉色,有定位,就以粉色爷爷做参照物,不会以游览器做参照物
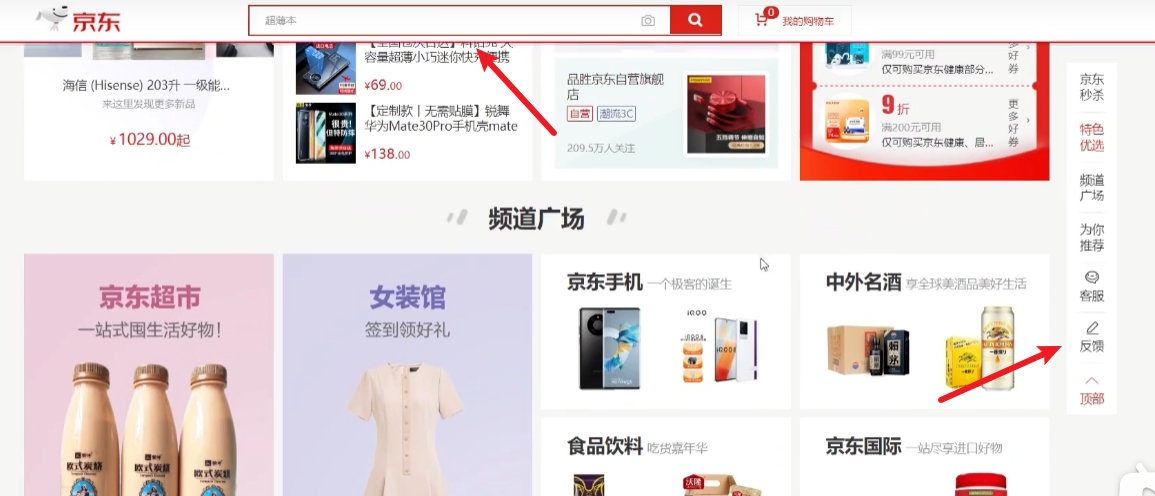
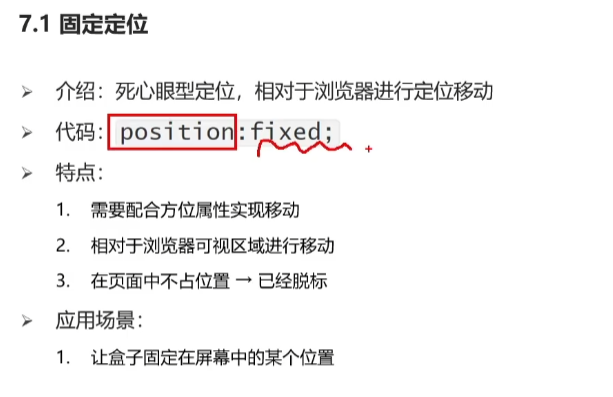
固定定位

如这个搜索框和侧边栏, 不管网页如何上下滑动,都不会消失

位置设置也是left,right,bpttom,top
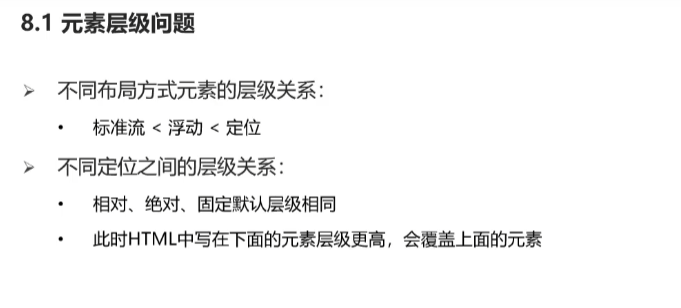
元素的层级关系
层级关系,就是多个元素谁在谁的上面,最终显示谁。

言简意赅,如果有标准流和浮动,相同大小,浮动的那个元素标签显示在最上层,被用户看见。
如果层级相同,都是浮动,或者都是定位,则谁写在下面,谁显示
其中都是定位,如果你就像写在前面的显示给用户看,可以使用z-index:1;这行css,其中值越大的越显示在上面,默认为0(注意,这个必须配合定位来使用)
装饰
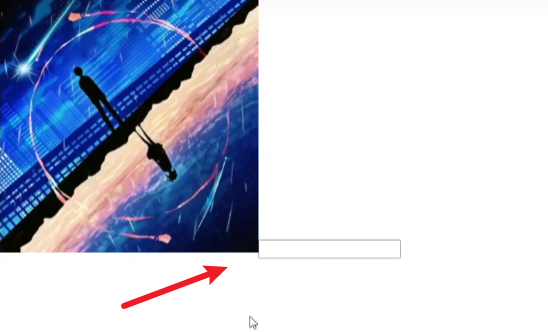
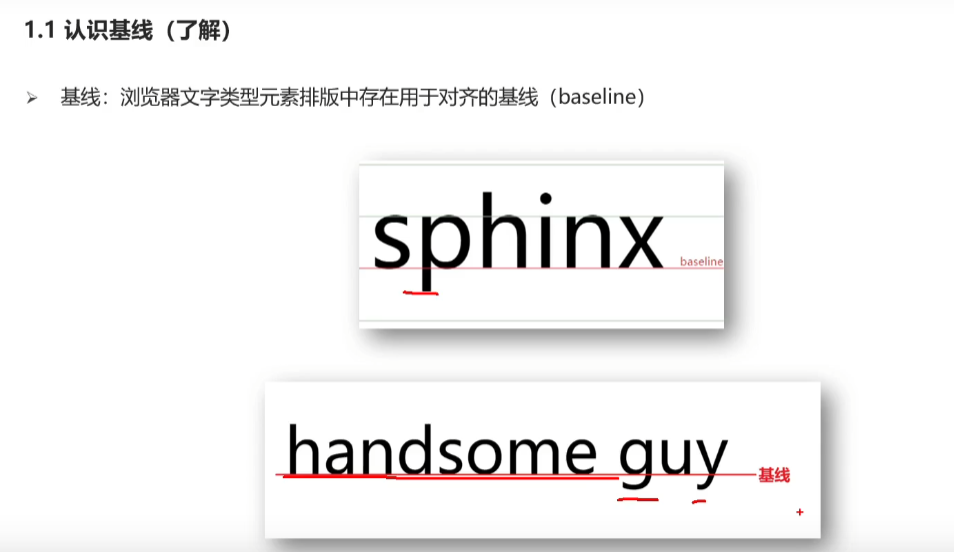
垂直对齐方式
因为游览器处理行内元素和行内块元素,默认按照文字特点解析,默认为baseline

导致这里对不齐,怎么办呢



通过添加css vertical-align:baseline/top/middle/bottom解决,那么是给input加还是img加呢,实测middle必须加在img(较大的标签),top加给谁都可以,貌似不同标签有不同,没理解它的具体原理。
第二种情况
当一个标签元素(这里为图片),放在一个没设置高的div里面,按理说,div的高就是图片的高,但事实如下

下面会多一点,怎么办呢,照样设置middle,或者给图片添加display:block把它转成块,因为游览器默认把行内和行内块做为文字基线处理,块元素不会。
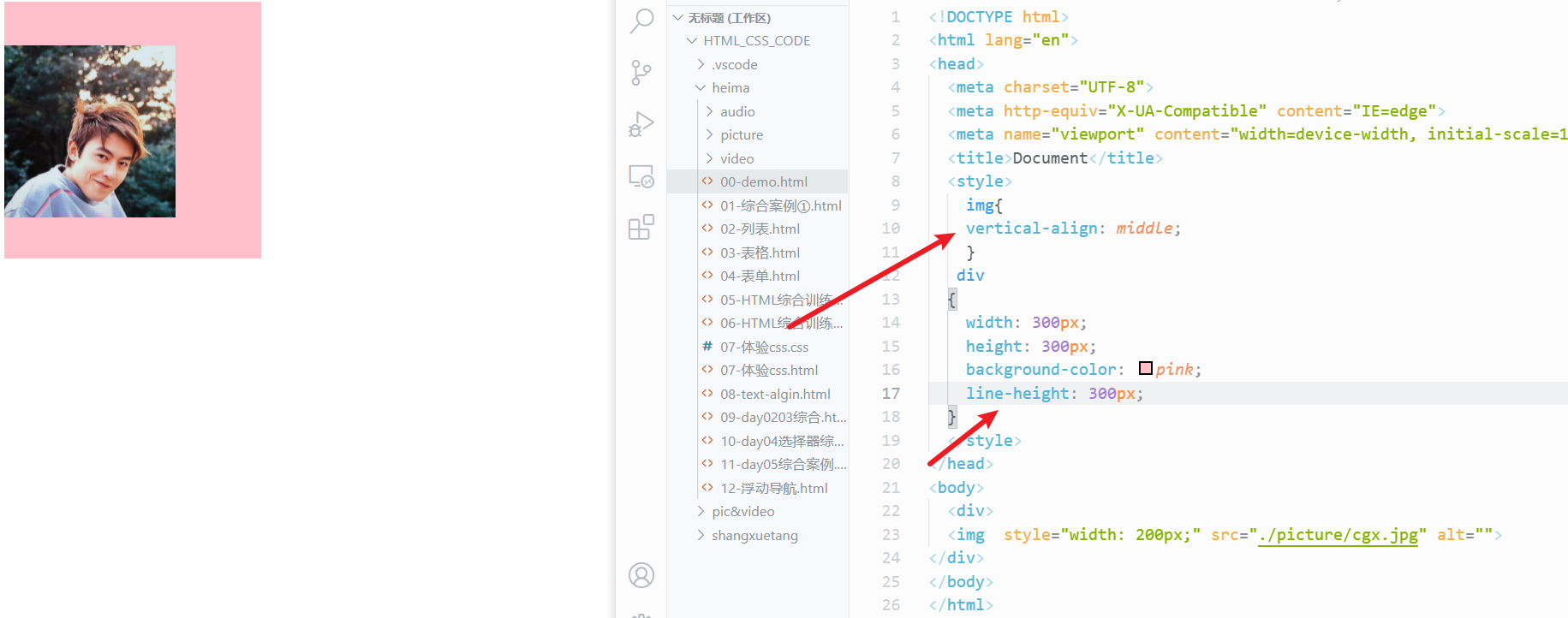
将盒子里面的图片居中
用行高,配合vertical:middle;

必须两个都写,单纯写行高是没用的,因为行高管不了图片,虽然解析行内块和行内元素都是按照文字的特点解析,单纯写vertic设置居中也不行,因为它不知道对照哪个值居中。(具体工作原理看文档,我是整不明白)
因为游览器处理行内和行内块都看作文字处理,如img就像一个大文字处理,所以text-align:center;可以让图片水平居中,这里注意,这个text-align:center;需要写到图片的父级元素css上,因为图片就是图片没有里面的内容,不知道让谁居中,写到图片的父级,就知道是让图片居中,文字p不同,写到p的css上面就行,因为p是双标签,p中包含了文字。
光标类型

光标,就是你的鼠标,如能点进去看的,会设置成一个小手的形状

你像让光标移动到一个图片变成小手,就给图片加css -例cursor:pointer;
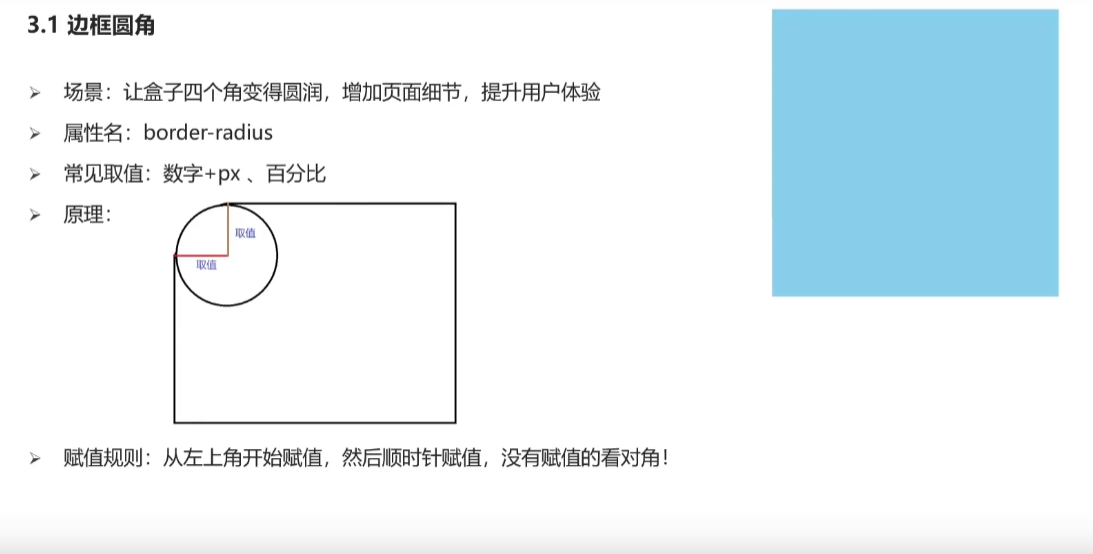
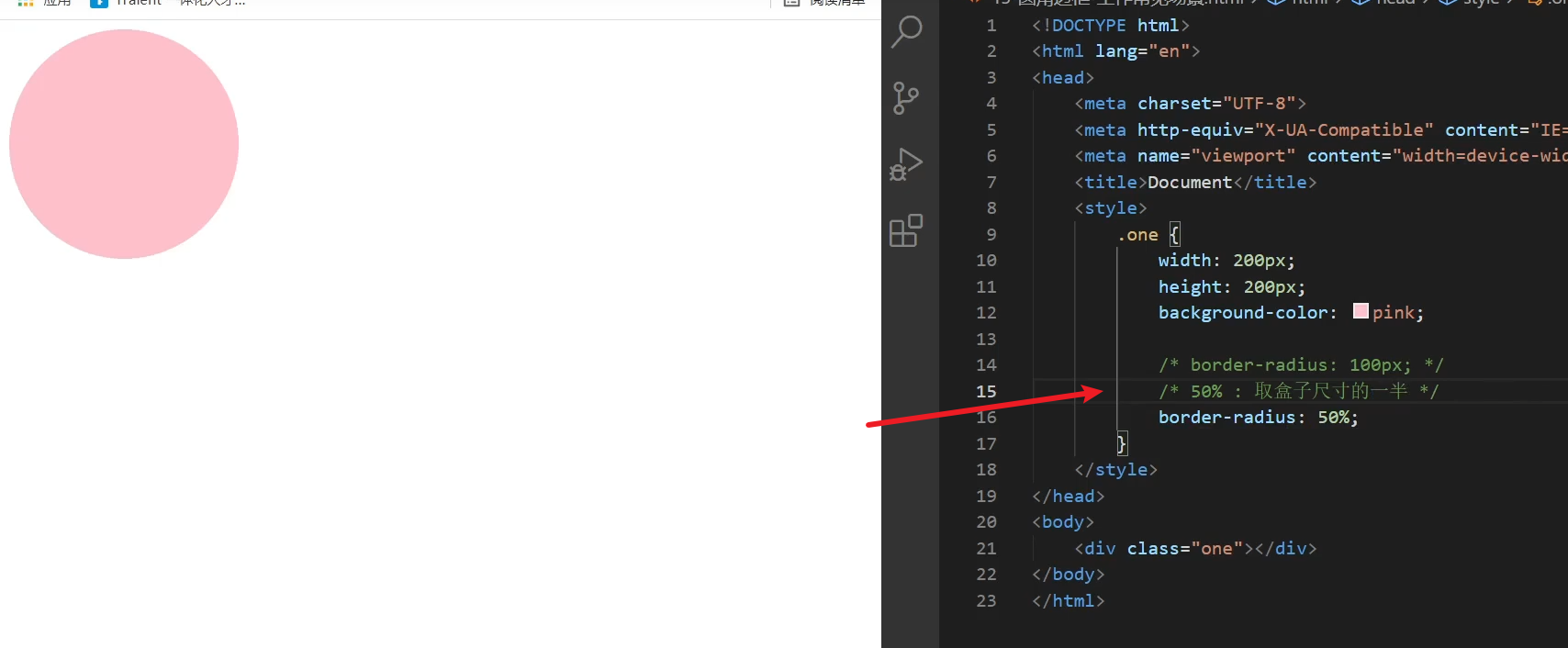
边框圆角

radius半径(长度); 桡骨; 周围;
注意:最多只能设置四个值,设置一个值就是四个全是,设置四个就是从左上角顺时针设置,设置两个三个,没有赋值的看对角,与margin和padding的设置一样。
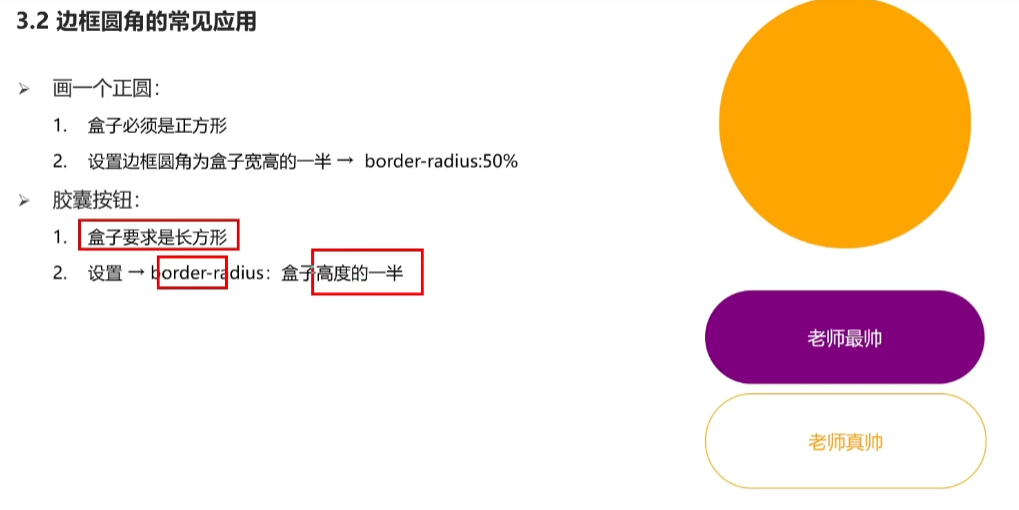
如何设置正圆,首先长宽相同,设置值为50%(最多50%,再大没变化),或者长宽的一半px


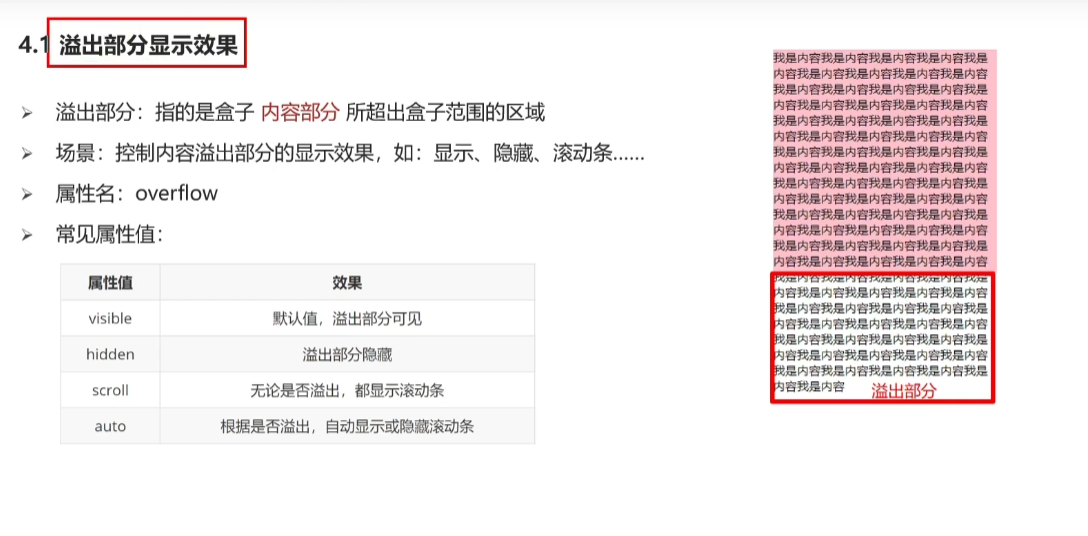
overflow溢出部分显示效果
overflow在前面有解决坑爹现象塌陷问题,和清除浮动。什么?为什么能清除浮动?这就和bfc有关系了,月薪两千的流水线前端,不需要知道太多工作原理。

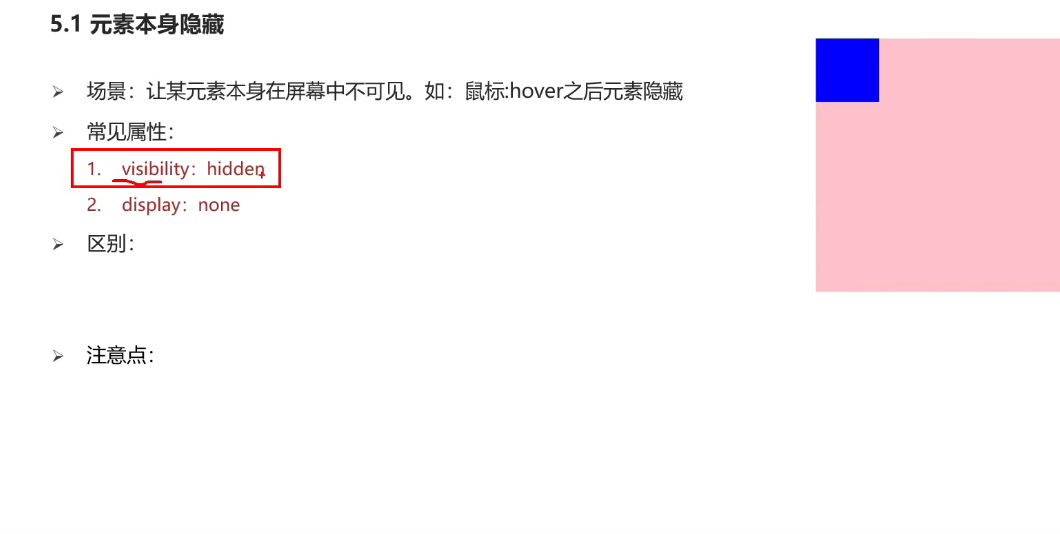
元素的显示和隐藏

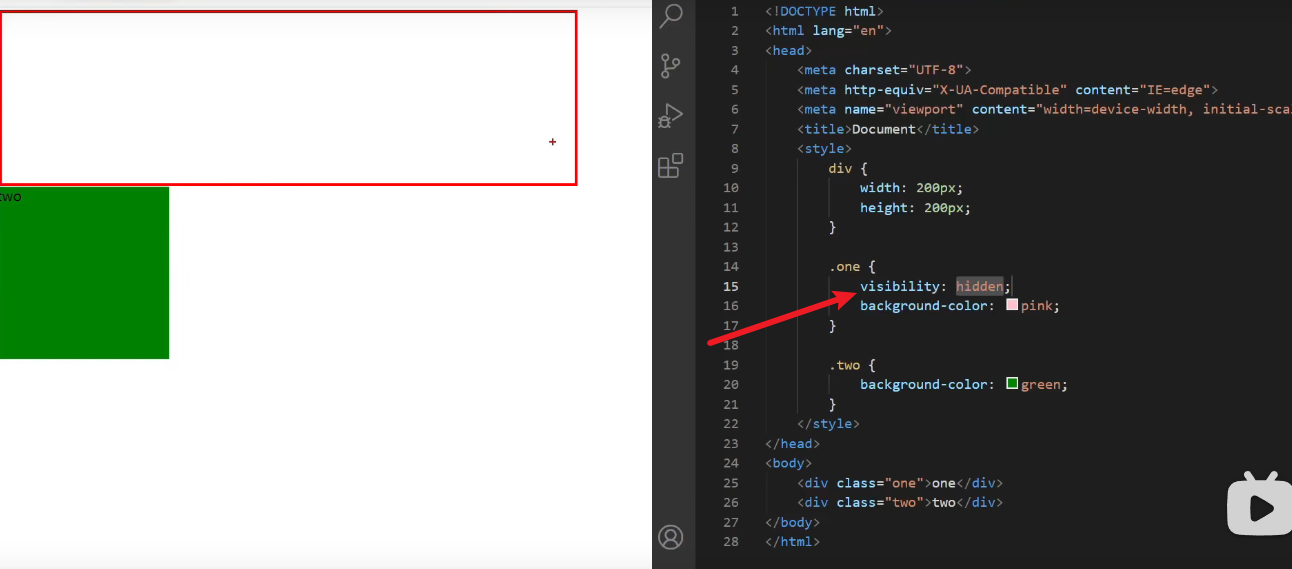
visibility:hidden隐藏后,照样占标准流,一样占位置,只是那一片位置变成了空白
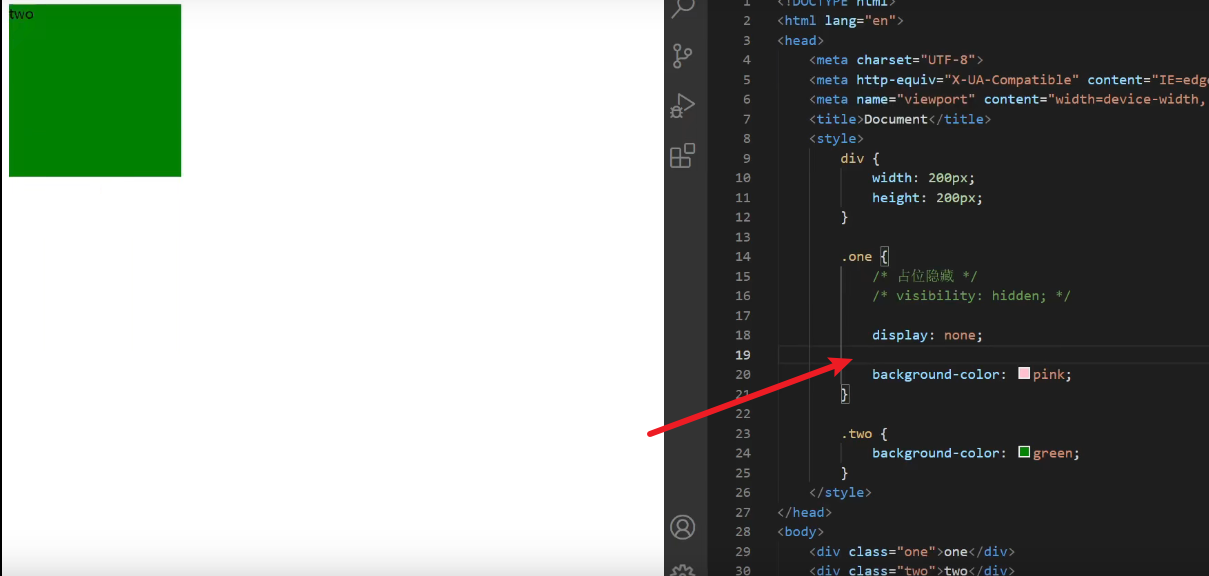
display:none完全隐藏,不占位置。

这里one虽然没了,但是照样占了一行,为visibility

这里one完全隐藏了,为display:none;
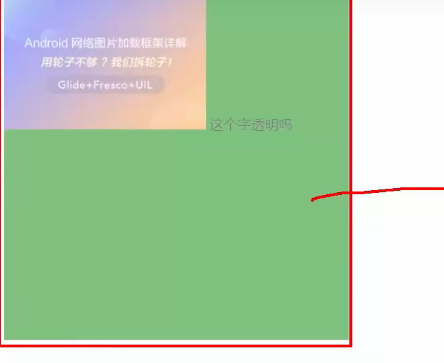
透明属性opacity
opacity不透明度; 不透明性; 模糊; 费解; 难懂;