学习目标

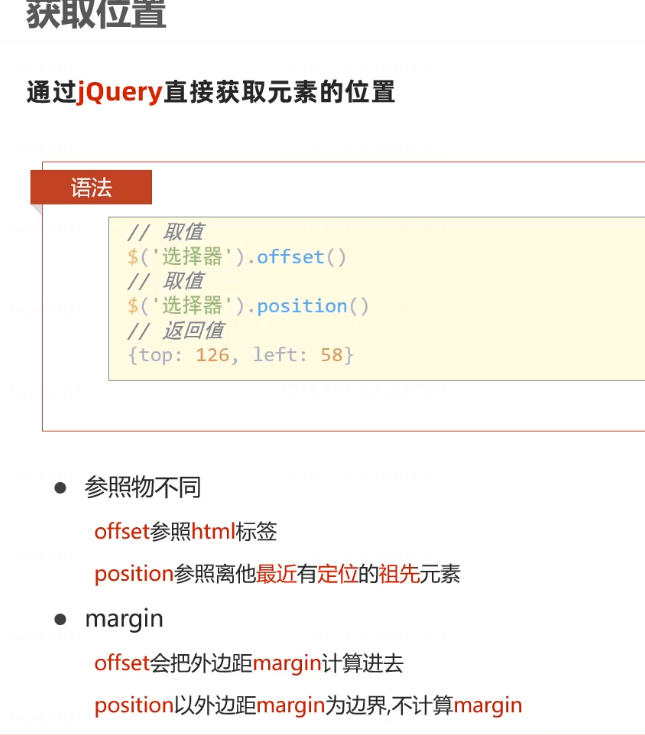
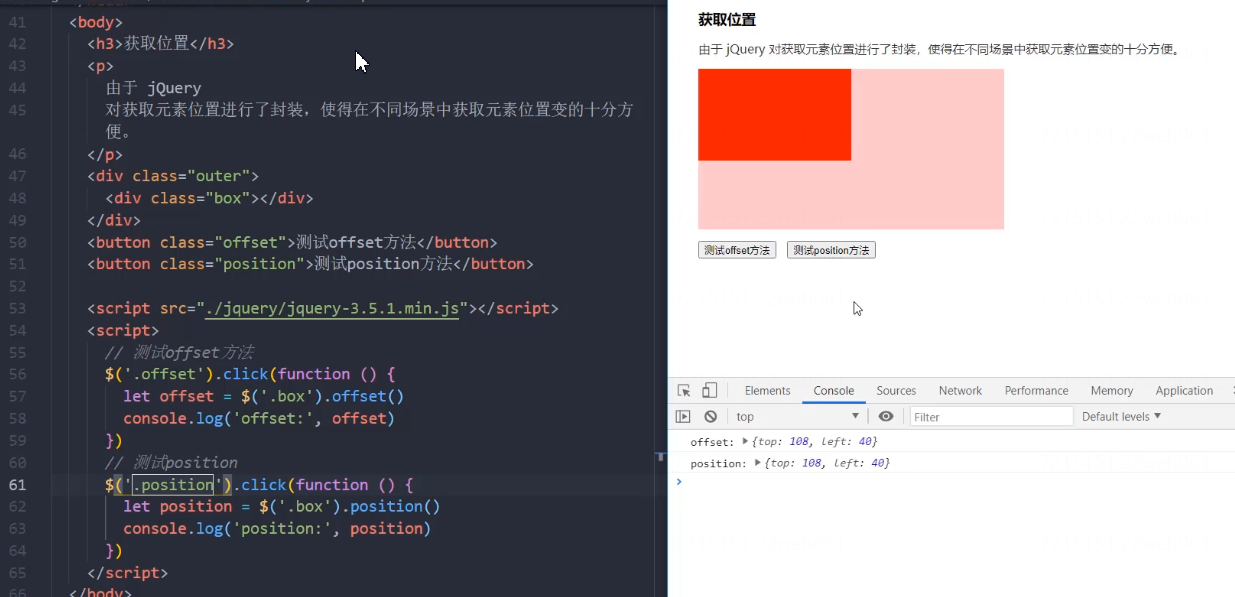
获取位置

1-调用它们后,返回的是一个对象,里面存储了位置的值。
2-如果页面元素都没有定位,则position会找到最顶层元素位置,以它为参照物,即html

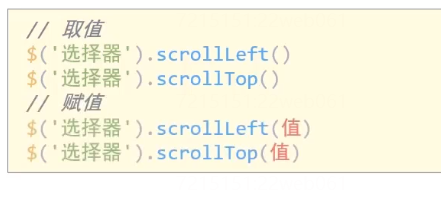
滚动距离
这些个的意思和dom是完全一样的,但是写法不同。

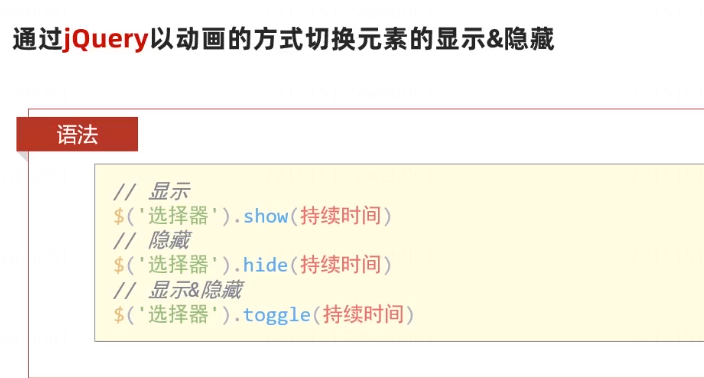
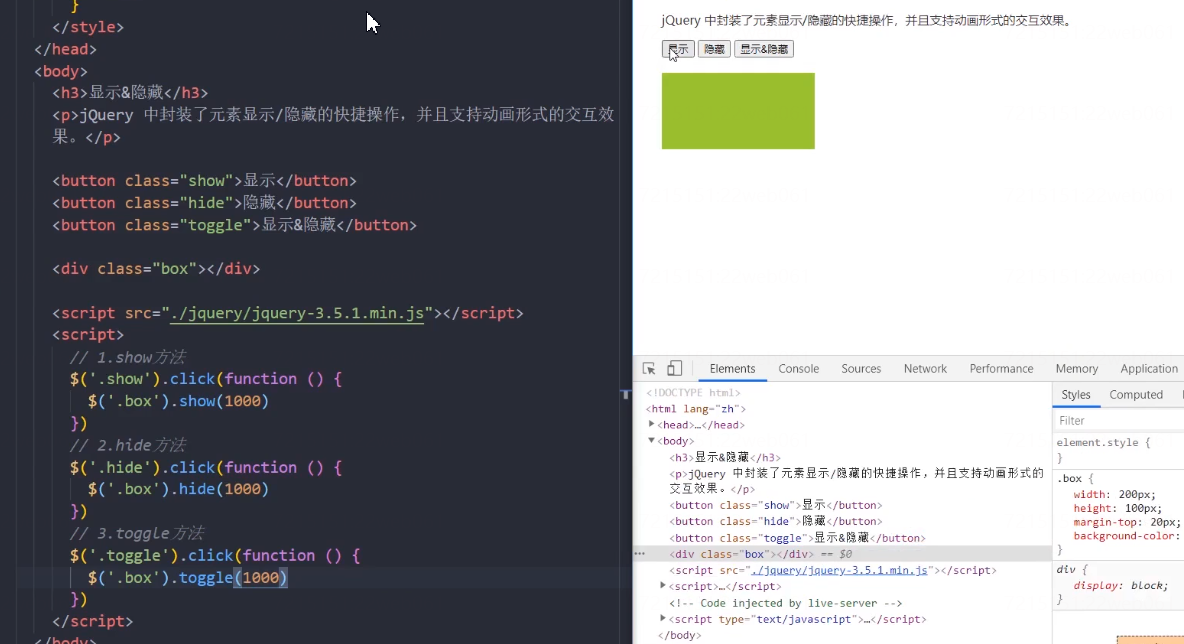
显示和隐藏动画

这三个方法的原理是内置了设置了元素的display属性。
设置持续时间,就是动画的时间,以毫秒计算,在动画过程中,是通过行内不断改变元素大小和透明度等实现。

淡出和淡入动画
用法和动画的显示隐藏大致一样,只是动画效果不一样。
淡入和淡出不出时间,也会自带动画时间。

展开和收起动画

slide滑动的,逐渐的
注意down是展开,up是收起
三个动画分别是隐藏显示,淡入淡出,展开收起,它们的原理基本相同,只是动画效果不同。
再者就是动画返回的都是原对象,所以可以使用链式编程。
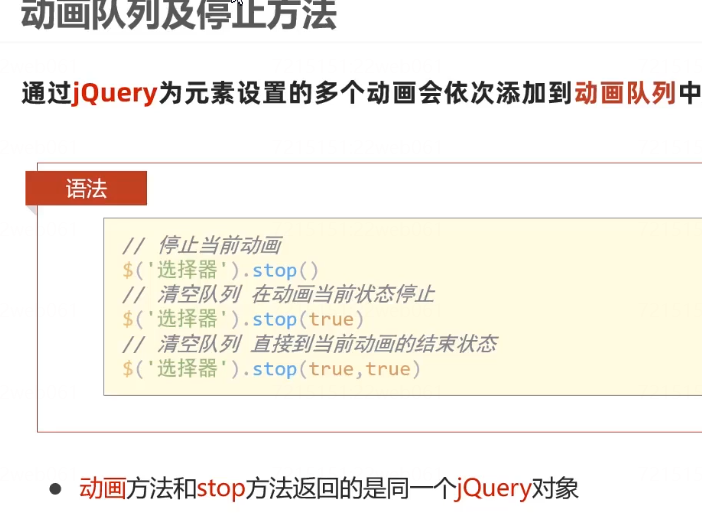
动画队列及停止方法。
问题:如网页下滑出现返回顶部的控件,当我们上下反复快速滑动,那么这个返回顶部控件的动画会有显示和不显示来回切换(我不滑动了,动画还在来回执行)和需求效果不符合,非常不美观,所以我们需要停止它,就用到了停止方法。

stop会停止当前动画运行,然后继续执行后续动画
stop(true)会停止在当前动画执行到的样子,不执行后续动画
stop(true,true)会直接把动画跳到停止在当前动画的结束状态的样子,不执行后续动画。
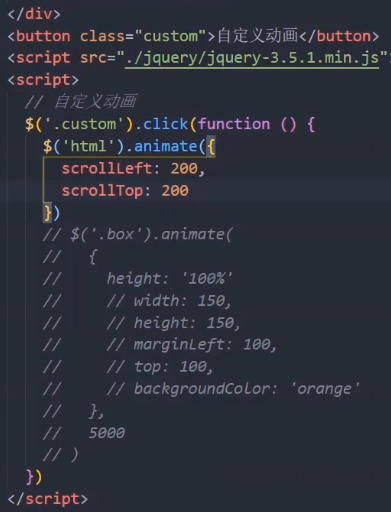
自定义动画

自定义动画使用animation方法,因为自定义传入的键值对较多,所以用对象的形式传入。
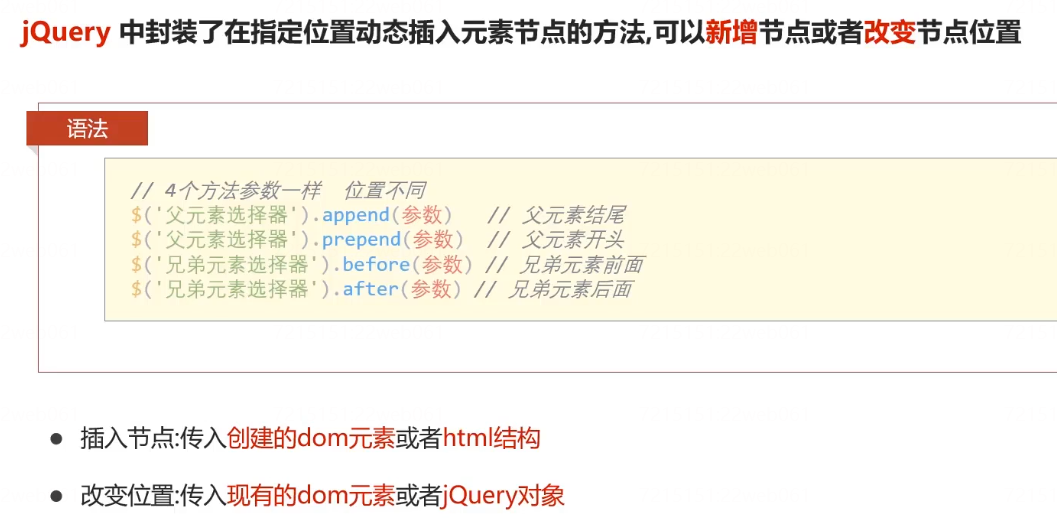
插入节点

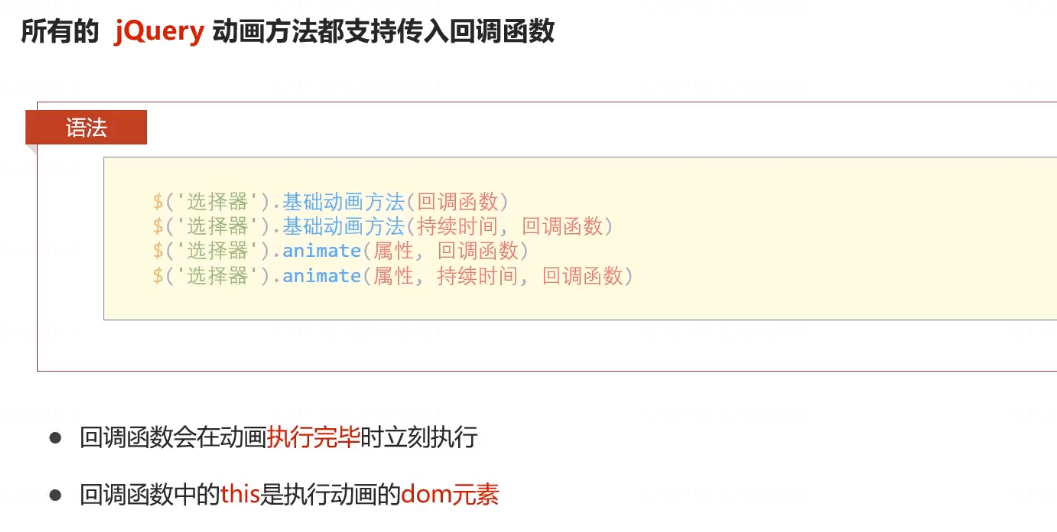
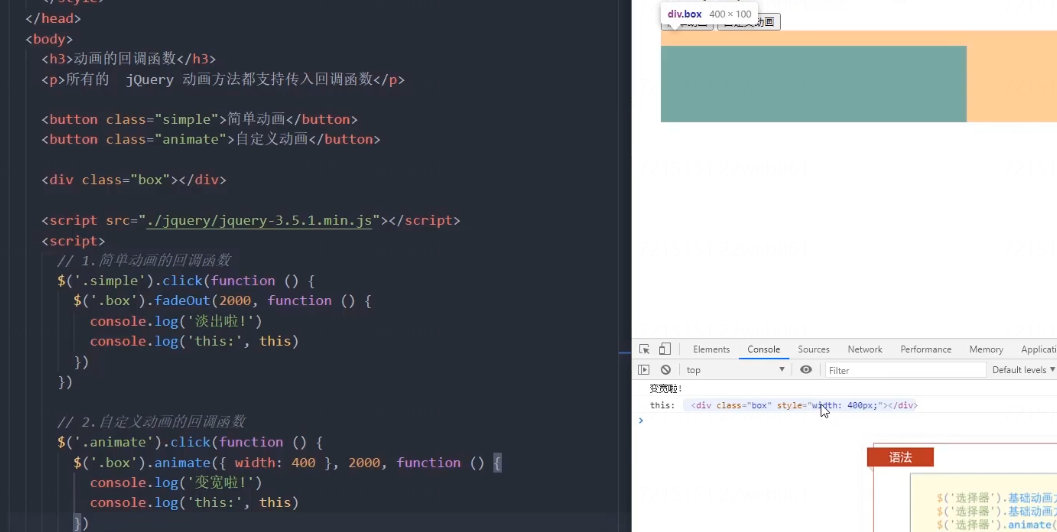
回调函数

注意回调函数,总是写在最后面。

我们可以通过回调函数来知道此动画有没有被执行完毕,因为动画执行完毕后才会调用设置的回调函数。
$(this)可以把this的dom对象转换为jquery对象。
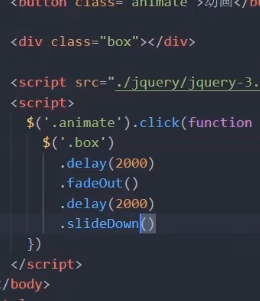
延迟动画
通俗讲就是等多少毫秒,这个动画再执行。
$(‘选择器’).delay(延迟时间).动画方法()
与动画的区别就算前面加了个delay()方法

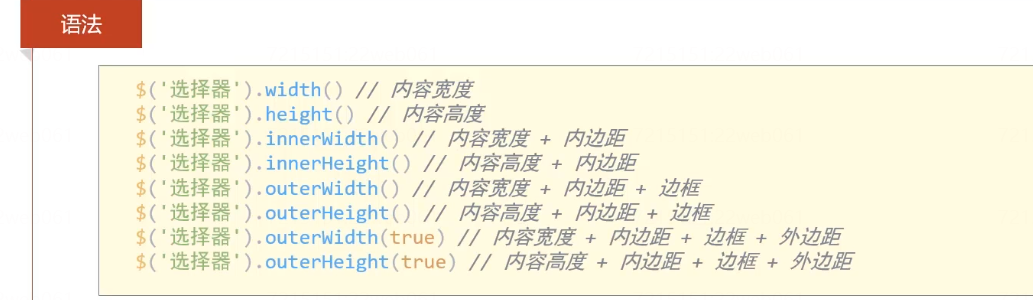
获取尺寸

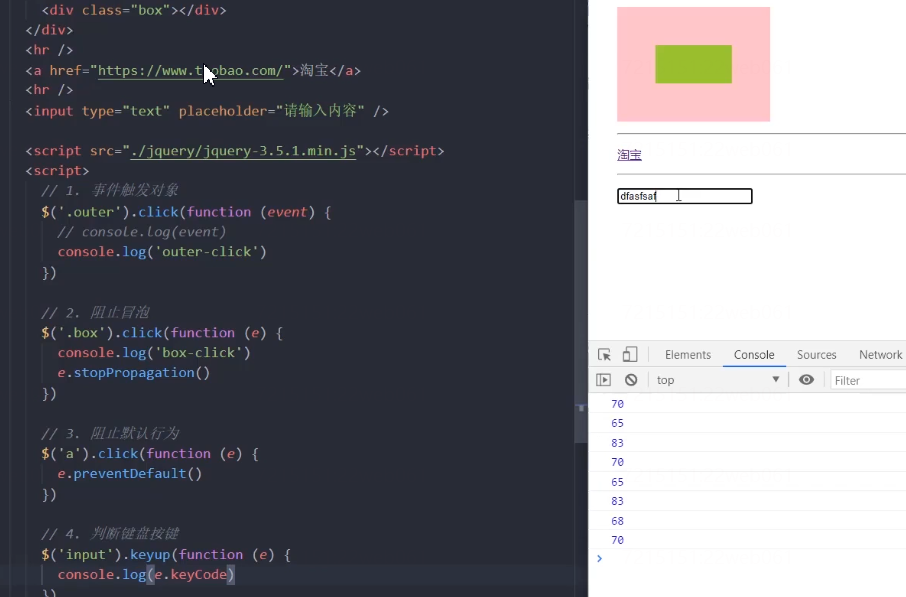
事件参数
事件参数和dom中的意义也完全一样,如判断键盘按下事件,是哪个键盘按的,就可以加一个事件参数e,对象e中会记录一个属性,让你知道这一次按的是哪个键。

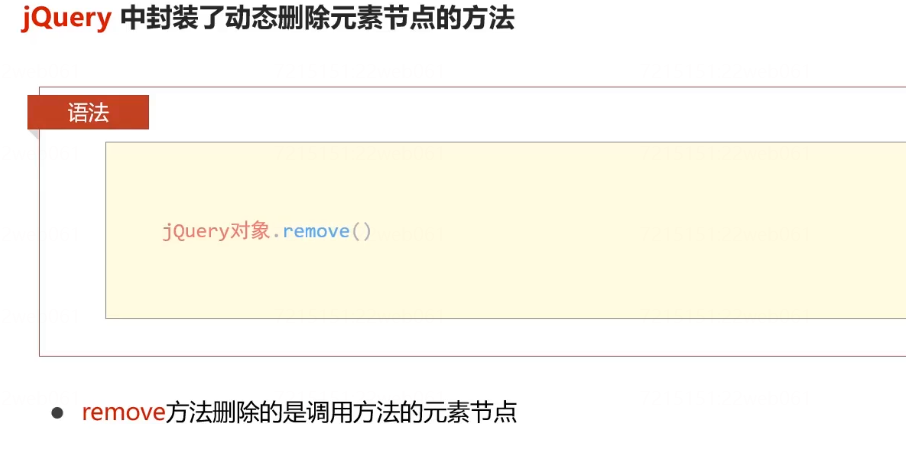
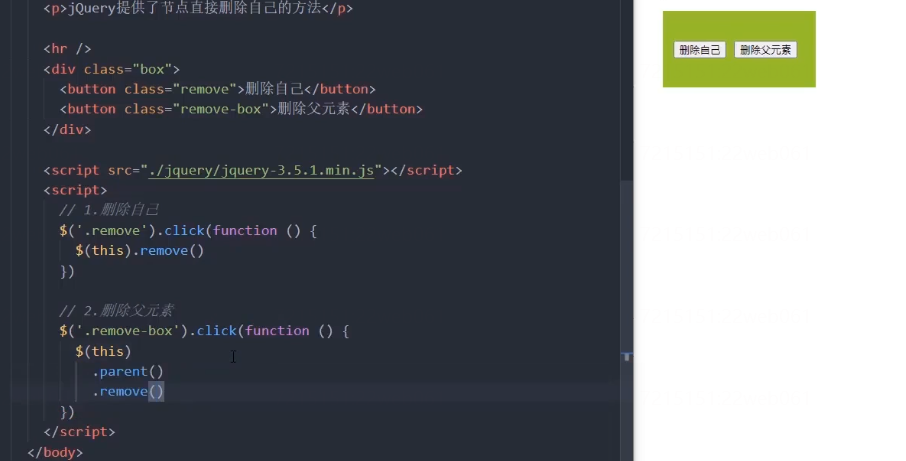
删除节点

注意这个remove()方法中jquery中才有,别在原生dom中也去乱用。

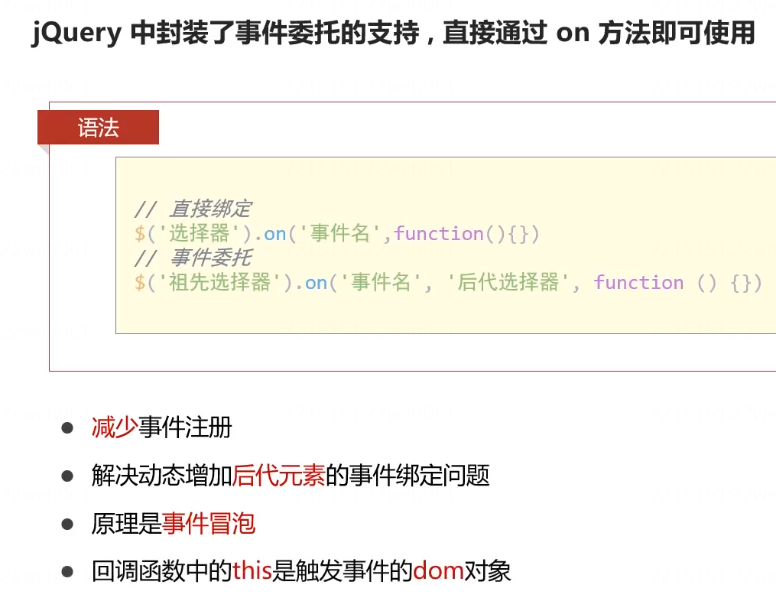
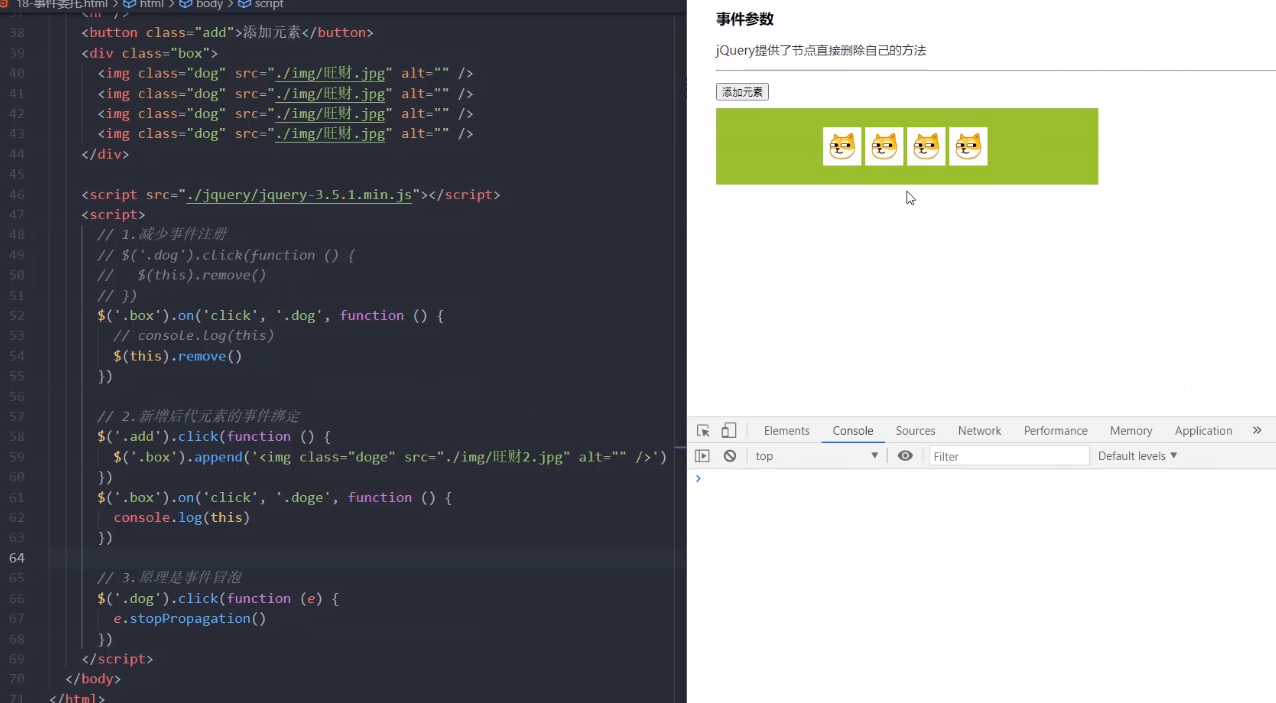
事件委托

事件委托的原理是利用了事件冒泡

如图,事件委托可以直接给父级添加事件,让子元素不需要再进行事件绑定,优化了代码。



