缺点
没写项目分析,选择器没有正确选择,小知识点没有自己写案例,导致知识点不牢固,综合项目不能独立完成。
HTML5&CSS3_移动端开发
空间转换在实际工作中不常用,动画更重要。
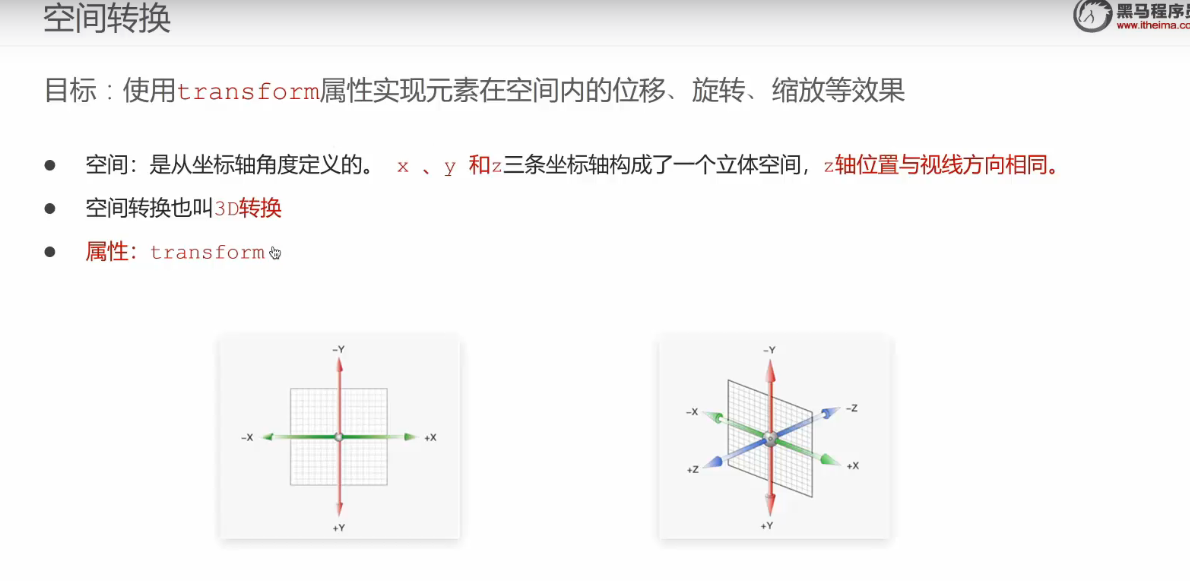
空间转换

z轴就是我们看向电脑的那一条线,指向我们的方向是正值。
空间转换和day01的平面转换一样,具有位移,旋转,缩放,属性也是transform,只是多了一个z轴。
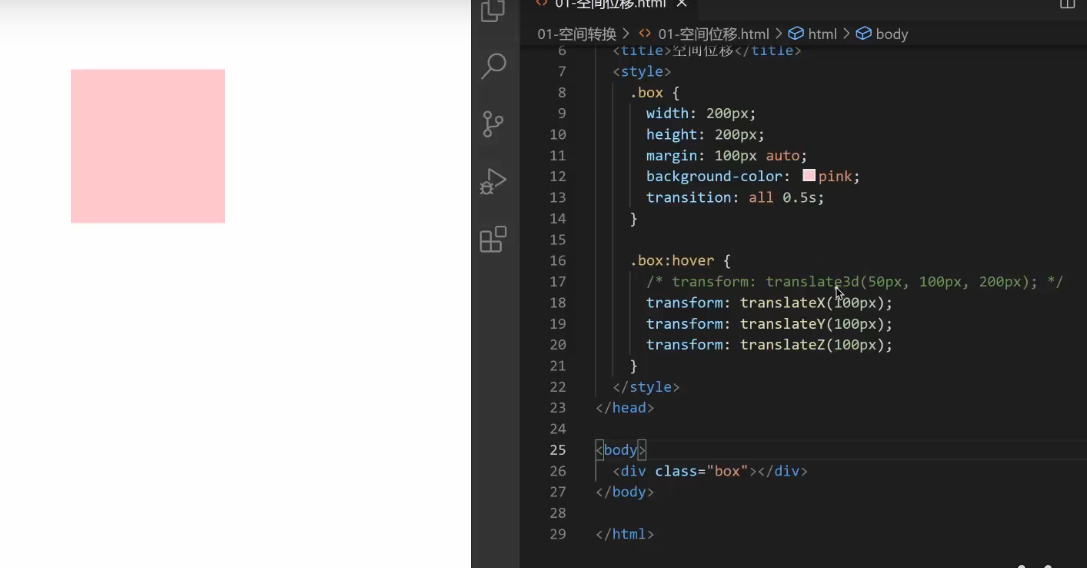
空间位移

这里如果xyz一起写,就需要将transilate改为translate3d,rotate和scale同理
如果都分开写,不需要加3d

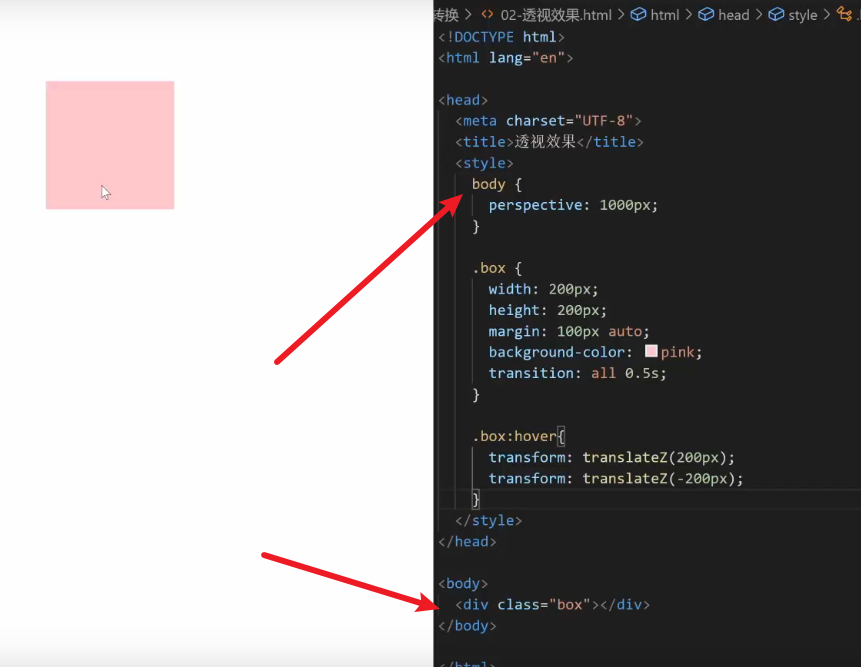
只书写以上代码,无法看到z轴的效果

因为屏幕是平面,所以无法观察到z轴的变化,只能通过近大远小和近清除远模糊来区分,所以需要用到透视属性perspective来实现,那么perspective需要加在哪里呢?

注意这里的属性添加给需要透视效果元素的父级,如下图需要给div的box透视效果,box的父级是body就给body加css,添加perspective属性

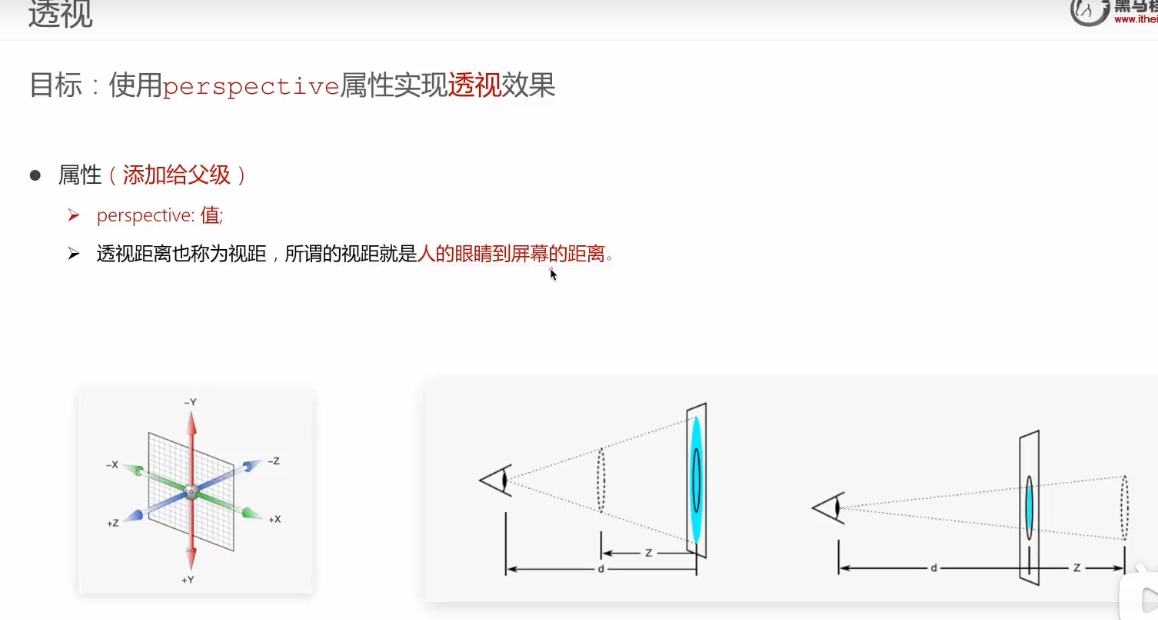
透视的原理
translatez设置负值为缩小,设置正值为放大,因为近大远小
transform:translatez(xpx),这里的x设置的越大,则变化越大,perspective()设置的越小,变化越大,与translate相反
如同时translatez(100px),perspective设置为10px则会让元素放大的超出游览器范围,设置为800-1200则在正常范围。为什么呢?

因为perspective设置的是视距,这是在在底层就设置好的,没有为什么,视距就是人的眼睛与屏幕的远近,设置的越小,通俗来说,你与屏幕靠的越近,东西自然越大。
其中transform: translateZ(100px);perspective: 1000px;这两句代码,表示视距是1000px,translatez(100px)即让屏幕中的物体向外z轴走100px,在2d屏幕中的效果自然是物体放大。
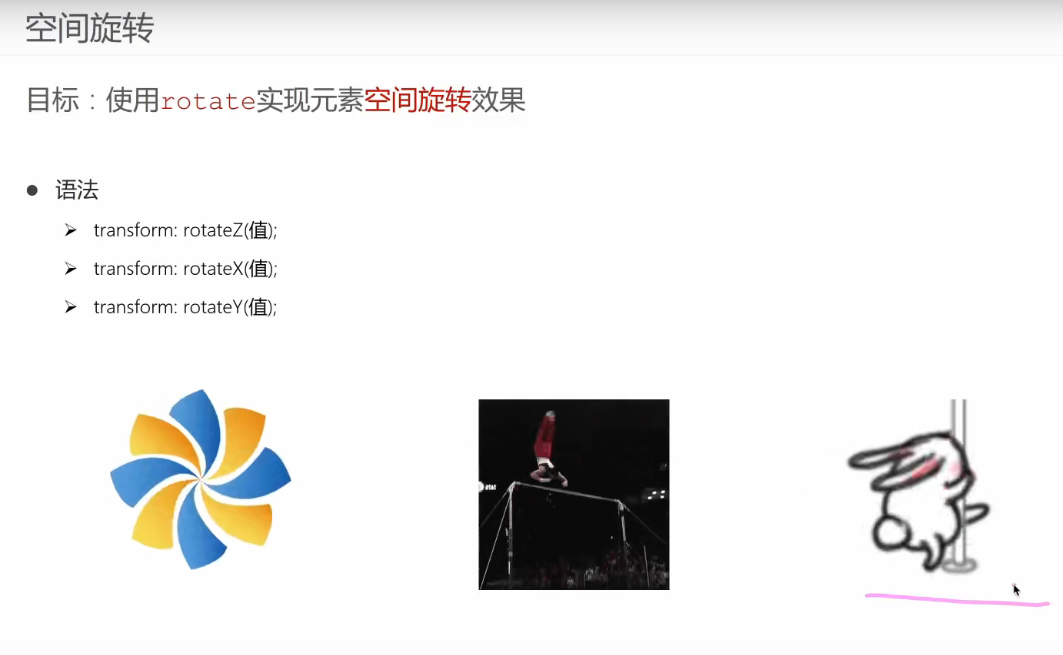
空间旋转
rotateZ和rotate效果一样,Z是绕着Z轴转,rotate是绕着中心点转,效果相同。

rotate3d,现实中根本不用,你只需要知道有这个写法即可。

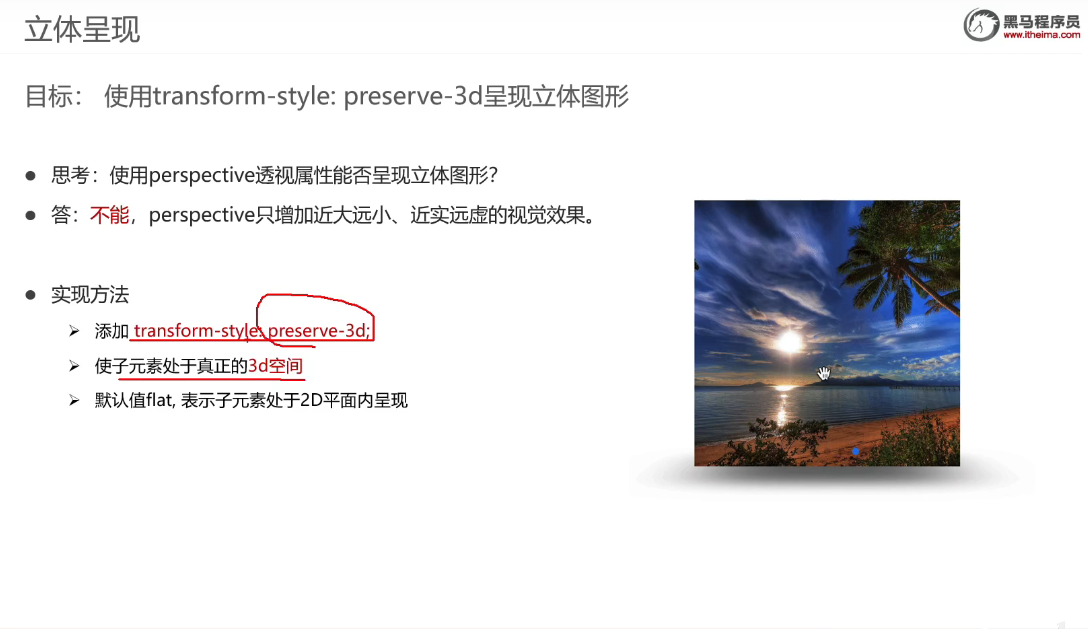
立体呈现

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>立体呈现</title>
<style>
.cube {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
background-color: pink;
transition: all 2s;
transform-style: preserve-3d;
}
.cube div {
position: absolute;
left: 0;
top: 0;
width: 200px;
height: 200px;
}
.front {
background-color: orange;
/* 向我走近200px,这样本来被back的green覆盖的orange颜色就会到前面来
而且在z轴有一个200px的距离,只是电脑是平面,我们看不到,但是在旋转的时候可以体现*/
transform: translateZ(200px);
}
.back {
background-color: green;
}
/* cube hover 为了看空间感效果 */
.cube:hover {
transform: rotateY(90deg);
}
</style>
</head>
<body>
<div class="cube">
<div class="front">前面</div>
<div class="back">后面</div>
</div>
</body>
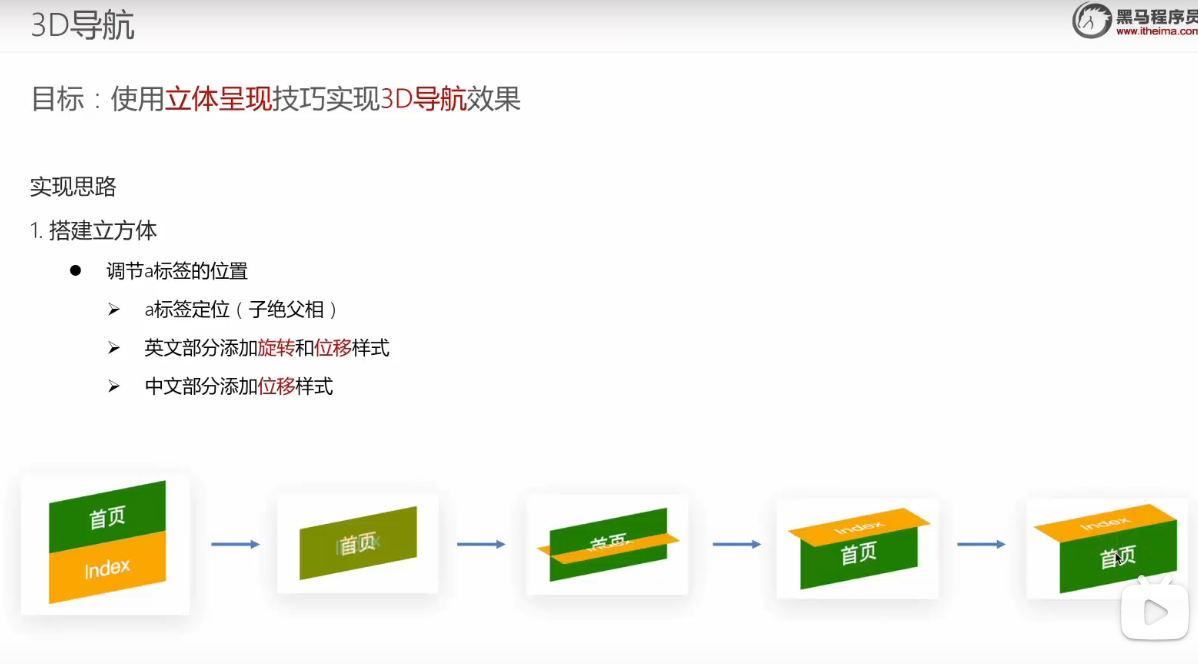
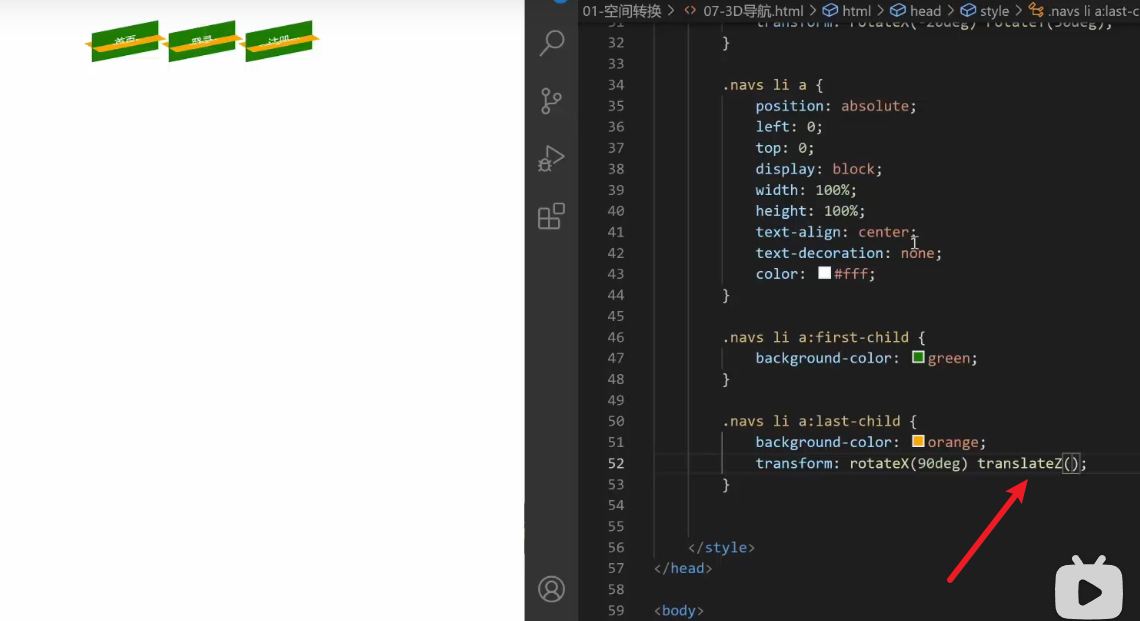
</html>3D导航


因为x轴旋转后改变了坐标轴的位置,即黄色面的xyz方向发生了改变,所以想把上图黄色面移动到长方体的最上面,需要translateZ,而不是translateY
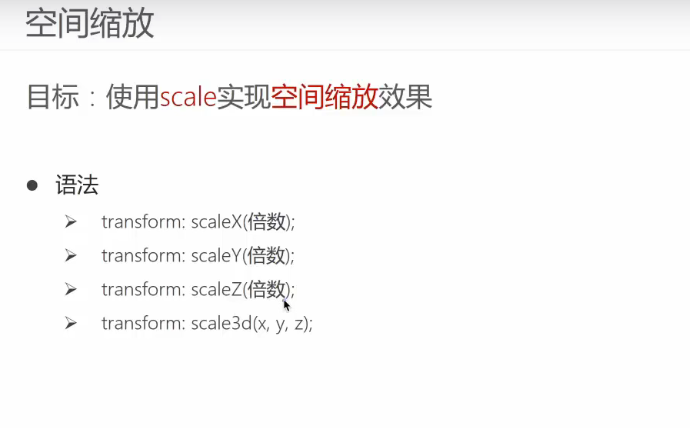
空间缩放
几乎也不用,因为现在网站追求简洁美观,没有这么老土的花哨

动画



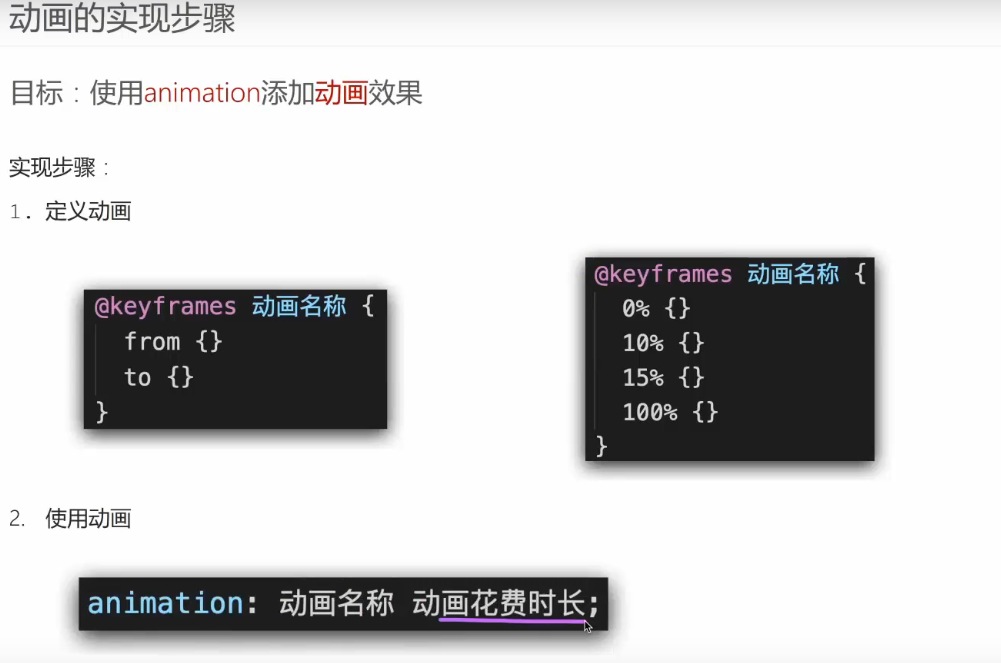
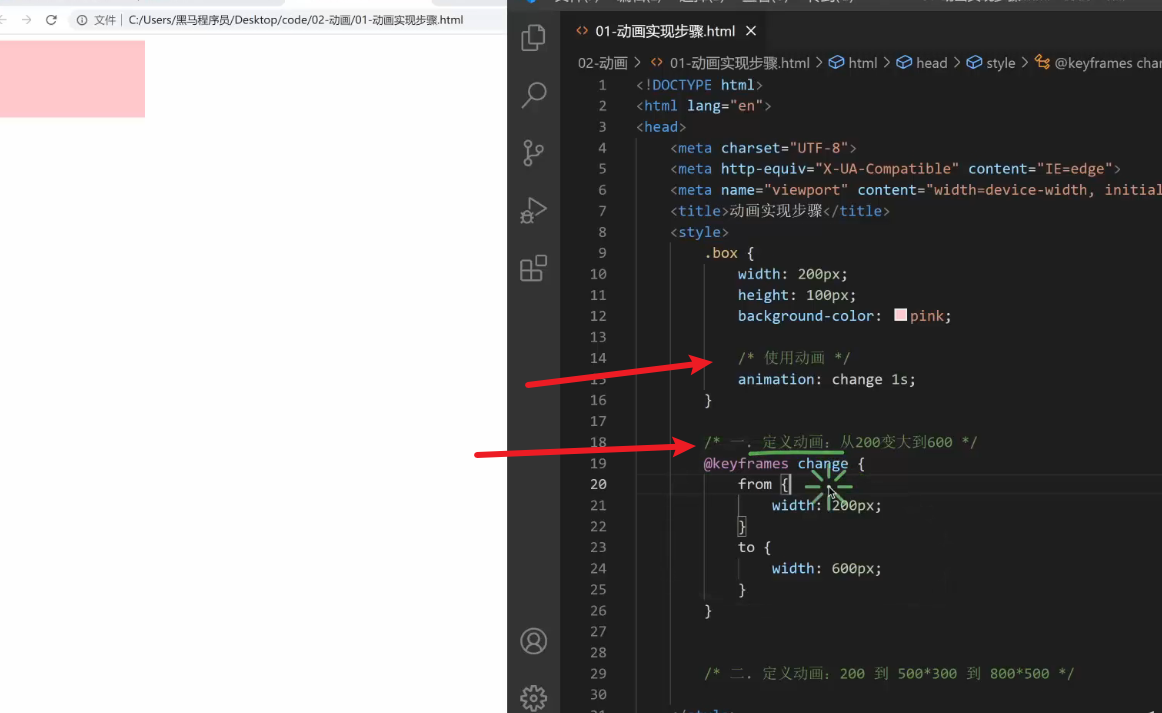
先定义动画,再使用动画。

如果是两个状态就用from和to,如果是多个状态,就使用百分比。
这里的百分比的意思是使用动画使用时长占比节点,如时间设置为10s,则10%就是在1s的时候什么状态,50%就是在5秒的时候什么状态。
默认状态,动画结束后,返回原状态,如果想反复重复动画,需要用到复合属性里的重复次数值。
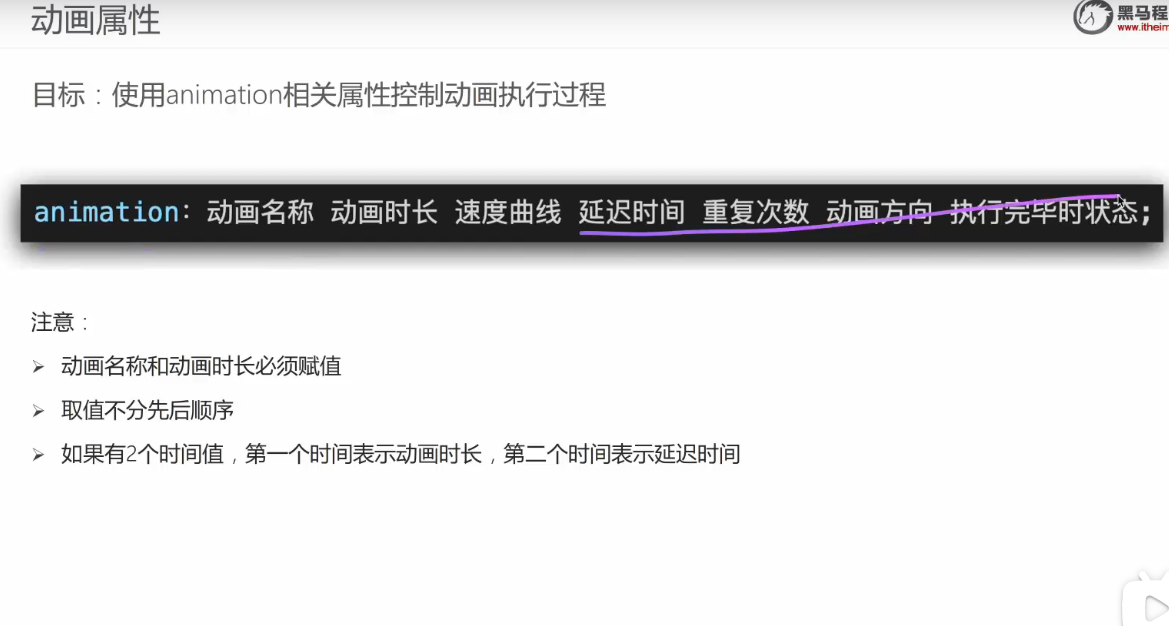
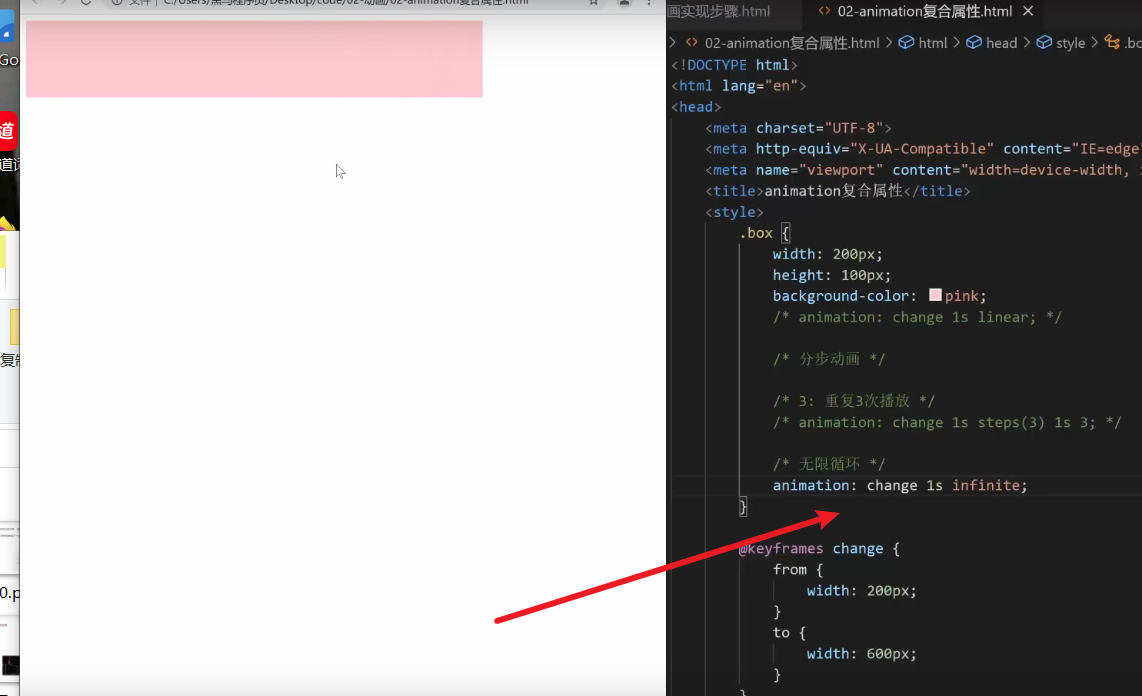
动画的复合属性

动画名称和时长必须加否则无效,其他的可不写。
速度曲线
一般工作中不使用速度曲线,因为时间太短,一般看不出来区别,它的意思是动画变化的速度快慢,有匀速,减速,加速变化这些。
linear是线性匀速,steps(x)是分步动画,如steps(3)就是分三次完成最后的效果。
延迟时间
加秒数即可,但是两个时间值,第一个为动画时长,第二个为延迟时间,意思为延迟x秒后再出现动画。
重复次数
重复次数加数字即可,如果想一直重复动画,就写infinite,这是无穷的无限的意思

动画方向
如from{width:200px}to{width:600px}这里是单方向的,200px到600px后,立马回到200px,而加入alternate属性值后,可以让200px到600px,再从600px慢慢返回到200px
执行完毕的状态
一般不设置,执行完毕就会回到原来的样子,但我们可以人为设置执行完毕的状态,但是如果设置这个,就不能加入infinite和alternate去除,因为他们是冲突的,无限循环自然不会执行完毕,相互代替动画方向,自然也没有开始与结束的概率点。
有两个常用属性值,一个是backwards,状态停留在最初状态,是默认值,一个是forwards停留在结束状态。
animation属性拆分写法
了解即可,不用记。


其中有一个animation-play-state一般配合hover使用,让你鼠标移入,动画暂停,取值为paused

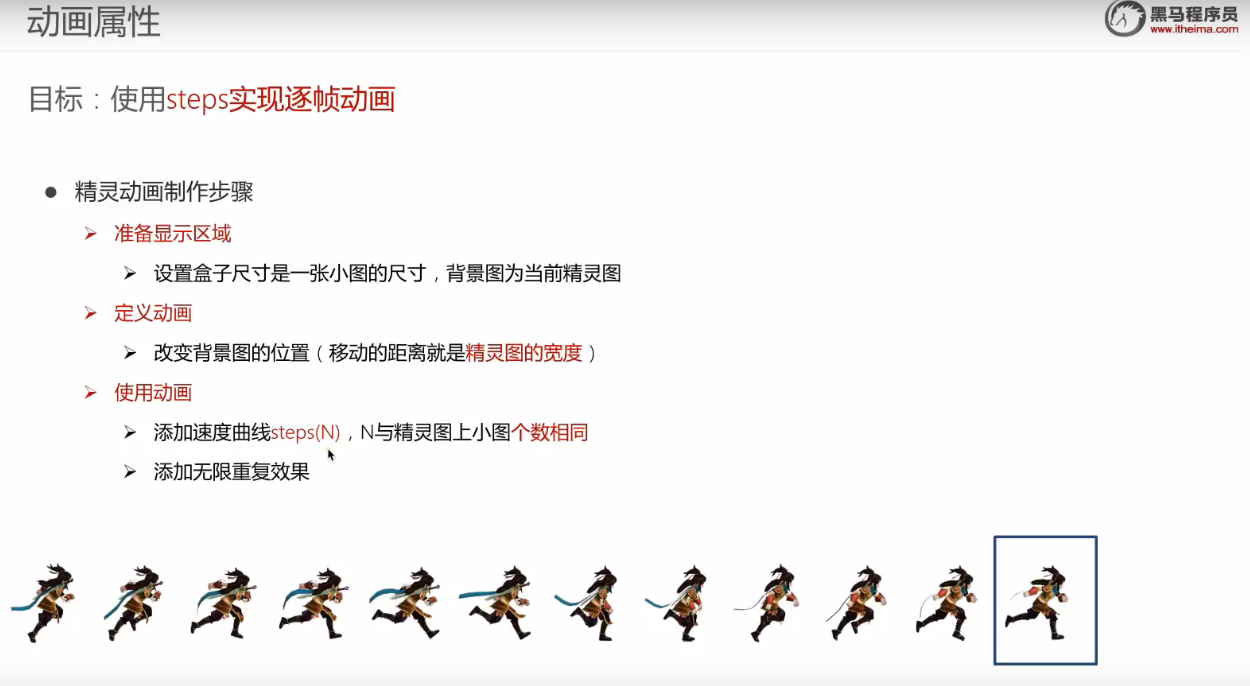
逐帧动画
动画有两种,一种是补间动画,工作中最常用,两个状态间非常平滑。
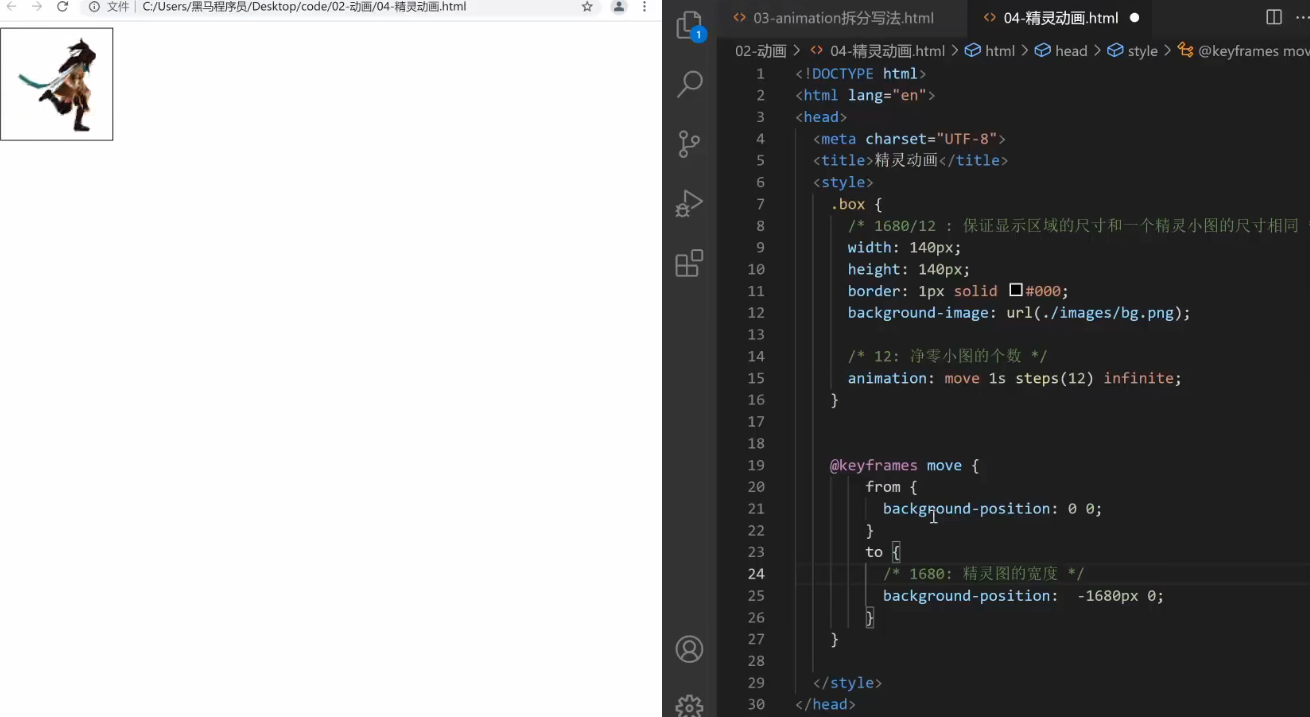
一种是逐帧动画,一般配合精灵图使用,下一帧代替上一帧。



这个动画只是在原地跑,如何让小人在跑的同时,在屏幕上移动呢,可以让小人的父级盒子移动即可。
使用多组动画可以实现

在animation里面的第一个动画后,加逗号隔开写第二个即可。
案例
走马灯

分析
1-遵循由外到内,由上到下,还有css先写浮动定位,再盒子,最后字体等样式书写顺序
2-将一个盒子,包含ul与li,li中放图片
3-因为li等有默认样式,所以需要清除
4-给图片设置大小,防止原图过大
5-给li浮动,让其排在一排,但是因为ul宽度不够,li还是会掉下去,所以给ul足够宽度
6-定义引用动画即可,注意最后要多复制几个图片,防止留白。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 去除默认的内外间距 */
*{
margin: 0px;
padding: 0px;
}
/* 去除li的样式,如原有的小点,浮动让li排在一排 */
li{
list-style: none;
float: left;
}
/* 确定img的宽度,高度会等比缩放 */
img{
width: 200px;
}
/* 盒子居中,再隐藏超出盒子范围的部分 */
.box{
margin: 20px auto;
width: 600px;
height: 112px;
border: 5px solid black;
overflow: hidden;
}
/* 给ul足够宽度,从而让确保li在一排 */
.box ul{
width: 2000px;
animation: zmd 5s infinite linear;
}
@keyframes zmd{
from{
transform: translateX(0px);
}
to{
transform: translateX(-1400px);
}
}
.box :hover{
cursor: pointer;
animation-play-state: paused;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li>
<img src="./images/1.jpg" alt="">
</li>
<li>
<img src="./images/2.jpg" alt="">
</li>
<li>
<img src="./images/3.jpg" alt="">
</li>
<li>
<img src="./images/4.jpg" alt="">
</li>
<li>
<img src="./images/5.jpg" alt="">
</li>
<li>
<img src="./images/6.jpg" alt="">
</li>
<li>
<img src="./images/7.jpg" alt="">
</li>
<!-- 复制前三张图标,防止留白,因为移动translateX后,后面没有元素,就会一片空白,需要填充
现在直接复制,后续可以用js来复制 -->
<li>
<img src="./images/1.jpg" alt="">
</li>
<li>
<img src="./images/2.jpg" alt="">
</li>
<li>
<img src="./images/3.jpg" alt="">
</li>
</ul>
</div>
</body>
</html>全面出游案例

1-背景图片

注意,如果body想取屏幕大小的100%,只能再设置html的css取100%
重中之重,background-size可以连写,但是是按照positon/size的格式
如下:
body{
background: url(../images/f1_1.jpg) no-repeat center/cover;
height: 100%;
}实现分析
1-用大图做页面背景,然后其他子图片,都通过position定位上去,然后通过margin与定位的位置进行调节
从而让图片移动到它应该在的位置。
2-使用动画,实现图片的移动。
*{
margin: 0px;
padding: 0px;
}
html{
height: 100%;
}
body{
background: url(../images/f1_1.jpg) no-repeat center/cover;
height: 100%;
}
.cloud img{
position: absolute;
left: 50%;
}
/* 选择img的父级里面的第一个是img的元素 */
.cloud img:nth-child(1){
margin-left: 250px;
/* 不一定必须在写了position的css部分里面才能书写left,top这些属性值
这里的img已经定位了,每个img都可以有不定位值 */
top: 50px;
animation: cloudmove 1s 0.3s infinite linear alternate;
}
.cloud img:nth-child(2){
margin-left: -250px;
top: 70px;
animation: cloudmove 1s 0.5s infinite linear alternate;
}
.cloud img:nth-child(3){
margin-left: -350px;
animation: cloudmove 1s 0.3s infinite linear alternate;
}
@keyframes cloudmove{
/* 不加from就是从当前位置 */
to{
transform: translateX(20px);
}
}<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/myindex.css">
</head>
<body>
<div class="cloud">
<img src="./images/yun1.png" alt="">
<img src="./images/yun2.png" alt="">
<img src="./images/yun3.png" alt="">
</div>
</body>
</html>


