节点操作
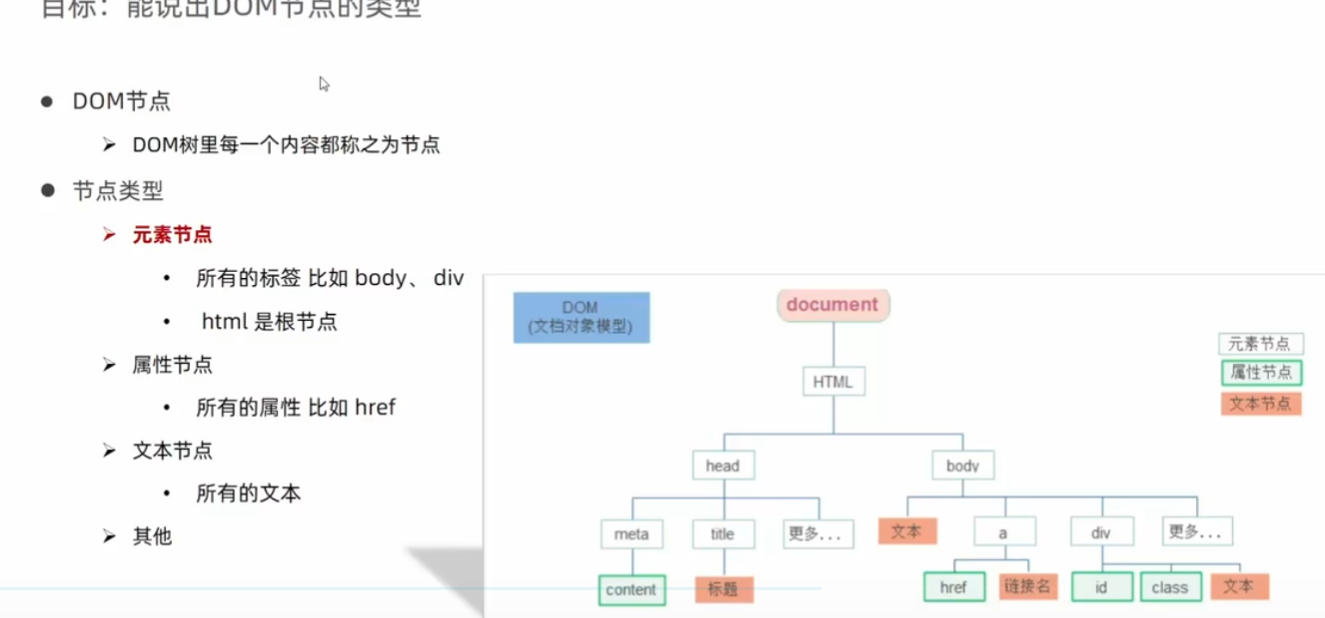
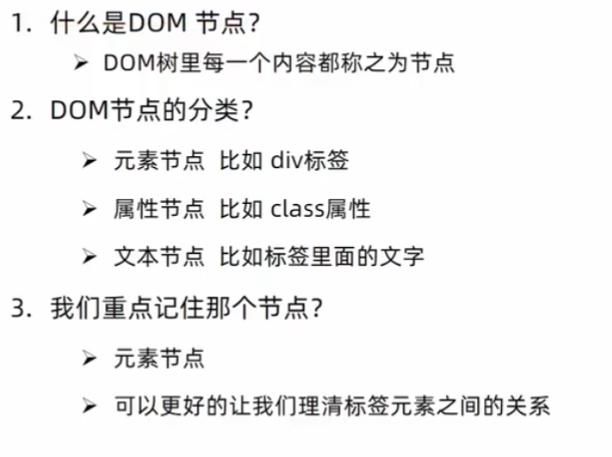
DOM节点
js获取过来的节点就是对象(你不获取它也在那,只是你用不了,document对象包含了如下图所有对象),我们以前学的就是获取元素节点。

节点有元素节点,属性节点,文本节点,重点在元素节点

节点可以让我们更好的认识元素间的关系,就不需要再获取多个元素来操作事件。获取一个就行了,然后利用元素间的关系去获取另一个元素节点(获取过来了就可以使用这个对象)。
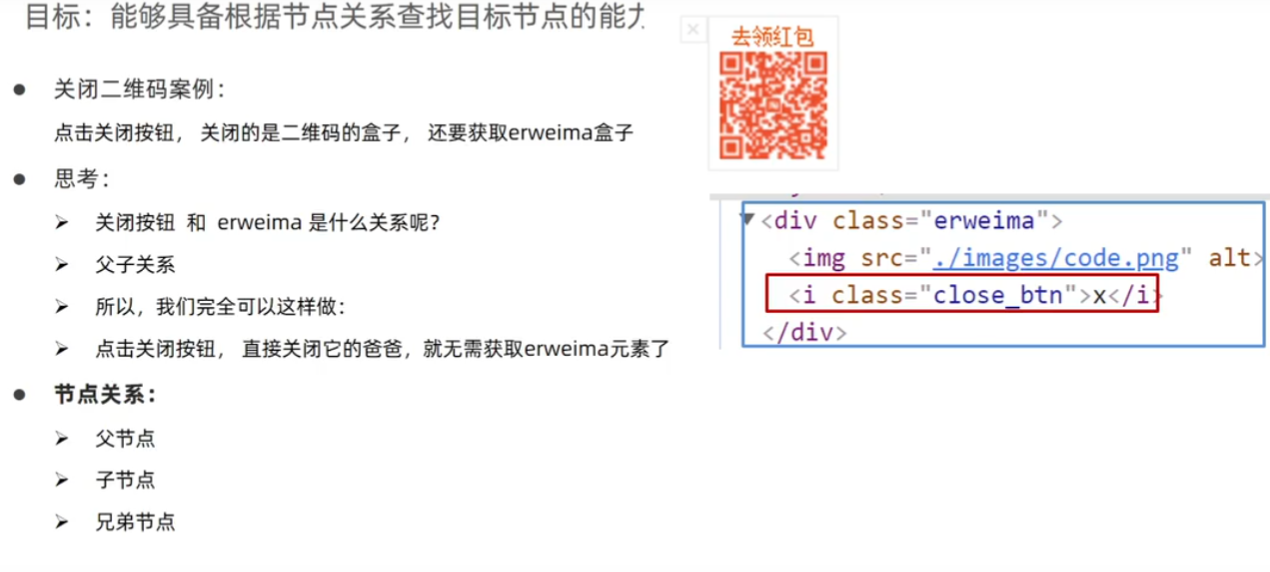
查找节点
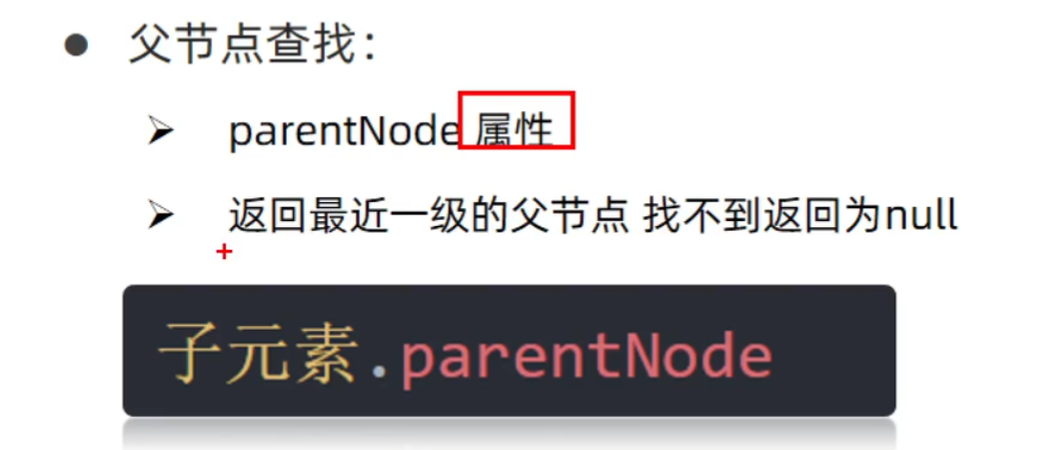
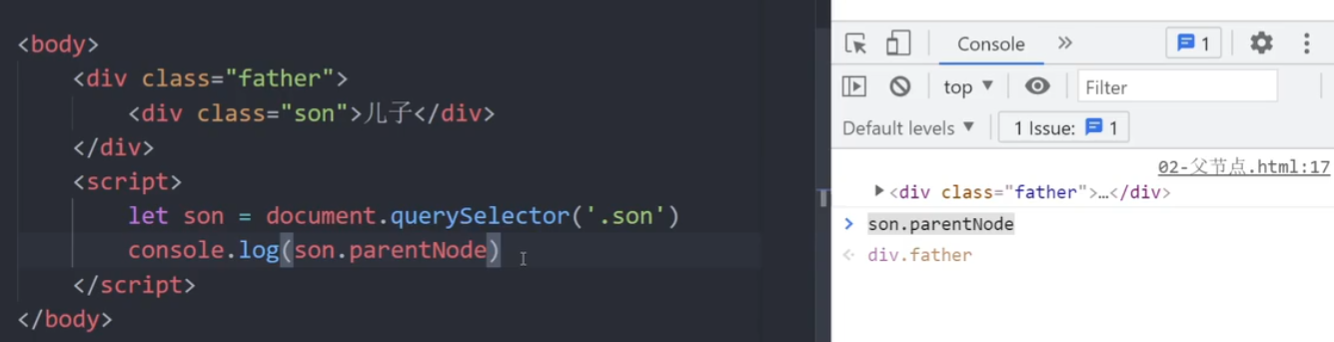
子找父 : 子元素对象.parentNode

node就是节点的意思。注意只找最近一级的父节点,父节点没有就返回null;不像绝对定位父节点没有再去找爷爷。


优点:如上图,节省了用querySelector获取father的语句;son.parentNode就是father对象。
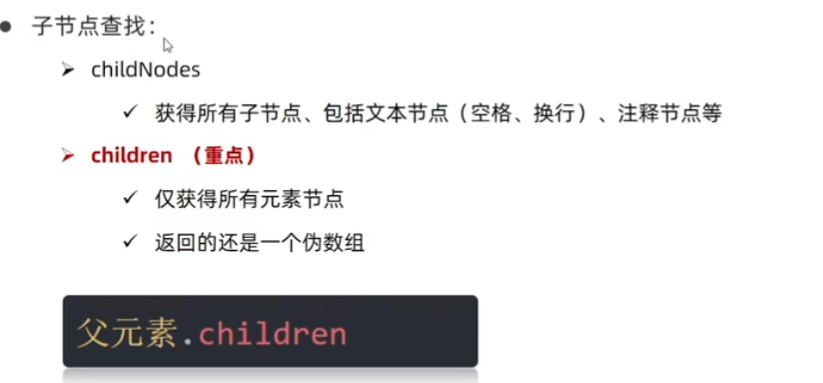
父找子节点

childNodes是获取所有子节点,包含了无用的换行等,开发中基本上不用,我们只用 父元素.children获取子元素节点(注意返回的是一个伪数组,和querySelectorAll一样)

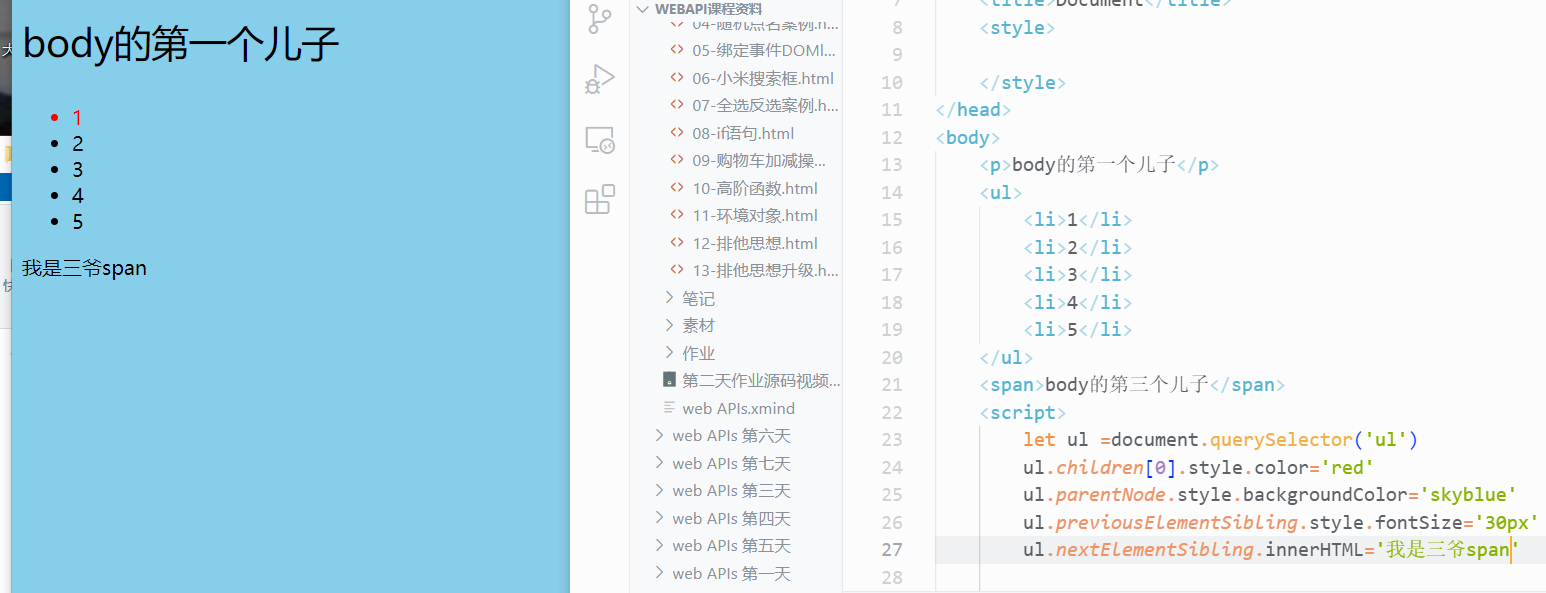
兄弟节点


增加节点

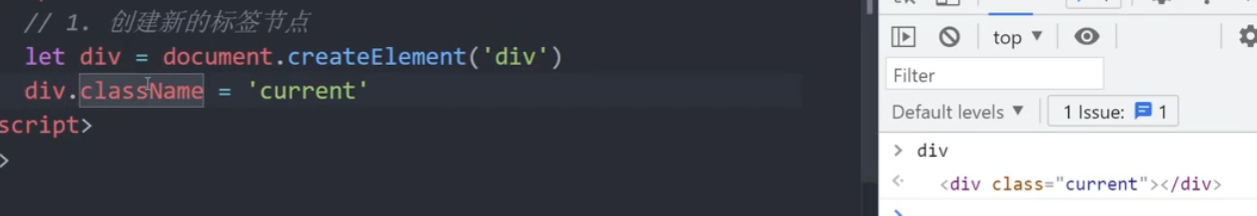
创建节点

上图是创造标签,那么在浏览器中就已经准备好这个div标签对象了,但是我们没告诉它放哪里,所以页面不会显示。
插入节点
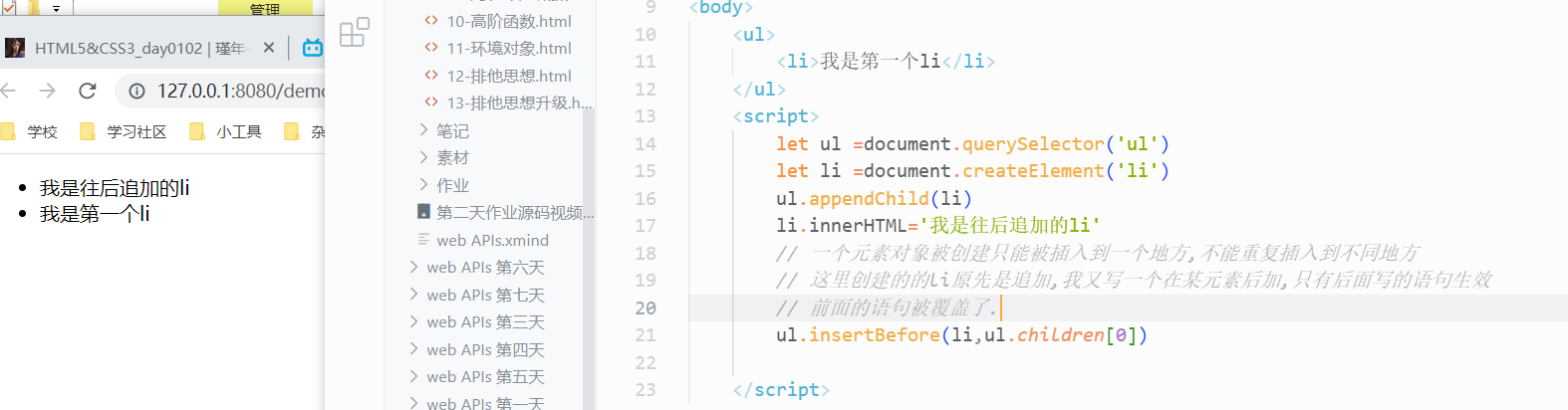
往父元素后追加 父元素.appendChild(要插入的元素)
往父元素中某个子元素前面加, 父元素.insertbefore(要插入的元素,在哪个元素前面)

注意
1-生成的元素对象,因为只创建了一个,所以只能被追加到一个地方,后面的语句覆盖前面的语句。
2-你像追加多少个,就要生成多少个,哪怕生成的对象内容一模一样。
问题:
我生成了多个一样的li标签,不会冲突吗?
不会,它们是标签又不是变量,按生成顺序存储中浏览器内存中,但是它好像无法打印出来,至于哪一个是哪一个,视频中pink老师也没说,看后面会不会学。

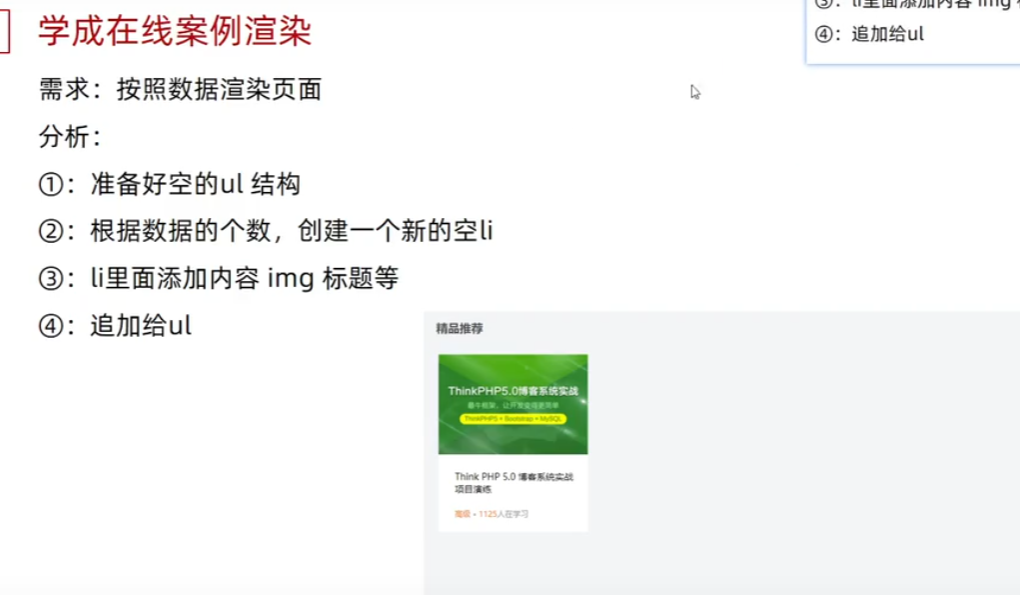
案例

1-原先这个案例是把数组对象中的数据,通过for循环,使用document.write打印出来,这是不科学的,只是为了学习。(因为html和js写在一起了,结构混乱)
2-实际中,应该是先准备好一个ul结构,根据数据的个数创建新的li,然后再完善li的内容,再插入到ul中
3-完善内容用innerHTML即可。
所以工作中我们只需要先写一个li,把css等样式写好,其他的li数据来了,用js往后面复制就行了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>学车在线首页</title>
<link rel="stylesheet" href="style.css">
<style>
</style>
</head>
<body>
<!-- 4. box核心内容区域开始 -->
<div class="box w">
<div class="box-hd">
<h3>精品推荐</h3>
<a href="#">查看全部</a>
</div>
<div class="box-bd">
<ul class="clearfix">
<!-- <li>
<img src="./images/course01.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • <span> 1125</span>人在学习
</div> -->
</li>
</ul>
</div>
</div>
<script>
let data = [
{
src: 'images/course01.png',
title: 'Think PHP 5.0 博客系统实战项目演练',
num: 1125
},
{
src: 'images/course02.png',
title: 'Android 网络动态图片加载实战',
num: 357
},
{
src: 'images/course03.png',
title: 'Angular2 大前端商城实战项目演练',
num: 22250
},
{
src: 'images/course04.png',
title: 'Android APP 实战项目演练',
num: 389
},
{
src: 'images/course05.png',
title: 'UGUI 源码深度分析案例',
num: 124
},
{
src: 'images/course06.png',
title: 'Kami2首页界面切换效果实战演练',
num: 432
},
{
src: 'images/course07.png',
title: 'UNITY 从入门到精通实战案例',
num: 888
},
{
src: 'images/course08.png',
title: '我会变,你呢?',
num: 590
},
{
src: 'images/course08.png',
title: '我会变,你呢?',
num: 590
}
]
// 先获取父元素ul
let ul = document.querySelector('ul')
// 根据数据的个数,创造出多少个数的li元素对象
for (let i = 0; i < data.length; i++) {
console.log(1)
let li = document.createElement('li')
// 完善每个li的内容
li.innerHTML=`<img src=${data[i].src} alt="">
<h4>
${data[i].title}
</h4>
<div class="info">
<span>高级</span> • <span> ${data[i].num}</span>人在学习
</div>`
ul.appendChild(li)
}
</script>
</body>
</html>* {
margin: 0;
padding: 0;
}
.w {
width: 1200px;
margin: auto;
}
body {
background-color: #f3f5f7;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
.header {
height: 42px;
/* background-color: pink; */
/* 注意此地方会层叠 w 里面的margin */
margin: 30px auto;
}
.logo {
float: left;
width: 198px;
height: 42px;
}
.nav {
float: left;
margin-left: 60px;
}
.nav ul li {
float: left;
margin: 0 15px;
}
.nav ul li a {
display: block;
height: 42px;
padding: 0 10px;
line-height: 42px;
font-size: 18px;
color: #050505;
}
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
color: #00a4ff;
}
/* search搜索模块 */
.search {
float: left;
width: 412px;
height: 42px;
margin-left: 70px;
}
.search input {
float: left;
width: 345px;
height: 40px;
border: 1px solid #00a4ff;
border-right: 0;
color: #bfbfbf;
font-size: 14px;
padding-left: 15px;
}
.search button {
float: left;
width: 50px;
height: 42px;
/* 按钮button默认有个边框需要我们手动去掉 */
border: 0;
background: url(images/btn.png);
}
.user {
float: right;
line-height: 42px;
margin-right: 30px;
font-size: 14px;
color: #666;
}
/* banner区域 */
.banner {
height: 421px;
background-color: #1c036c;
}
.banner .w {
height: 421px;
background: url(images/banner2.png) no-repeat top center;
}
.subnav {
float: left;
width: 190px;
height: 421px;
background: rgba(0,0,0, 0.3);
}
.subnav ul li {
height: 45px;
line-height: 45px;
padding: 0 20px;
}
.subnav ul li a {
font-size: 14px;
color: #fff;
}
.subnav ul li a span {
float: right;
}
.subnav ul li a:hover {
color: #00a4ff;
}
.course {
float: right;
width: 230px;
height: 300px;
background-color: #fff;
/* 浮动的盒子不会有外边距合并的问题 */
margin-top: 50px;
}
.course h2 {
height: 48px;
background-color: #9bceea;
text-align: center;
line-height: 48px;
font-size: 18px;
color: #fff;
}
.bd {
padding: 0 20px;
}
.bd ul li {
padding: 14px 0;
border-bottom: 1px solid #ccc;
}
.bd ul li h4 {
font-size: 16px;
color: #4e4e4e;
}
.bd ul li p {
font-size: 12px;
color: #a5a5a5;
}
.bd .more {
display: block;
height: 38px;
border: 1px solid #00a4ff;
margin-top: 5px;
text-align: center;
line-height: 38px;
color: #00a4ff;
font-size: 16px;
font-weight: 700;
}
/* 精品推荐模块 */
.goods {
height: 60px;
background-color: #fff;
margin-top: 10px;
box-shadow: 0 2px 3px 3px rgba(0,0,0, 0.1);
/* 行高会继承, 会继承给3个孩子 */
line-height: 60px;
}
.goods h3 {
float: left;
margin-left: 30px;
font-size: 16px;
color: #00a4ff;
}
.goods ul {
float: left;
margin-left: 30px;
}
.goods ul li {
float: left;
}
.goods ul li a {
padding: 0 30px;
font-size: 16px;
color: #050505;
border-left: 1px solid #ccc;
}
.mod {
float: right;
margin-right: 30px;
font-size: 14px;
color: #00a4ff;
}
.box {
margin-top: 30px;
}
.box-hd {
height: 45px;
}
.box-hd h3 {
float: left;
font-size: 20px;
color: #494949;
}
.box-hd a {
float: right;
font-size: 12px;
color: #a5a5a5;
margin-top: 10px;
margin-right: 30px;
}
/* 把li 的父亲ul 修改的足够宽一行能装开5个盒子就不会换行了 */
.box-bd ul {
width: 1225px;
}
.box-bd ul li {
position: relative;
top: 0;
float: left;
width: 228px;
height: 270px;
background-color: #fff;
margin-right: 15px;
margin-bottom: 15px;
transition: all .3s;
}
.box-bd ul li:hover {
top: -8px;
box-shadow: 2px 2px 2px 2px rgba(0,0,0,.3);
}
.box-bd ul li img {
width: 100%;
}
.box-bd ul li h4 {
margin: 20px 20px 20px 25px;
font-size: 14px;
color: #050505;
font-weight: 400;
}
.box-bd .info {
margin: 0 20px 0 25px;
font-size: 12px;
color: #999;
}
.box-bd .info span {
color: #ff7c2d;
}
/* footer 模块 */
.footer {
height: 415px;
background-color: #fff;
}
.footer .w {
padding-top: 35px;
}
.copyright {
float: left;
}
.copyright p {
font-size: 12px;
color: #666;
margin: 20px 0 15px 0;
}
.copyright .app {
display: block;
width: 118px;
height: 33px;
border: 1px solid #00a4ff;
text-align: center;
line-height: 33px;
color: #00a4ff;
font-size: 16px;
}
.links {
float: right;
}
.links dl {
float: left;
margin-left: 100px;
}
.links dl dt {
font-size: 16px;
color: #333;
margin-bottom: 5px;
}
.links dl dd a {
color: #333;
font-size: 12px;
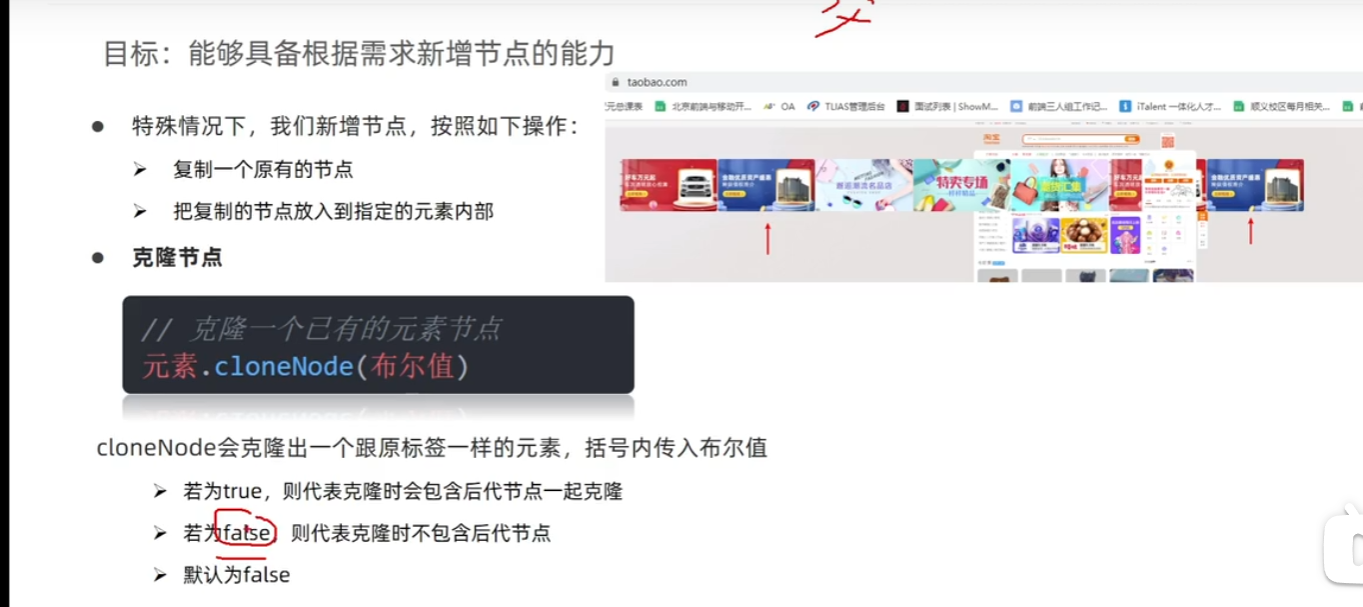
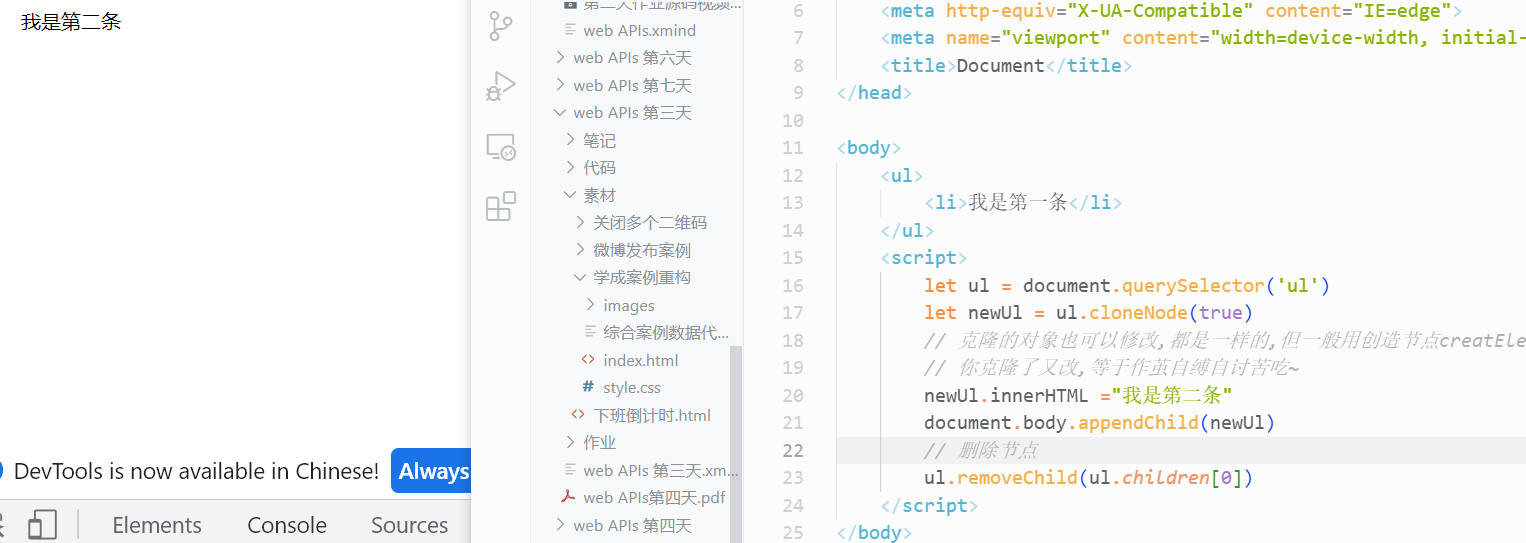
}复制节点

在移动端第二天讲过,走马灯因为是动画移动transform:translate(),在infinite后,当一轮走完继续第二轮循环的时候,中间会出现留白,所以需要复制几张去填充。
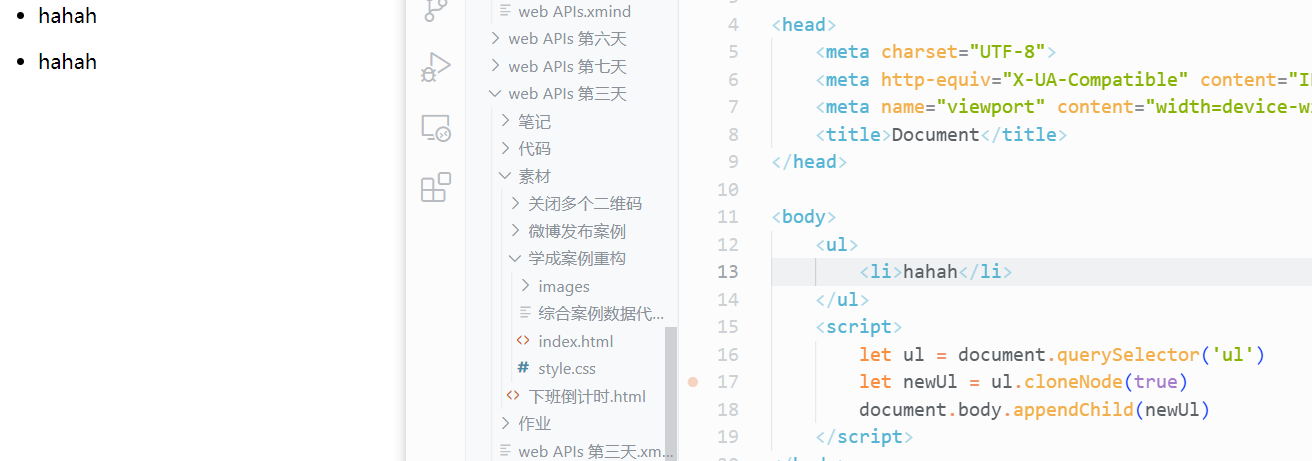
学完js后就可以用克隆节点来复制。
1-当布尔值为true则把后代节点全部克隆,如ul克隆,会把里面的li等也全部复制过来
2-当为false则这克隆一个ul标签
3-默认为false

删除节点


时间对象

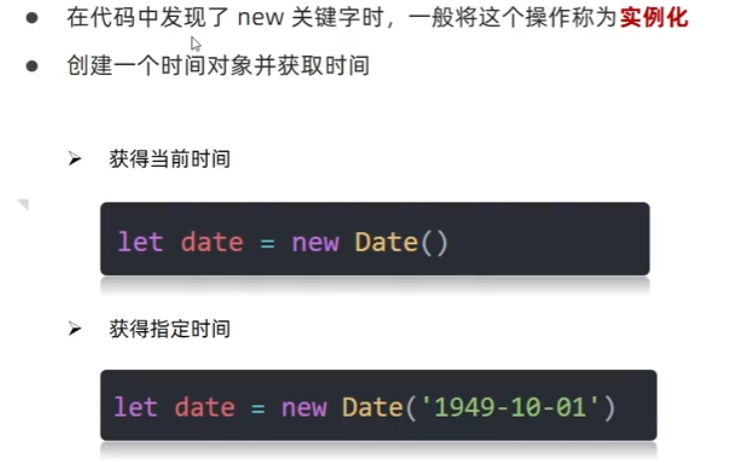
实例化
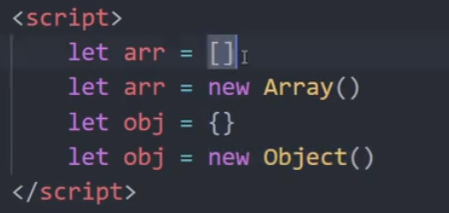
什么叫实例化?当遇到一个关键词new

先前的数组和对象其实我们都是写的缩写,完整写法也需要实例化new
当一个类,new之后会生成一个对象,后面js高级会讲。

注意:
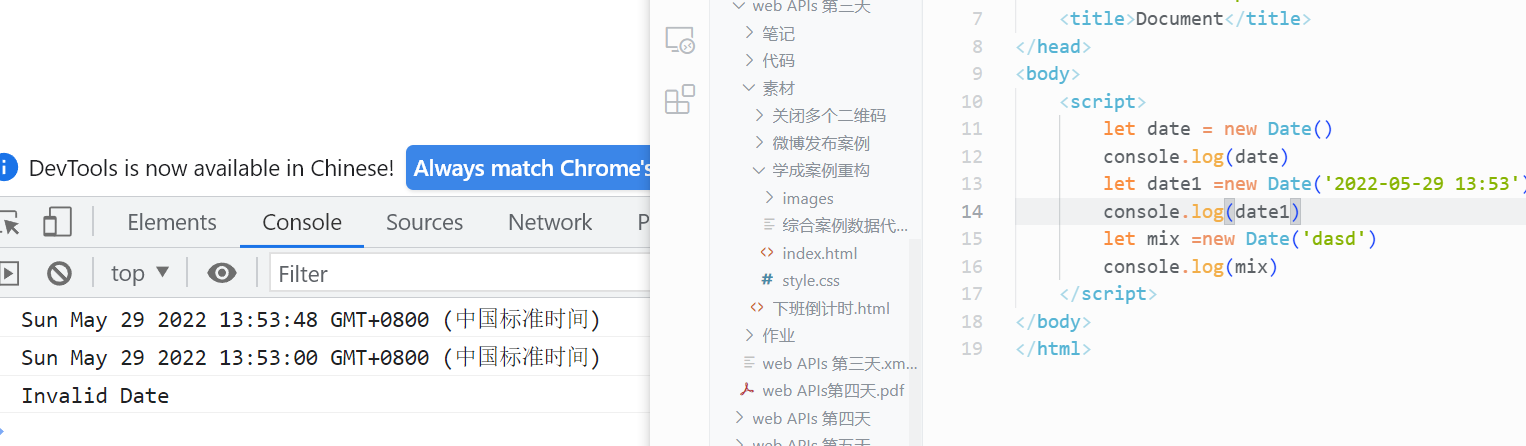
1-new Date()的D是大写
2-获取指定时间里面必须是写时间,不能写一些无意义的字符串,否则返回Invalid Date

如上图,返回的时间有英文星期几,还有月份等等,但我们通常只需要年份或者月份等其中一个,怎么办 呢?所以提供了很多时间对象的方法。

还有一个方法toLocalString()可以生成本地时间
注意
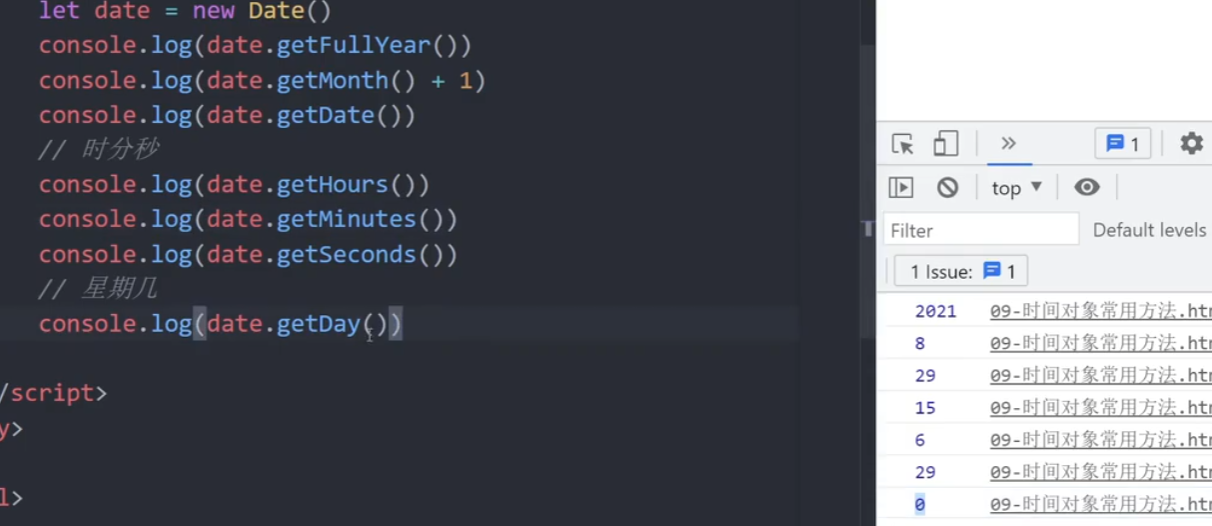
1-月份和星期是返回0-11和0-6
2-月份我们取得后加1即可,如1月,它得到的就是0月
3-但是星期,星期日,它获取得到0,星期一得到1,所以我们要把0改成星期日即可(使用数组)
4-获取年是getFullYear(),时分秒单词后要加s

注意这些都是时间对象的方法,时间对象必须先使用new Data()实例化出来
如上图时间对象被声明为date,则它们的方法为 date.方法名()

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 400px;
height: 40px;
background-color: skyblue;
text-align: center;
line-height: 40px;
}
</style>
</head>
<body>
<div>
</div>
<script>
// 因为获取星期的时间对象方法取值为0-6,星期天为0
let days = ['星期天', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六']
// 获取div对象
let div = document.querySelector('div')
// 提前调用一次函数,防止定时器的第一秒内容留白
getTime()
// 每一秒重新获取时间,保证是最新时间
setInterval(getTime, 1000)
function getTime() {
// 实例化时间对象
let date = new Date()
let year = date.getFullYear()
let month = date.getMonth()
let dates = date.getDate()
let hours = date.getHours()
let minutes = date.getMinutes()
let seconds = date.getSeconds()
let day = date.getDay()
div.innerHTML = `当前时间为 ${year}-${month}-${dates} ${hours}:${minutes}:${seconds} ${days[day]}`
}
</script>
</body>
</html>时间戳

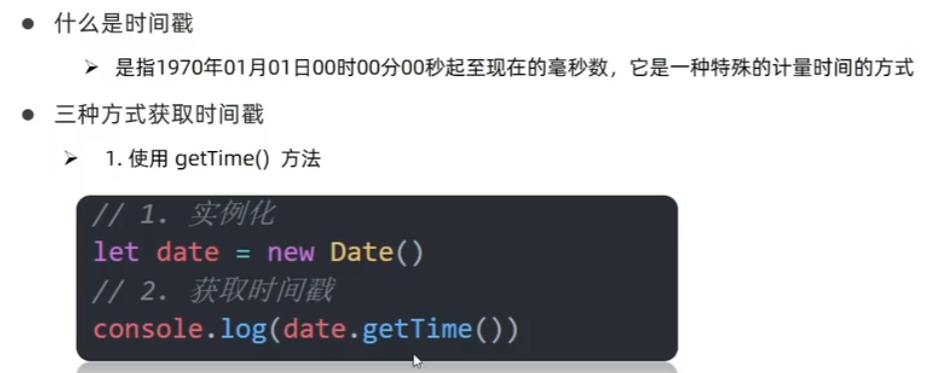
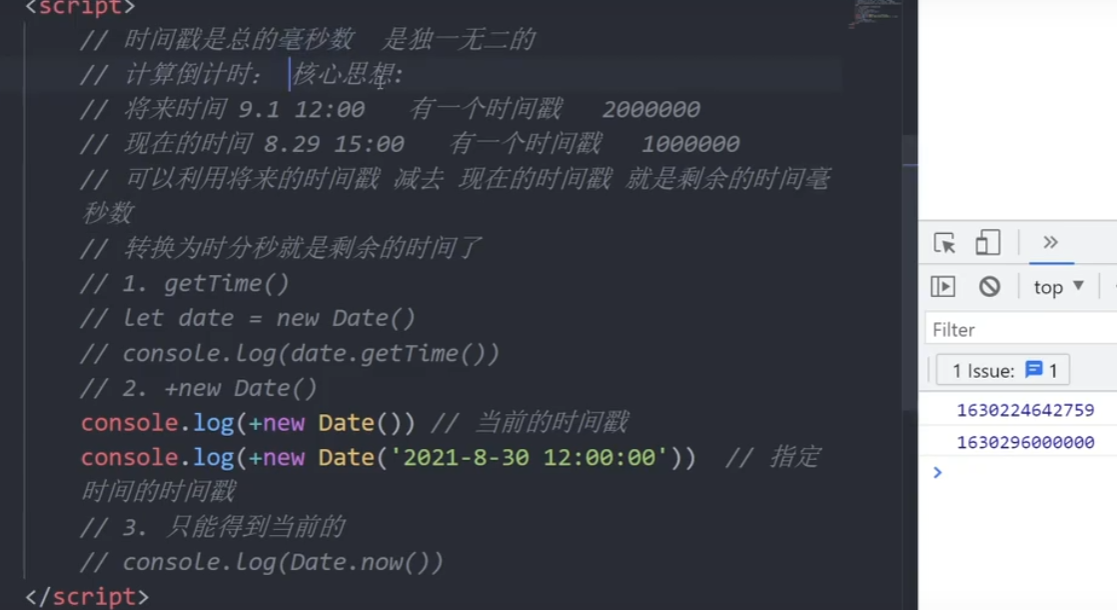
时间戳就是1970年1月1日00分00秒到现在的毫秒数
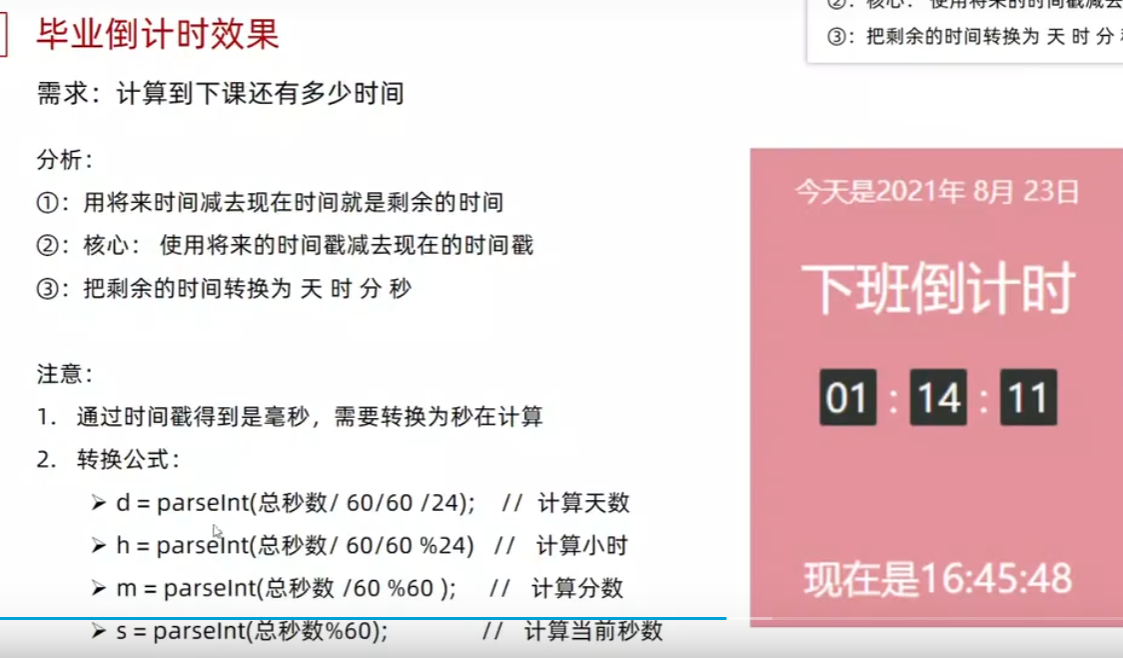
它常用于倒计时,如还有多久下课,用下课时间的时间戳减去此时时间的时间戳,再把毫秒转换为时分秒即可。
获取当前时间戳有三种方法,如下图

案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 400px;
height: 40px;
background-color: skyblue;
text-align: center;
line-height: 40px;
}
</style>
</head>
<body>
<div>
</div>
<div>
18:00下课
</div>
<div>
距离下课时间还有
</div>
<div class="daojishi">
</div>
<script>
// 因为获取星期的时间对象方法取值为0-6,星期天为0
let days = ['星期天', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六']
// 获取div对象
let div = document.querySelector('div')
// 提前调用一次函数,防止定时器的第一秒内容留白
getTime()
// 每一秒重新获取时间,保证是最新时间
setInterval(getTime, 1000)
function getTime() {
// 实例化时间对象
let date = new Date()
let year = date.getFullYear()
let month = date.getMonth()
month = month < 10 ? '0' + month : month
let dates = date.getDate()
let hours = date.getHours()
let minutes = date.getMinutes()
minutes = minutes < 10 ? '0' + minutes : minutes
let seconds = date.getSeconds()
seconds = seconds < 10 ? '0' + seconds : seconds
let day = date.getDay()
div.innerHTML = `当前时间为 ${year}-${month}-${dates} ${hours}:${minutes}:${seconds} ${days[day]}`
// 设置倒计时
// 获取当前时间戳
let time = +new Date()
let classOver = new Date('2022-05-29 18:00:00')
let count = (classOver - time) / 1000
let h = parseInt(count / 60 / 60 % 60)
h = h < 10 ? '0' + h : h
let m = parseInt(count / 60 % 60)
m = m < 10 ? '0' + m : m
let s = parseInt(count % 60)
s = s < 10 ? '0' + s : s
// 获取显示倒计时的div
let daojishi = document.querySelector('.daojishi')
daojishi.innerHTML = `${h}时${m}分${s}秒`
}
</script>
</body>
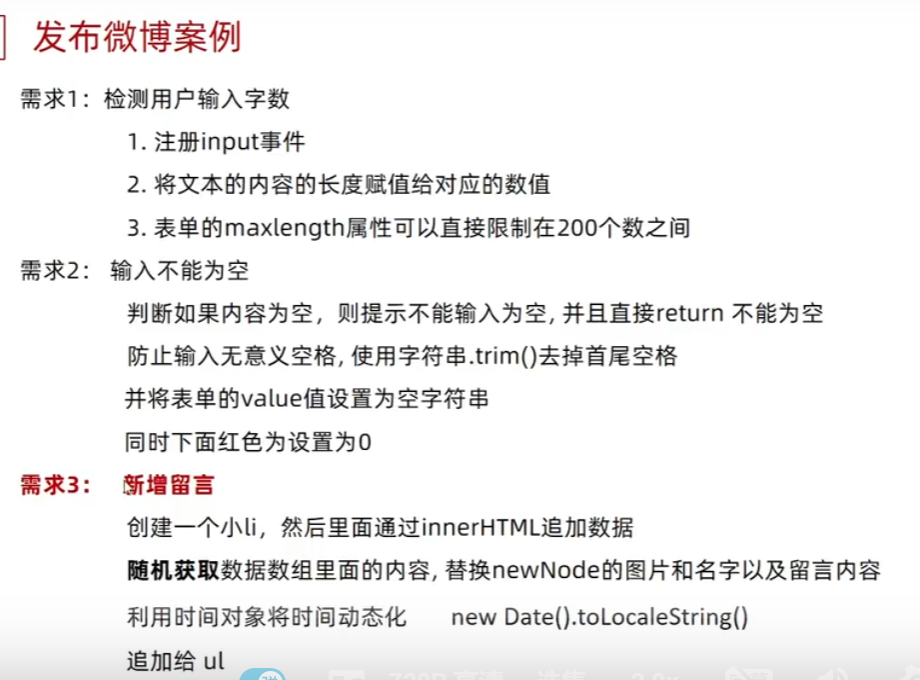
</html>综合案例



新知识:
1-字符串.trim()可以去除字符两边的空格;trim修剪; 修整; 切去,割掉,剪下,除去(不必要的部分);
2-当我们creatElement一个标签元素,它只是在内存中生成了,在document对象里面是找不到的,必须插入到页面后,才能提供document找到。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>微博发布</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.w {
width: 900px;
margin: 0 auto;
}
.controls textarea {
width: 878px;
height: 100px;
resize: none;
border-radius: 10px;
outline: none;
padding-left: 20px;
padding-top: 10px;
font-size: 18px;
}
.controls {
overflow: hidden;
}
.controls div {
float: right;
}
.controls div span {
color: #666;
}
.controls div .useCount {
color: red;
}
.controls div button {
width: 100px;
outline: none;
border: none;
background: rgb(0, 132, 255);
height: 30px;
cursor: pointer;
color: #fff;
font: bold 14px '宋体';
transition: all 0.5s;
}
.controls div button:hover {
background: rgb(0, 225, 255);
}
.controls div button:disabled {
background: rgba(0, 225, 255, 0.5);
}
.contentList {
margin-top: 50px;
}
.contentList li {
padding: 20px 0;
border-bottom: 1px dashed #ccc;
position: relative;
}
.contentList li .info {
position: relative;
}
.contentList li .info span {
position: absolute;
top: 15px;
left: 100px;
font: bold 16px '宋体';
}
.contentList li .info p {
position: absolute;
top: 40px;
left: 100px;
color: #aaa;
font-size: 12px;
}
.contentList img {
width: 80px;
border-radius: 50%;
}
.contentList li .content {
padding-left: 100px;
color: #666;
word-break: break-all;
}
.contentList li .the_del {
position: absolute;
right: 0;
top: 0;
font-size: 28px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="w">
<!-- 操作的界面 -->
<div class="controls">
<img src="./images/9.6/tip.png" alt="" /><br />
<!-- maxlength 可以用来限制表单输入的内容长度 -->
<textarea placeholder="说点什么吧..." id="area" cols="30" rows="10" maxlength="200"></textarea>
<div>
<span class="useCount" id="useCount">0</span>
<span>/</span>
<span>200</span>
<button id="send">发布</button>
</div>
</div>
<!-- 微博内容列表 -->
<div class="contentList">
<ul id="list"></ul>
</div>
</div>
<!-- 添加了hidden属性元素会直接隐藏掉 -->
<li hidden>
<div class="info">
<img class="userpic" src="./images/9.6/03.jpg" />
<span class="username">死数据:百里守约</span>
<p class="send-time">死数据:发布于 2020年12月05日 00:07:54</p>
</div>
<div class="content">死数据:111</div>
<span class="the_del">X</span>
</li>
<script>
// maxlength 是一个表单属性, 作用是给表单设置一个最大长度
// 模拟数据
let dataArr = [
{ uname: '司马懿', imgSrc: './images/9.5/01.jpg' },
{ uname: '女娲', imgSrc: './images/9.5/02.jpg' },
{ uname: '百里守约', imgSrc: './images/9.5/03.jpg' },
{ uname: '亚瑟', imgSrc: './images/9.5/04.jpg' },
{ uname: '虞姬', imgSrc: './images/9.5/05.jpg' },
{ uname: '张良', imgSrc: './images/9.5/06.jpg' },
{ uname: '安其拉', imgSrc: './images/9.5/07.jpg' },
{ uname: '李白', imgSrc: './images/9.5/08.jpg' },
{ uname: '阿珂', imgSrc: './images/9.5/09.jpg' },
{ uname: '墨子', imgSrc: './images/9.5/10.jpg' },
{ uname: '鲁班', imgSrc: './images/9.5/11.jpg' },
{ uname: '嬴政', imgSrc: './images/9.5/12.jpg' },
{ uname: '孙膑', imgSrc: './images/9.5/13.jpg' },
{ uname: '周瑜', imgSrc: './images/9.5/14.jpg' },
{ uname: '老夫子', imgSrc: './images/9.5/15.jpg' },
{ uname: '狄仁杰', imgSrc: './images/9.5/16.jpg' },
{ uname: '扁鹊', imgSrc: './images/9.5/17.jpg' },
{ uname: '马可波罗', imgSrc: './images/9.5/18.jpg' },
{ uname: '露娜', imgSrc: './images/9.5/19.jpg' },
{ uname: '孙悟空', imgSrc: './images/9.5/20.jpg' },
{ uname: '黄忠', imgSrc: './images/9.5/21.jpg' },
{ uname: '百里玄策', imgSrc: './images/9.5/22.jpg' },
]
// 需求1:检测用户输入字数
// 1. 注册input事件
// 2. 将文本的内容的长度赋值给对应的数值
// 3. 表单的maxlength属性可以直接限制在200个数之间
let textarea = document.querySelector('textarea')
let useCount = document.querySelector('.useCount')
// 发布按钮
let send = document.querySelector('#send')
// ul
let ul = document.querySelector('#list')
textarea.addEventListener('input', function () {
// console.log(this.value.length)
useCount.innerHTML = this.value.length
})
// 需求2: 输入不能为空
// 点击button之后判断
// 判断如果内容为空,则提示不能输入为空, 并且直接return 不能为空
// 防止输入无意义空格, 使用字符串.trim()去掉首尾空格
// console.log(' str')
// console.log(' str '.trim())
// 并将表单的value值设置为空字符串
// 同时下面红色为设置为0
send.addEventListener('click', function () {
if (textarea.value.trim() === '') {
// 并将表单的value值设置为空字符串
textarea.value = ''
// 同时下面红色为设置为0
useCount.innerHTML = 0
return alert('内容不能为空')
}
// 随机数
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min
}
let random = getRandom(0, dataArr.length - 1)
// 需求3: 新增留言 写到send 的里面
// 创建一个小li,然后里面通过innerHTML追加数据
let li = document.createElement('li')
// 随机获取数据数组里面的内容, 替换newNode的图片和名字以及留言内容
li.innerHTML = `
<div class="info">
<img class="userpic" src=${dataArr[random].imgSrc}>
<span class="username">${dataArr[random].uname}</span>
<p class="send-time"> ${new Date().toLocaleString()} </p>
</div>
<div class="content">${textarea.value}</div>
<span class="the_del">X</span>
`
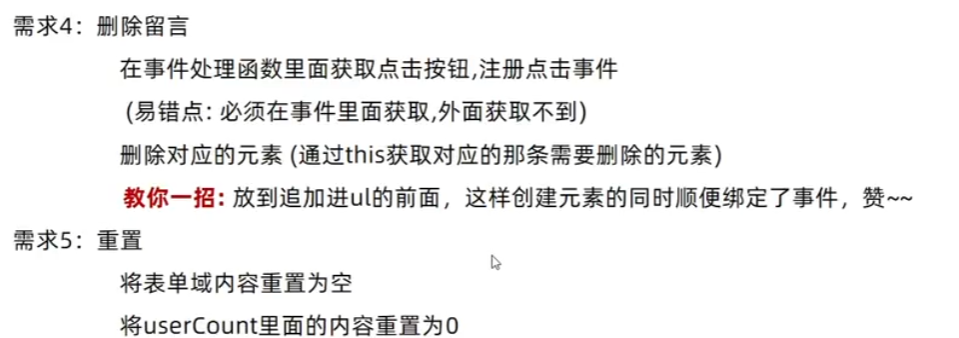
// 需求4:删除留言 放到追加的前面
// 在事件处理函数里面获取点击按钮, 注册点击事件
// (易错点: 必须在事件里面获取, 外面获取不到)
// 删除对应的元素(通过this获取对应的那条需要删除的元素)
// 教你一招: 放到追加进ul的前面,这样创建元素的同时顺便绑定了事件,赞~~
// 使用 li.querySelector()
let del = li.querySelector('.the_del')
del.addEventListener('click', function () {
// 删除操作 点击的是X 删除的小li 父元素.removeChild(子元素)
ul.removeChild(li)
})
// 利用时间对象将时间动态化 new Date().toLocaleString()
// 追加给 ul 用 父元素.insertBefore(子元素, 那个元素的前面)
ul.insertBefore(li, ul.children[0])
// 需求5:重置
// 将表单域内容重置为空
// 将userCount里面的内容重置为0
textarea.value = ''
// 同时下面红色为设置为0
useCount.innerHTML = 0
})
</script>
</body>
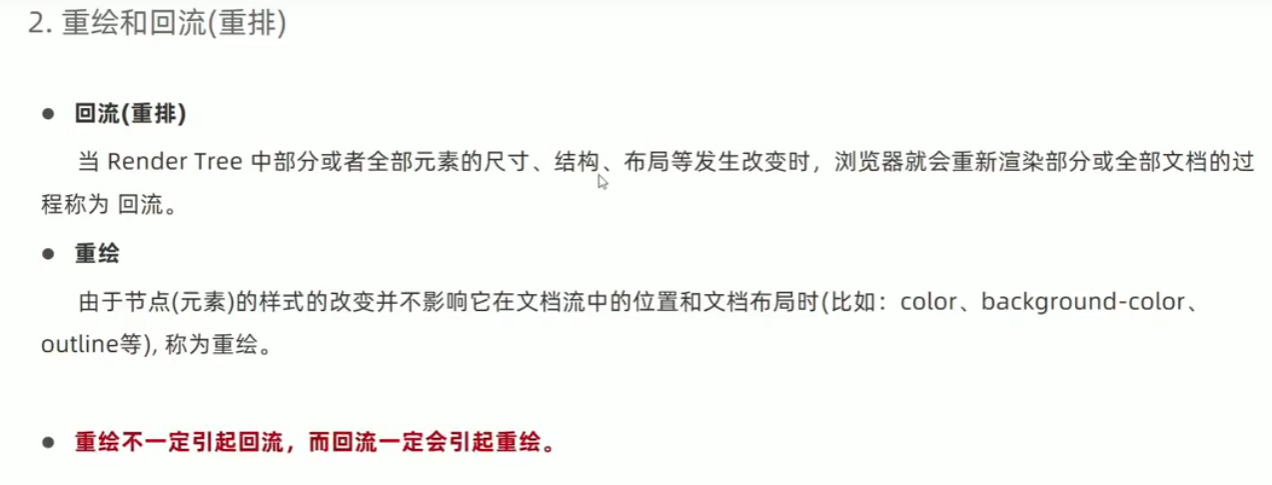
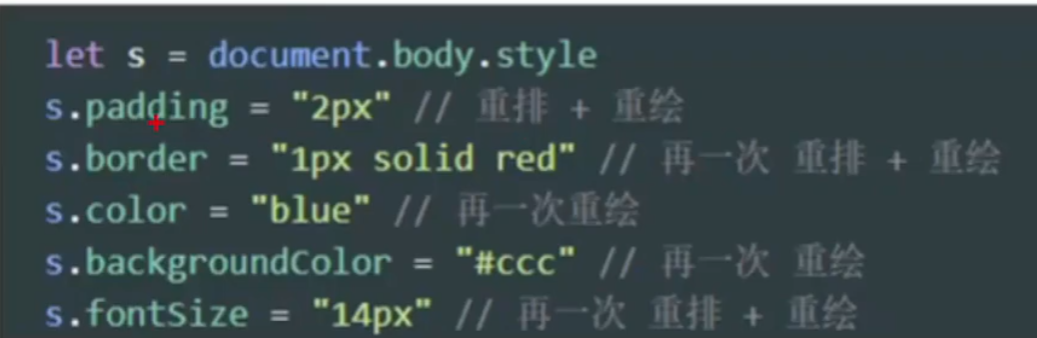
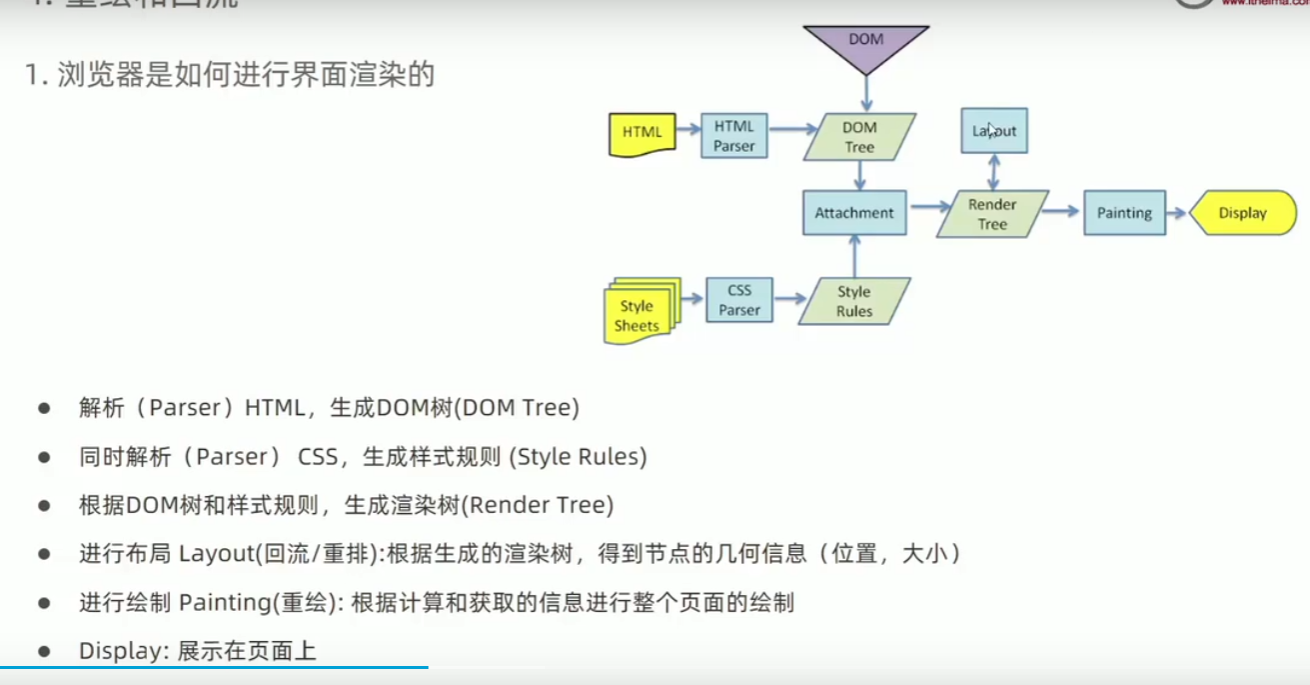
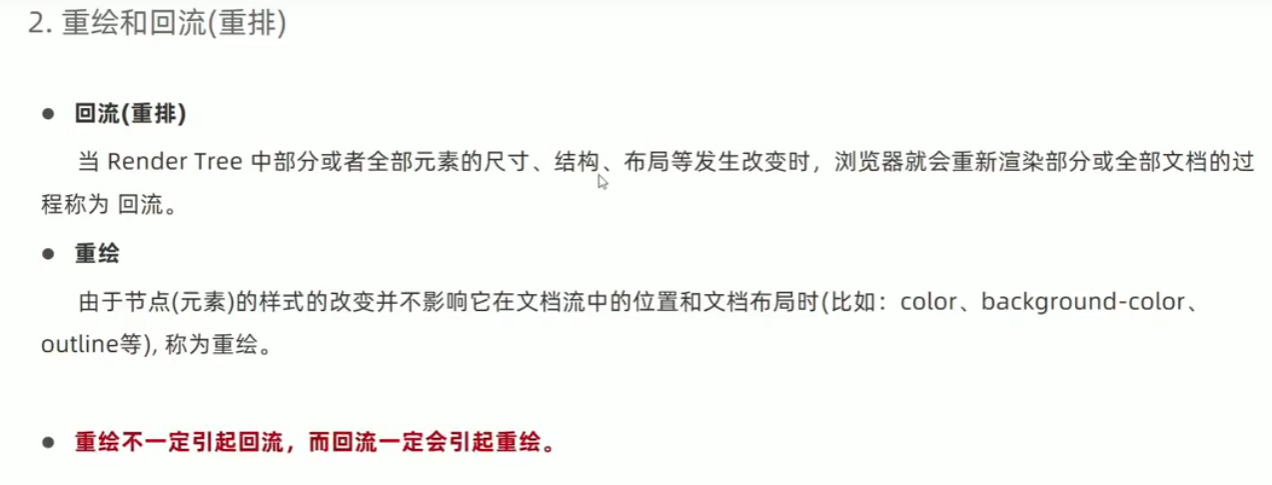
</html>重绘和回流
attachment附件; 依恋; 爱慕; 信念; 信仰; 忠诚; 拥护; (机器的)附件; 附加装置; 附属物; 连接;

回流就是布局,获取控件的位置大小

重绘就是绘制控件的颜色等,不允许控件的大小,结构
重绘就改个颜色,不会影响布局,但是回流布局改变了,控件的位置都不同了,颜色的位置自然也变了,就需要重绘。
所以重绘不一定引起回流,但是回流一定会引起重绘。