运算符
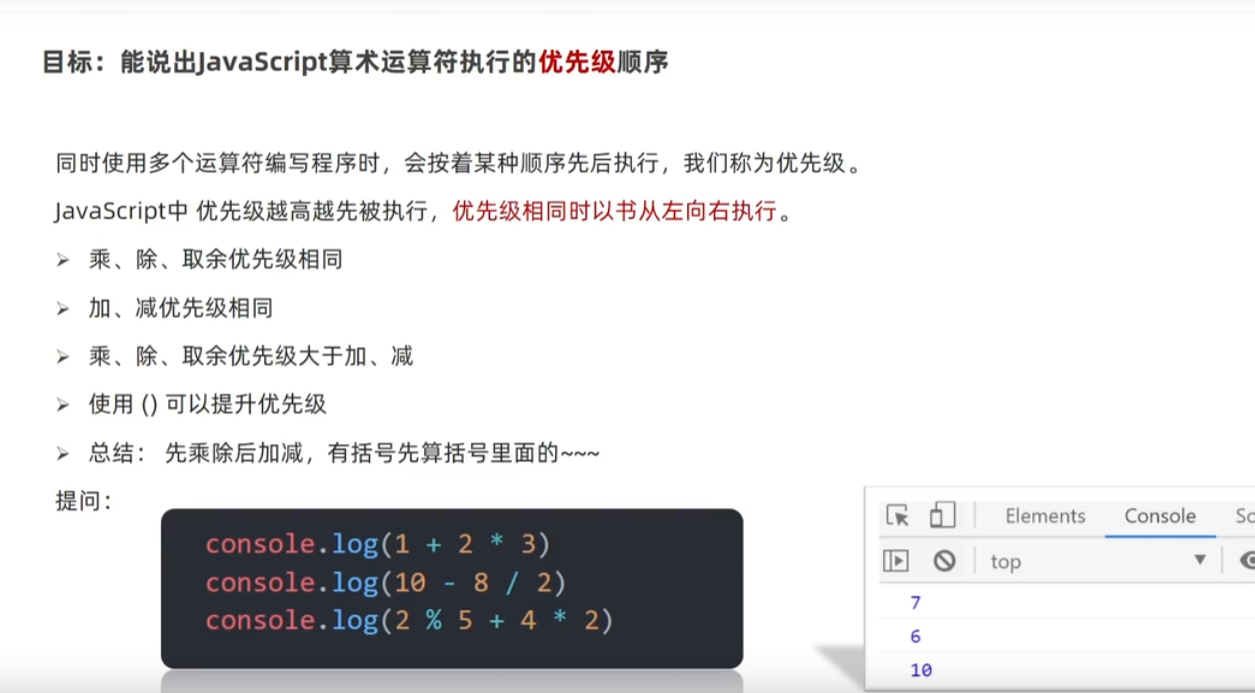
算术运算符

赋值运算符

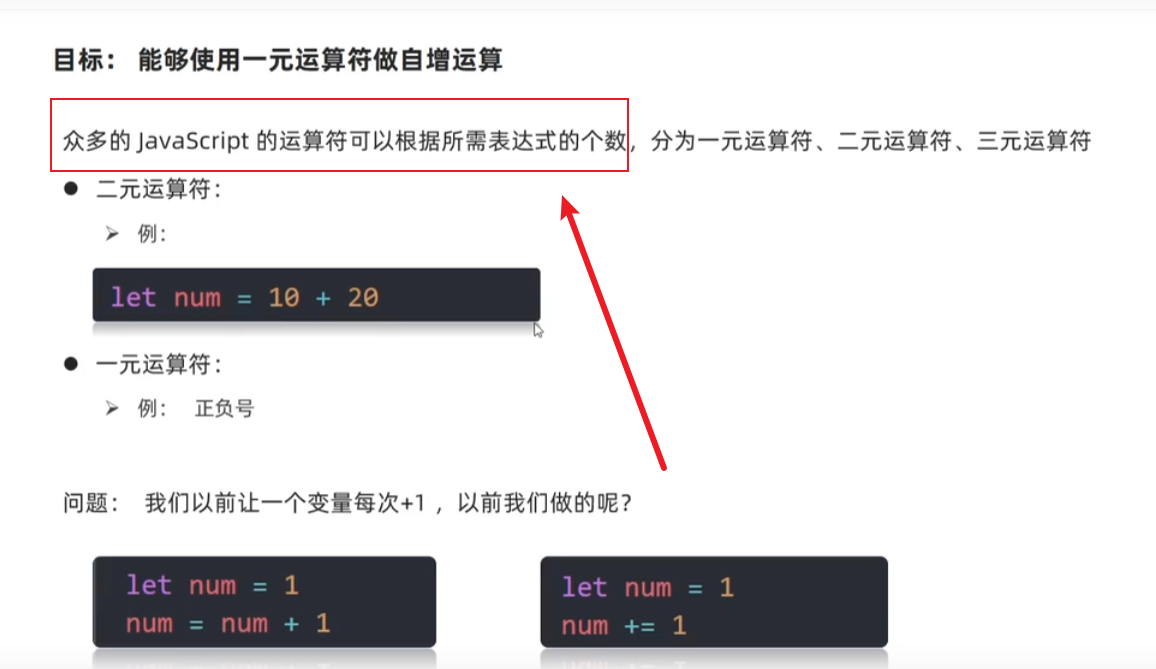
一元运算符
如何区分是几元运算符?

一个运算需要几个表达式,就是几元运算符,比如+1,一个正号,只作用与后面的1,就是一元运算符。
但是x=1+2这里的+是加号的意思,需要用到两个值,就是二元运算符

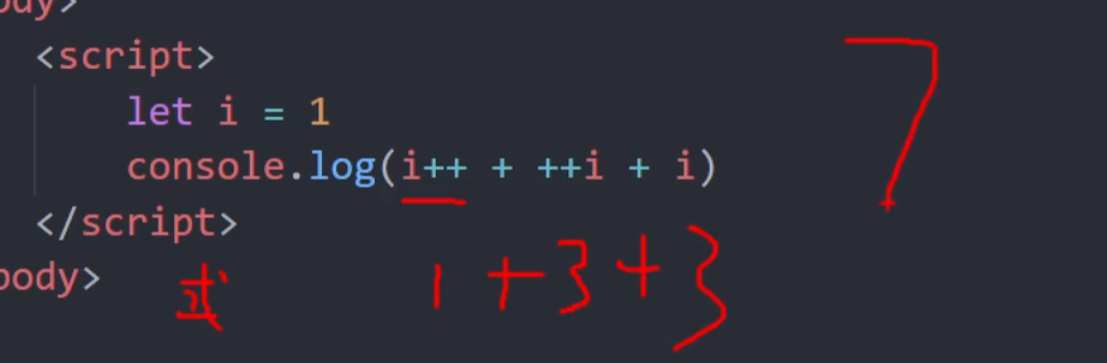
注意,i++虽然是后增,但并不是运行完整个表达式再自增,而是按照运算顺序,经过了它,它就自增完毕了
如上图的++i,此时i已经通过i++变成了2,2再++i就变成了3
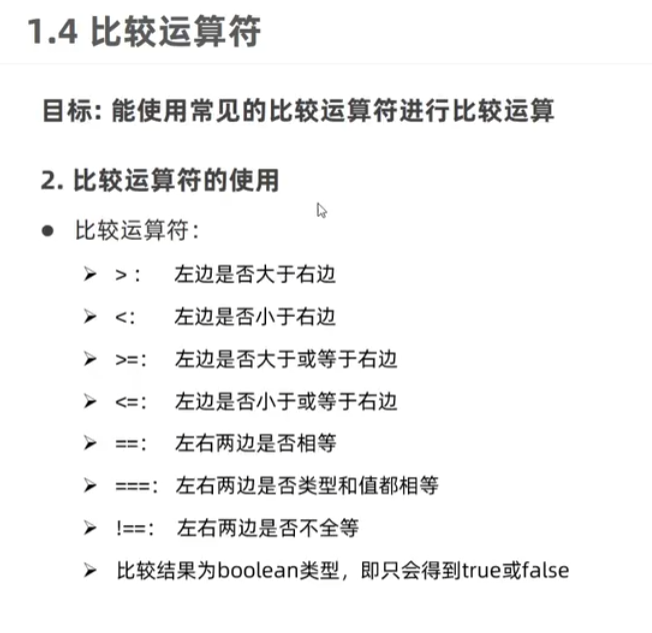
比较运算符

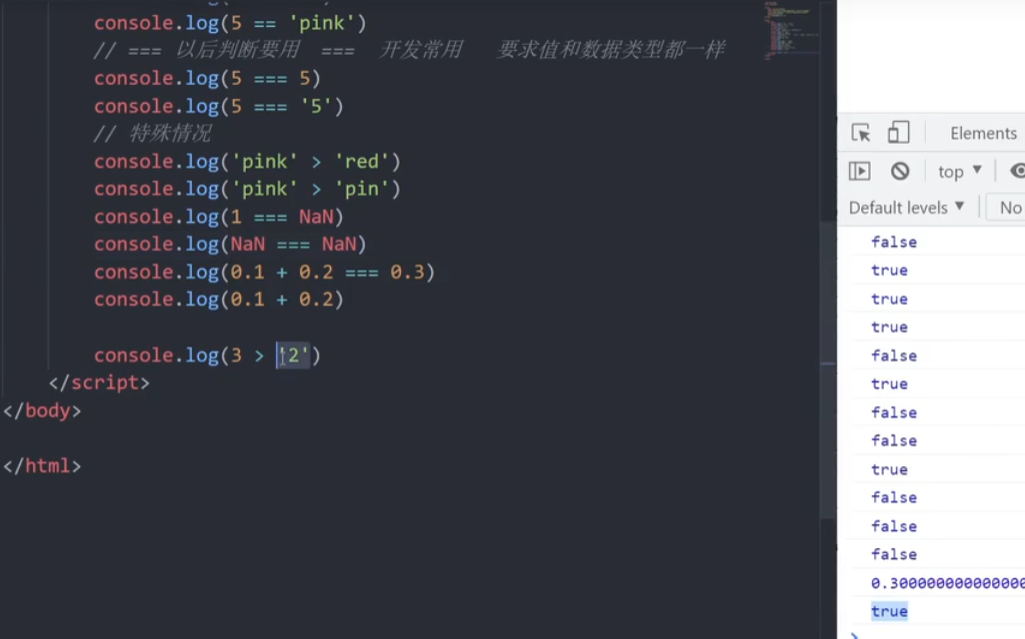
其中不等为!=,不全等为!==
等于两个值相等即可,如’11’==11
全等需要值和类型都一样,所以‘11’!==11
开发中常用三等===
比较两个字符串
当比较两个字符串,会比较首字母的ASCII码,首字母相同,再比较后面的,以此类推。

我们通常只需要记住A是65,a是97

注意:
1-NaN不等于NaN,以为NaN的意思是不是数字,没有定义它的值是什么东西
2-比较运算符也会发生隐式转换,3>’2’的结果是true,字符2会被自动转换为数字2(加减乘除比较,除了加是拼接,其他的都会隐式转换)
3-以为小数有精度问题,所以0.1+0.2不等于0.3
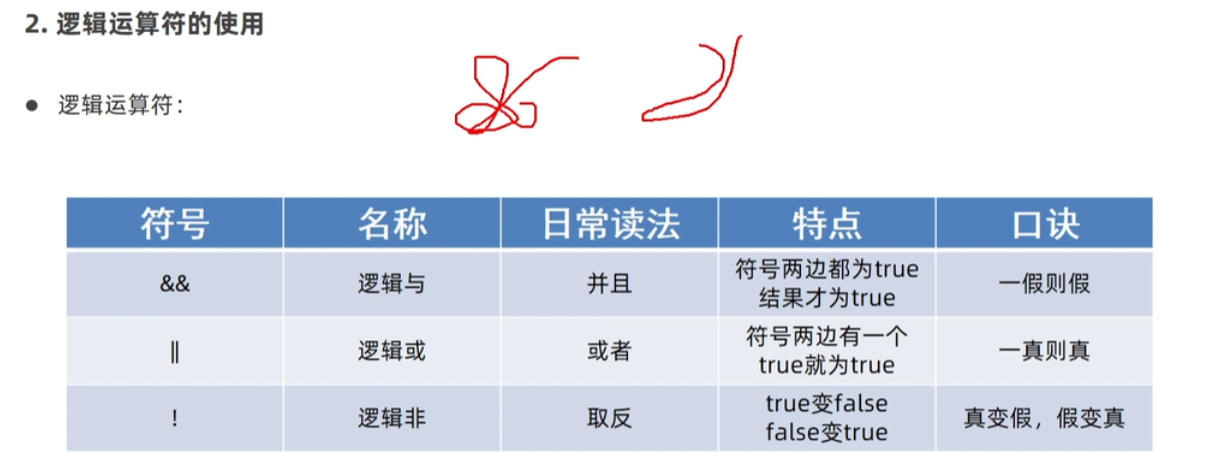
逻辑运算符

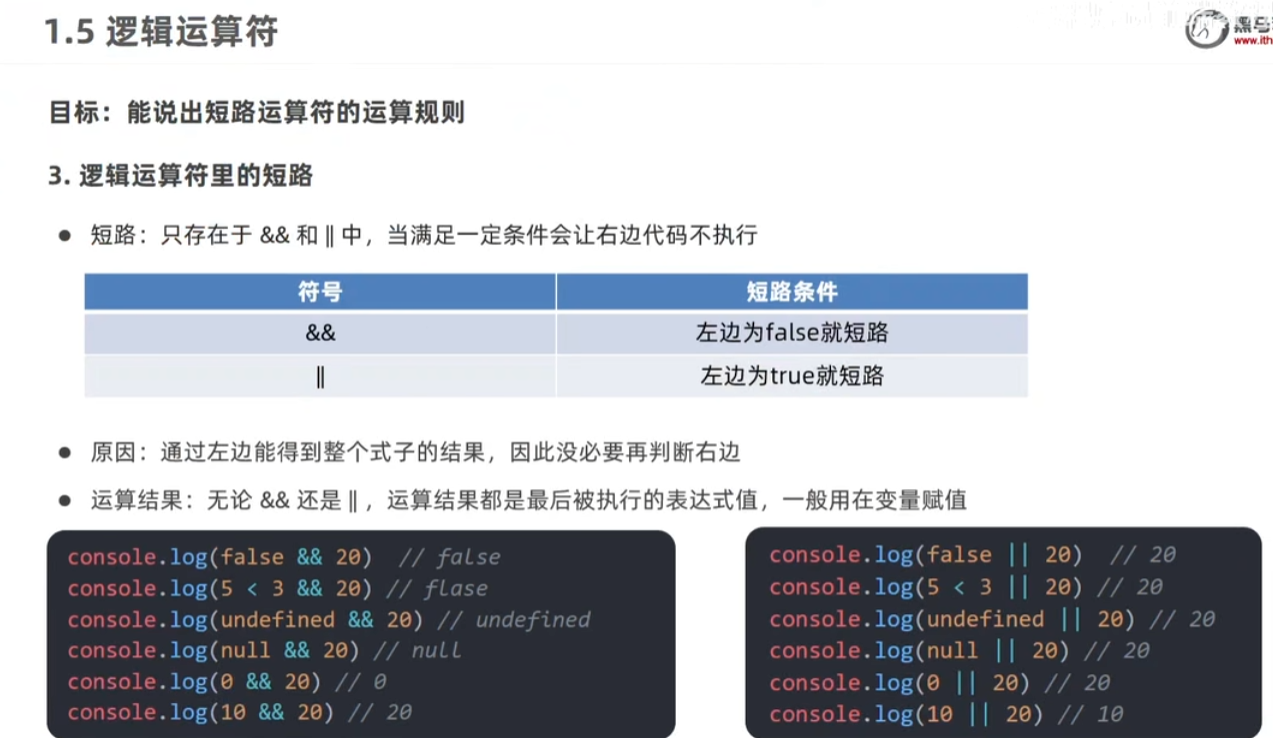
逻辑运算符的短路

false,空字符‘’,null,undefined,0,是假的,其他的都是真的。(特殊情况,NaN也被看作假,因为它谁也不是,甚至NaN===NaN都是不成立的,它不等于自己)

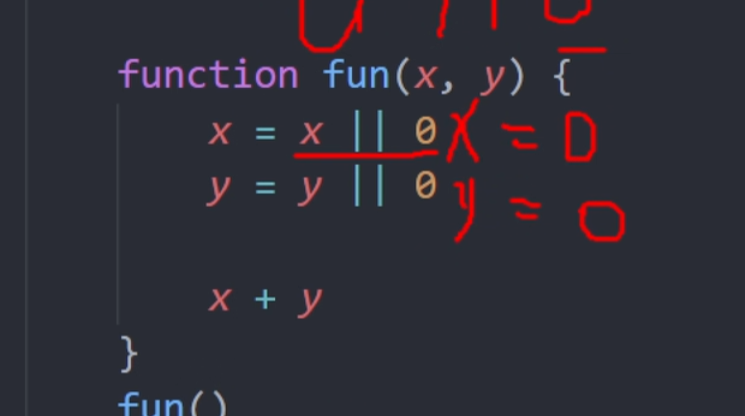
当一个函数或者一个需要传入值的地方,用户没有传递数据过来,用以上或运算符,可以让结果默认变成0,利用这一原理,实现更好的用户体验。
运算符优先级

这里只需要注意先与后或,&&优先级比||高
非!是一元运算符,优先级也很高
语句
语句后面的分号也可以省略。
表达式和语句

表达式是计算一个值,如x=x+1;语句是做一个事情,如alert()和console.log()

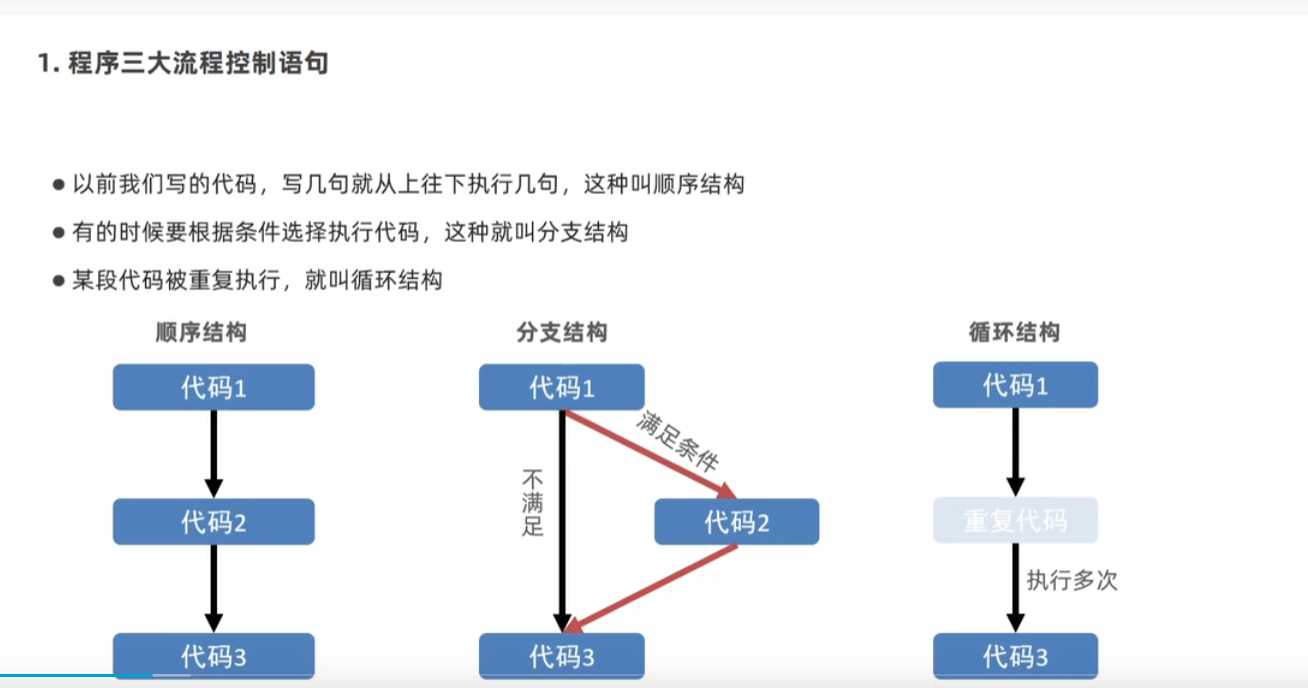
程序分为三大流程控制语句,顺序,分支,循环。
分支语句


注意,if()这个小括号里面的所有东西都会被转换成一个布尔类型,只能是真或者假

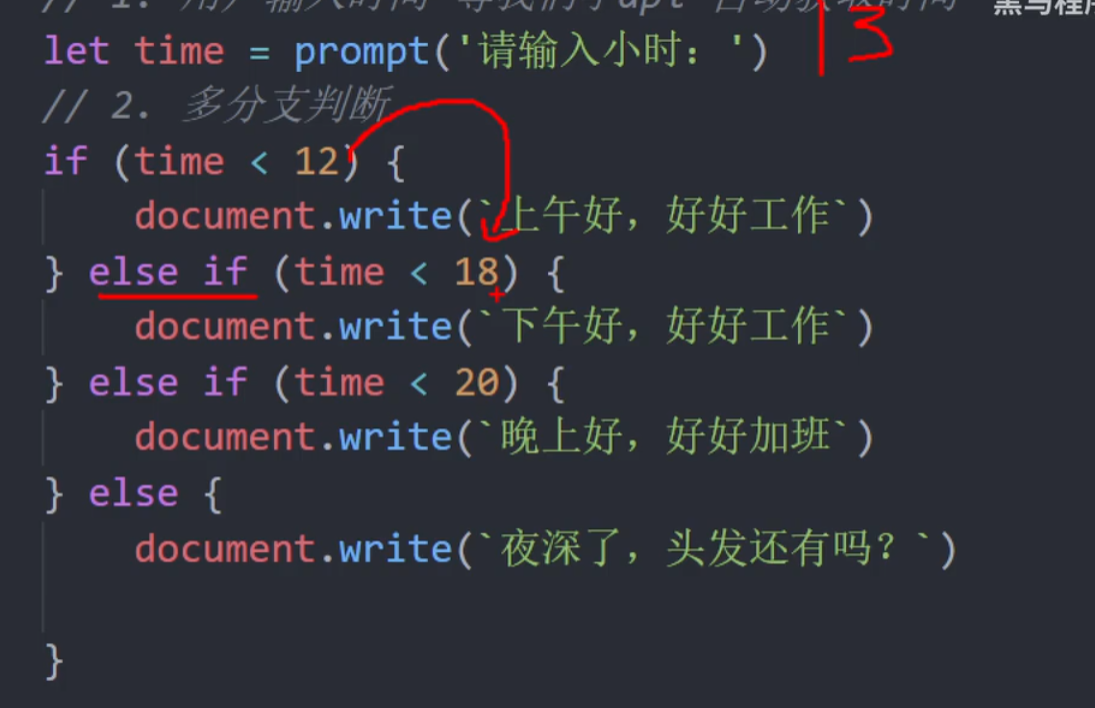
注意,如果运行了条件二,则肯定不满足条件一,条件二中不需要再赘述不满足条件一的条件,如下图

输入的13,当运行到判断time<18的语句,则这个输入的数字肯定不小于12
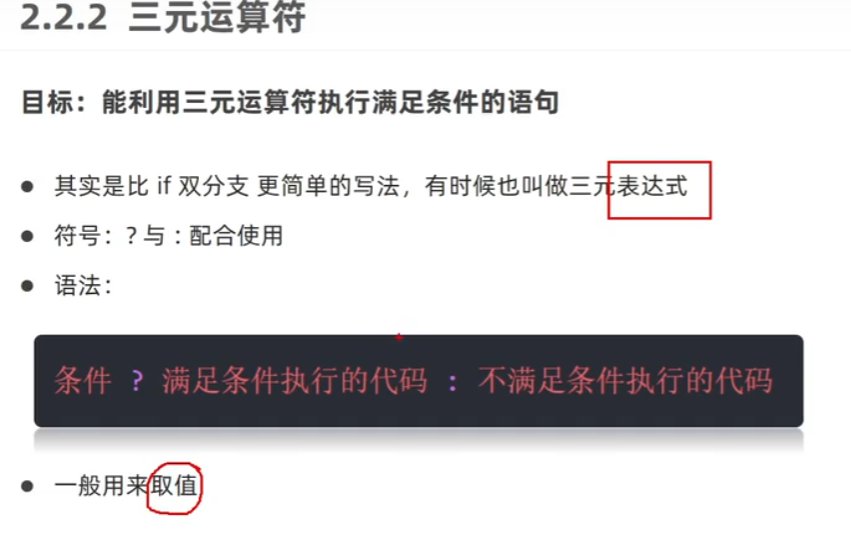
三元运算符
一元 非!,正负号+-,自增自减++,–
二元 加减乘除 +-*/


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// +可以把字符串转换成数字型
const num1 = +prompt('补零测试,请输入一个数')
re = num1<10?'0'+num1:num1
document.write(re)
</script>
</body>
</html>注意
1-prompt取过来的值是字符串。
2-再复习,反引号内,美元符加大括号内可以直接写入变量
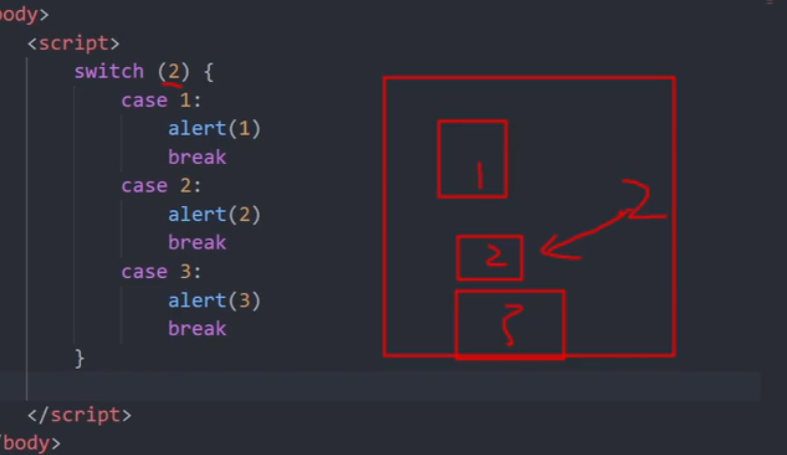
switch语句


注意:
1-switch的运行顺序是直接去找switch中在下面case中对应的代码然后执行,不会像if语句,一句一句去判断,如上图,2直接去执行case2,不会去判断是否符合case1
2-值必须全等匹配,类型和值都要相等。
3-if一般用于区域判断,switch用于等值判断。
4-default可写可不写,是当所有case不满足条件的时候执行。
5-每个case语句后必须要用break退出swtich语句,否则会继续执行下面的case语句。
6-case后有一个引号别忘记。
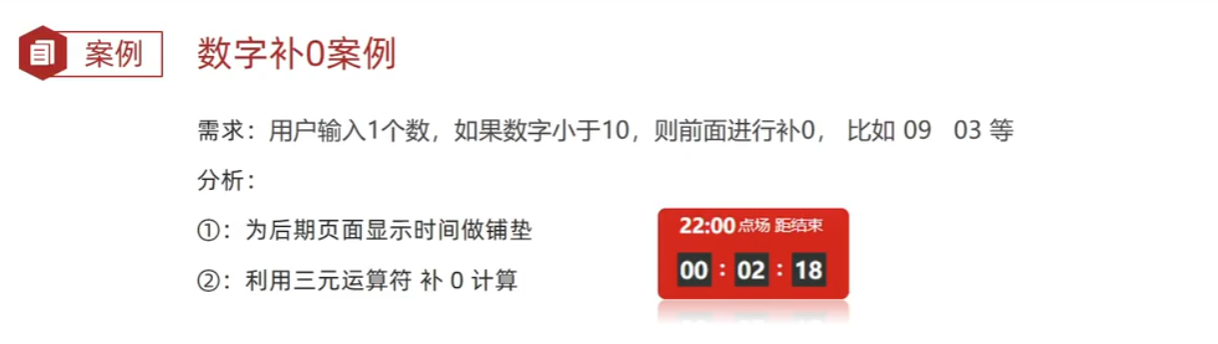
案例

分析:使用switch对应用户输入的运算符书写对应的case代码即可,然后在alert输出。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<body>
<script>
const n1 = +prompt('第一个数字')
const n2 = +prompt('第er个数字')
const activity = prompt('请输入你要的运算符+-*/')
switch (activity) {
case ('+'):
alert(`结果为${n1 + n2}`)
break
case ('-'):
alert(`结果为${n1 - n2}`)
break
case ('*'):
alert(`结果为${n1 * n2}`)
break
case ('/'):
alert(`结果为${n1 / n2}`)
break
}
</script>
</body>
</html>如果出现错误,记得在控制台中看错误提示(查看view里面,我的快捷键是shift+esc打开)
循环语句
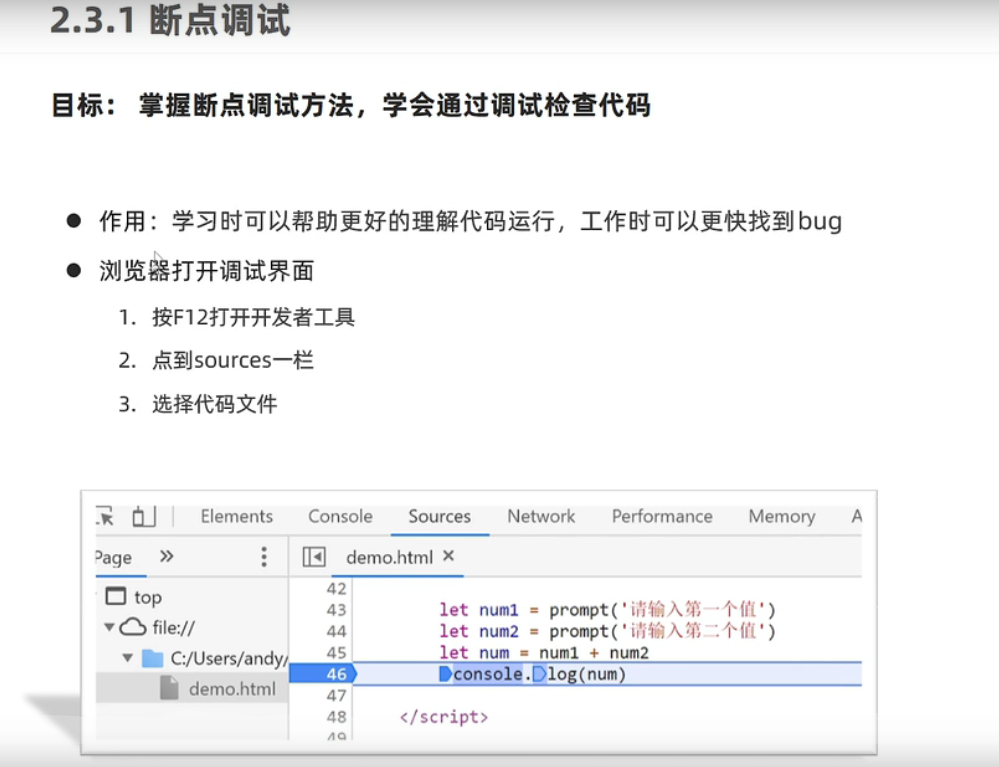
断点调试


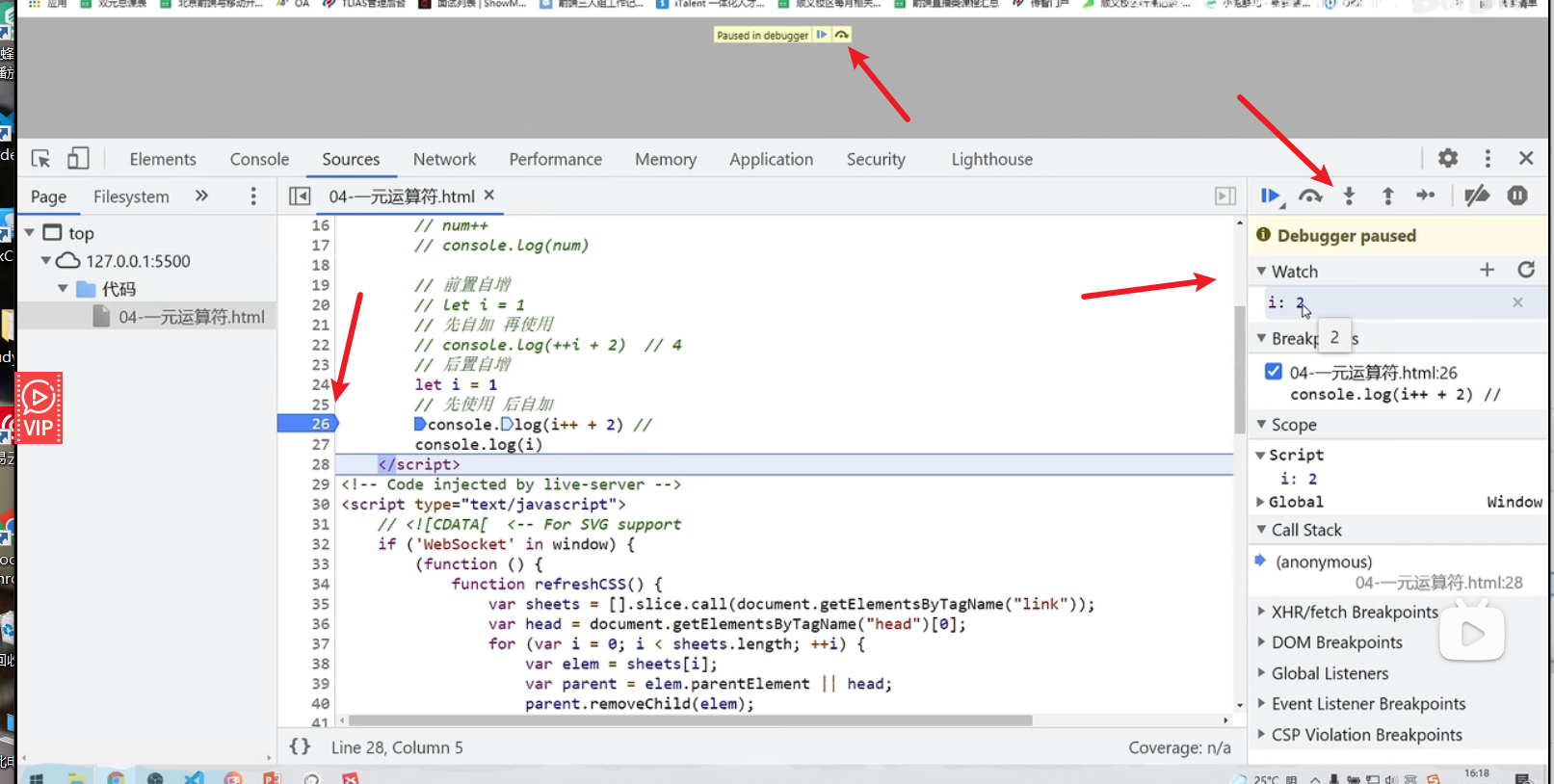
我们可以设置一个断点,如上图在26行设置断点,这样代码在执行的时候就会在这里停下来
那我们如何继续执行呢?按f11快捷键,或者上图箭头的下一步即可
我们还可以在watch中输入想查看的变量
tip:
1-有时候因为你以前在控制台的设置,可能没有source,恢复控制台默认设置即可
2-控制台还可以设置语言为中文(setting设置-preferences偏好-language语言)
while


使用while循环实现输入数字范围的累加和
<script>
let i = +prompt('请输入起始值')
let I = +prompt('请输入结束值')
let sum = 0
while (i <= I) {
sum = sum + i
i++
}
console.log(sum)
</script>js中变量是区分大小写的,所以可以使用i和I作为两个不同变量。
+可以把字符类型转换为数字类型
小案例
<script>
while(1)
{
alert('你爱我吗')
let result =prompt('爱/不爱')
if(result === '爱')
{
alert('我也爱你')
break
}
}
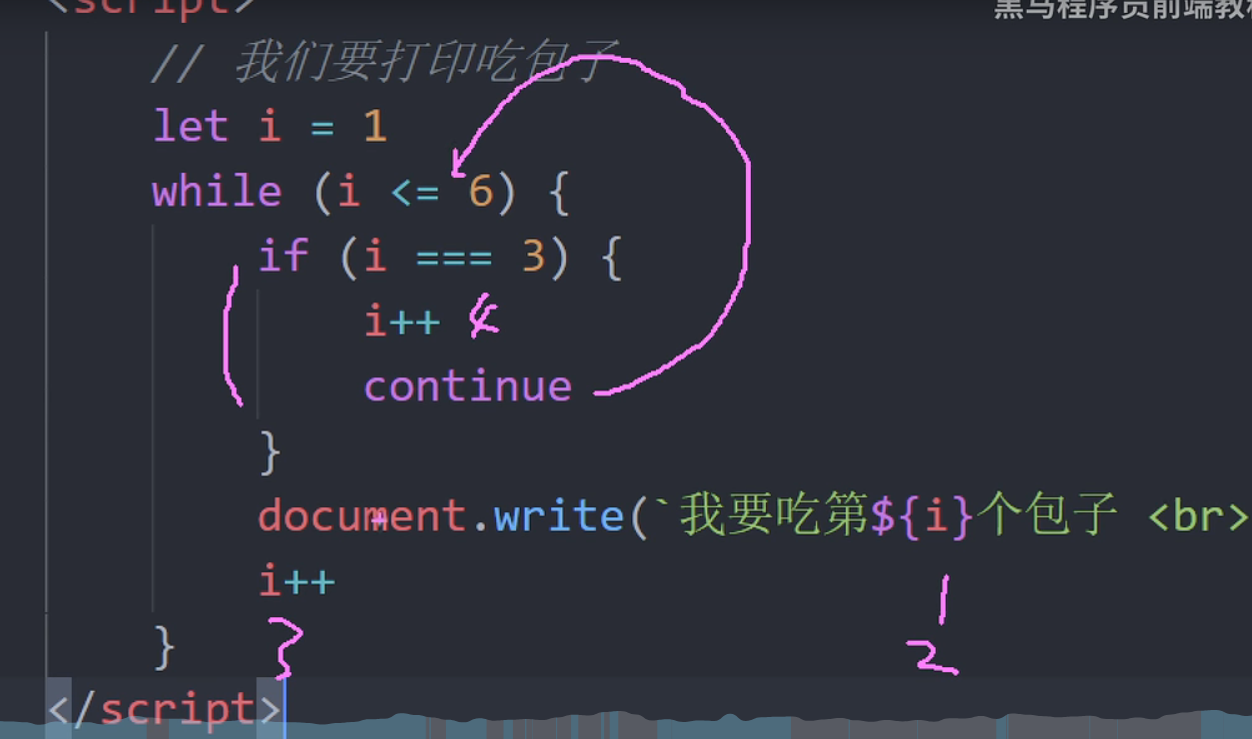
</script>continue和break的区别

continue是退出当前一次循环,如上图中,如果i===3则i自增,然后continue跳出此次循环,不执行下面的document打印方法,直接进行下一次循环条件判断。
break是直接跳出循环体。
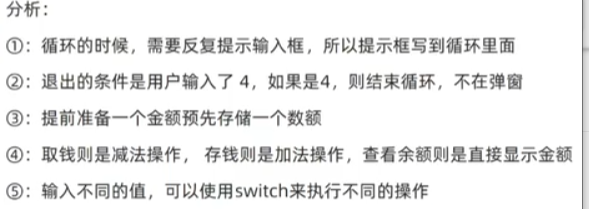
综合案例ATM机


<script>
let sum = 0
while (1) {
let run = prompt(`
请输入您的操作:
1-取款
2-存款
3-查看余额
4-退出`)
if (run === '4') {
alert('你已经安全退出')
break
}
switch (run) {
case '1':
let qu = +prompt('请输入你要取款的金额')
if(qu>sum){
alert(`余额不足,你的余额只有${sum}元`)
break
}
else{
sum -= qu
alert(`取款成功,你本次取款${qu}元,你的余额还有${sum}元`)
break
}
case '2':
let cun = +prompt('请输入你要存款的金额')
sum += cun
alert(`存款成功,你本次存款${cun}元,你的余额还有${sum}元`)
break
case '3':
alert(`你的余额为${sum}`)
break
}
}
</script>do-while(基本不使用)
<script>
//先执行一次do内的语句,后判断while内的条件,成立即再运行do后的语句
let i =1
do {
document.write('自学前端')
document.write(`</br>`)
i++;
} while (i < 5);
</script>


